优化用户体验:细节决定距离
84 浏览量
更新于2024-08-27
收藏 530KB PDF 举报
"用户体验的距离"这一主题强调了在设计过程中如何通过精心考虑用户的使用习惯和感受来提升产品的易用性和亲和力。它涉及到多个关键细节,旨在减少用户的操作复杂度和物理负担,从而增强用户的满意度。
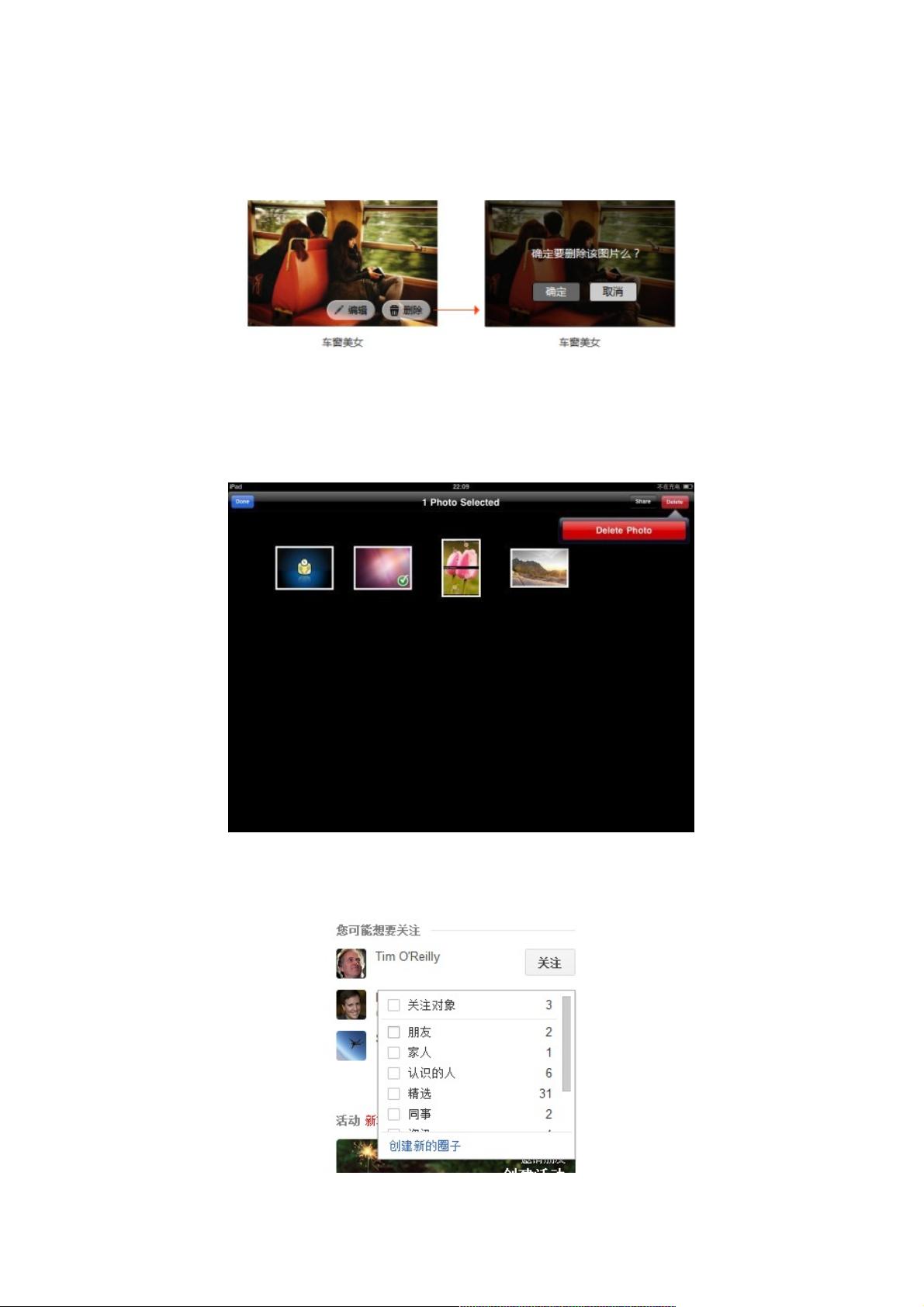
首先,冒泡浮层设计是提升用户体验的有效手段。例如,在删除图片时,通过浮动的确认提示,用户无需离开图片区域,只需将视觉焦点聚焦在图片上,就能轻松确认操作,降低了视觉干扰和体力消耗。相比于传统的弹出窗口,这种设计让用户在较小的范围内完成任务,减少了思维切换和鼠标移动的距离。
其次,Google+的用户界面设计简化了社交功能,如关注他人和创建圈子,只需一次鼠标点击就能完成所有操作,使用户在视觉和操作上保持在同一区域内,提高了效率。相比之下,像微博那样繁琐的步骤则需要用户频繁地切换视觉焦点,增加了操作难度。
接着,Google的即搜即显功能,用户在搜索时可以直接预览和选择关键词,减少了输入和反馈延迟,提升了搜索速度。这种无缝的交互设计减少了用户等待时间,优化了整体流程。
对称交互原则也被广泛应用于各种界面设计,如在google+的评论区,展开和隐藏评论的操作位置一致,便于用户理解和使用。YouTube的全屏和退出全屏操作统一在播放器底部,遵循了“从哪里进入,就从哪里退出”的逻辑,增强了用户操作的直观性。
最后,Flick的图片编辑器采用了行内编辑模式,用户可以直接在图片文件名处进行重命名和描述添加,实现了“所见即所得”,大大简化了编辑过程,减少了用户的操作步骤和认知负担。
通过这些精心设计的小细节,产品能够更好地拉近与用户的距离,提供顺畅且高效的用户体验,从而增强用户粘性,提升产品竞争力。
2013-12-18 上传
2012-08-07 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
论文
点击了解资源详情
2023-05-18 上传
2023-08-28 上传
weixin_38747818
- 粉丝: 9
- 资源: 893
最新资源
- 李兴华Java基础教程:从入门到精通
- U盘与硬盘启动安装教程:从菜鸟到专家
- C++面试宝典:动态内存管理与继承解析
- C++ STL源码深度解析:专家级剖析与关键技术
- C/C++调用DOS命令实战指南
- 神经网络补偿的多传感器航迹融合技术
- GIS中的大地坐标系与椭球体解析
- 海思Hi3515 H.264编解码处理器用户手册
- Oracle基础练习题与解答
- 谷歌地球3D建筑筛选新流程详解
- CFO与CIO携手:数据管理与企业增值的战略
- Eclipse IDE基础教程:从入门到精通
- Shell脚本专家宝典:全面学习与资源指南
- Tomcat安装指南:附带JDK配置步骤
- NA3003A电子水准仪数据格式解析与转换研究
- 自动化专业英语词汇精华:必备术语集锦