Java实现FreeMarker Web模板基础教程:标签用法详解
101 浏览量
更新于2024-09-02
收藏 107KB PDF 举报
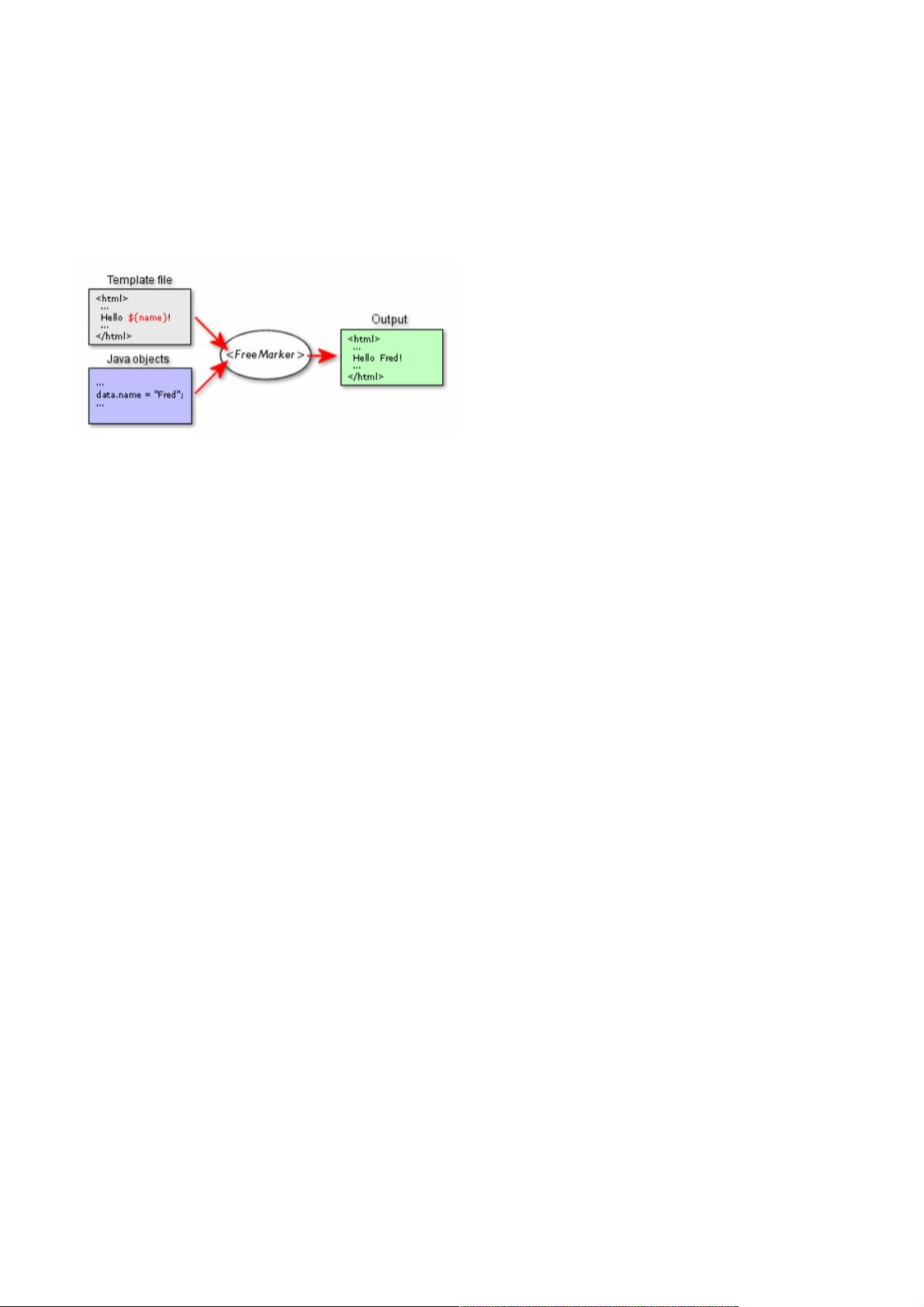
本篇教程是关于使用Java进行FreeMarker web模板开发的基础指南。FreeMarker是一种强大的模板引擎,专用于生成文本输出,特别是在基于模型-视图-控制器(MVC)的Web应用程序中。它允许Java程序处理数据,而模板负责呈现,无需依赖特定的Web框架,适用于多种应用场景。
首先,FreeMarker的特点包括:
1. **通用性**:FreeMarker是一个纯Java编写的工具,不仅限于HTML网页,还可用于其他文本输出。
2. **灵活性**:作为Web框架的一部分,FreeMarker与HTTP或Servlet无关,适用于Model2框架如Struts的视图层,也可与JSP结合使用。
3. **开源与免费**:FreeMarker是开放源代码的,并且无需额外费用,适合各种项目需求。
为了使用FreeMarker,你需要准备freemarker.2.3.16.jar库,通常在Struts2等框架中已包含,或者可以从官方网站下载。模板开发的核心是创建和解析模板文件,这个文件可能包含HTML结构和嵌入的Freemarker表达式和标签。
Freemarker生成静态页面的过程涉及以下步骤:
1. 定义模板文件,它包含HTML元素和FreeMarker标签,例如使用`<#list>`标签遍历服务器端的List集合,如:
```html
<#list nameList as names>
${names}
</#list>
```
2. 后台程序解析模板,执行取值表达式(`${value}`)和标签逻辑,替换模板中的占位符。
3. 传递参数到模板中,根据配置路径生成最终的HTML静态文件,从而实现动态内容的静态化访问。
FreeMarker提供的常用标签包括但不限于:
- `list`:用于迭代遍历List,如上面的示例所示,循环变量`names`会在每次迭代时绑定到列表中的元素。
- `${value}`:用于输出变量的值,可以直接显示变量内容。
掌握这些基础概念和标签后,你将能够利用FreeMarker的强大功能来提升Web应用程序的视图层效率,提高代码可维护性和复用性。进一步深入学习FreeMarker,你可以探索其更多的高级特性,如条件语句、函数调用和自定义函数,以适应更复杂的页面构建需求。
2011-02-15 上传
2018-07-26 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38562130
- 粉丝: 10
- 资源: 976
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查