掌握AJAX:异步交互与关键技术应用
需积分: 3 155 浏览量
更新于2024-07-18
收藏 35.57MB DOCX 举报
AJAX全称为Asynchronous JavaScript and XML,中文直译为“异步JavaScript和XML”,是一种用于在不重新加载整个网页的情况下,实现在客户端与服务器之间进行异步数据交换的技术。它的主要目标是提高用户体验,通过局部更新网页内容,减少网络带宽的使用。
**1. 同步与异步交互**
- **同步交互**:在传统的方式下,浏览器请求数据后会阻塞用户的操作,直到服务器响应完成。这种交互方式由于阻塞,用户体验较差,执行速度较慢,因为整个页面需要重新加载以获取新的内容。
- **异步交互**:AJAX的核心在于实现了异步通信,用户在发送请求后可以继续执行其他任务,无需等待服务器响应。当服务器响应准备好时,浏览器会自动处理并更新相应区域,这使得用户界面保持活跃,提高了交互效率。
**2. XMLHttpRequest对象**
- AJAX的核心技术是XMLHttpRequest对象,它是浏览器内置的一个接口,允许在无需刷新页面的情况下发送HTTP请求。它提供了许多属性(如readyState、status、responseText等)和方法(如open、send等),开发者可以通过这些API实现异步数据传输。
**3. AJAX请求方式**
- **GET** 和 **POST** 是两种常见的HTTP请求方法。GET主要用于获取数据,请求参数附在URL后面,适合数据量小且安全性要求不高的情况。POST则用于提交数据,通常隐藏在请求体中,对数据大小没有限制,但安全性较低。
**4. 使用原则与注意事项**
- 虽然AJAX能显著提升用户体验,但过度使用也可能导致性能问题,比如频繁的Ajax请求可能导致服务器负担过重。因此,开发者应合理设计,考虑数据缓存、错误处理等因素。
**5. 实例演示**
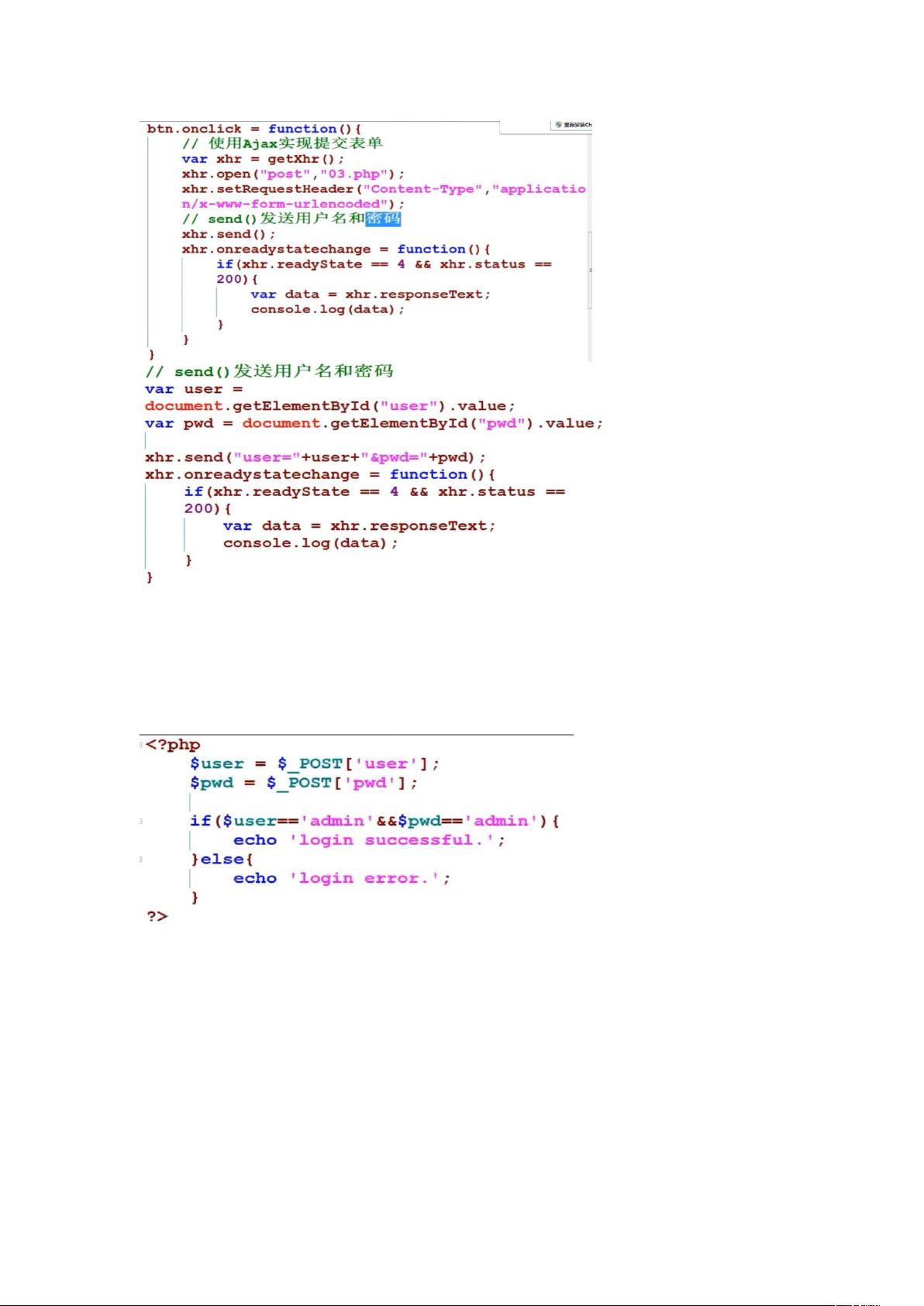
- 案例包括使用原生JavaScript实现GET和POST方式的AJAX交互,以及在表单中利用AJAX进行数据提交,避免了传统的submit触发的页面刷新。
- AJAX还支持与数据库的交互,例如通过动态加载内容实现二级联动效果,或者实时更新表格或列表数据。
**6. 总结**
- AJAX的核心概念、工作原理和应用场景在AJAXDAY01的学习中得到了全面的介绍,涵盖了同步与异步的区别、XMLHttpRequest对象的创建和使用、请求方式的选择,以及如何结合实际场景进行开发。掌握AJAX对于构建交互式网站和优化用户体验至关重要。同时,开发者还需注意合理运用,避免不必要的性能消耗。
2008-11-05 上传
2010-06-29 上传
2011-04-27 上传
2012-08-27 上传
2011-03-29 上传
2008-09-26 上传
2009-04-27 上传
2012-04-23 上传
2010-09-04 上传
qq_32311303
- 粉丝: 2
- 资源: 27