Android实现水波纹视觉效果详细教程
25 浏览量
更新于2024-09-01
收藏 83KB PDF 举报
"本文档主要介绍了如何在Android平台上实现水波纹动态效果,提供了代码示例和关键步骤,适合Android开发者参考学习。"
在Android开发中,实现特定的视觉效果能够提升用户体验,水波纹效果就是一种常见的动画效果,通常用于按钮点击或者其他交互事件的反馈。以下将详细解释如何在Android应用中实现这种效果。
首先,我们需要了解水波纹效果的基本原理。水波纹效果通常由中心扩散的圆形或椭圆形变化来模拟,伴随着颜色的渐变,给人一种平滑且动态的感觉。在Android中,我们可以利用自定义View和绘图API,如Canvas和Paint,来创建这样的效果。
1. 创建自定义View:在本示例中,创建了一个名为`WaveView`的自定义View。这个类需要继承自`View`,并在其中重写`onDraw()`方法,以绘制水波纹。`WaveView`内部可能包含一个或多个水波纹,每个波纹有自己的位置、半径、速度等属性,通过不断更新这些属性,可以实现波纹的动态变化。
2. 使用Paint对象:`Paint`对象是Android绘图的核心,它可以设置颜色、样式、透明度等属性。在本例中,`WaveView`使用`setStyle(Paint.Style.FILL_AND_STROKE)`来指定填充和描边,这样可以同时看到波纹的内部和边缘。
3. 动画和交互:为了实现动态效果,通常会结合`ObjectAnimator`或`ValueAnimator`来改变波纹的半径或其他属性。在`MainActivity`中,可以看到`mWaveView2.setDuration(5000)`设置了动画的持续时间为5秒,这意味着波纹将在5秒内完成一次完整的变化周期。
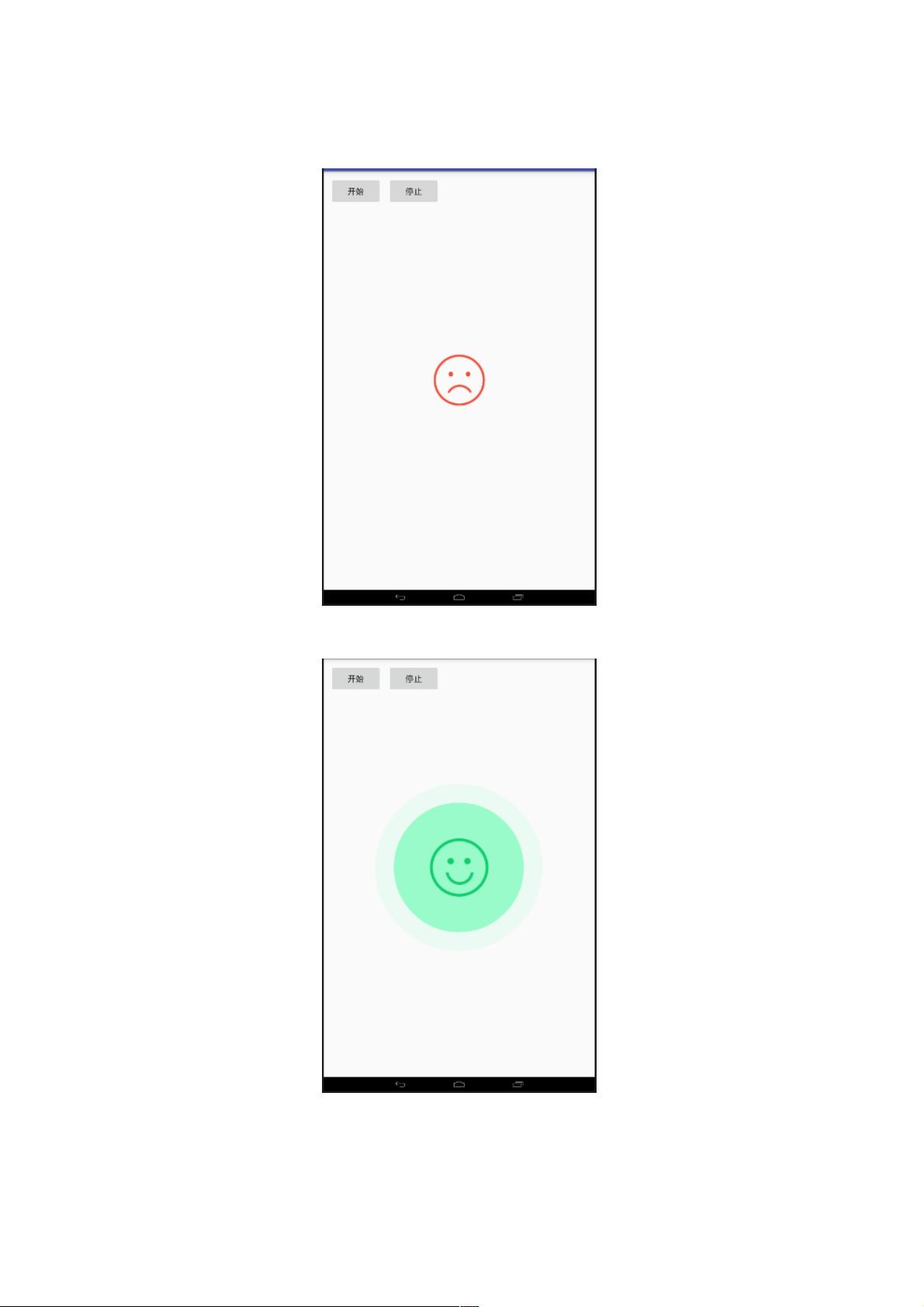
4. 用户交互:`MainActivity`中的`OnClickListener`接口实现了点击事件的处理。`mStart`和`mStop`按钮分别用于启动和停止水波纹动画。通过监听这些按钮的点击事件,我们可以控制`WaveView`的动画状态。
5. 自定义布局:在布局文件`activity_main.xml`中,`WaveView`和相关按钮应被正确放置。例如,`CircleImageView`可以作为水波纹的背景,而`WaveView`则覆盖在其上方,形成点击时的水波纹效果。
6. 动画缓动函数:`LinearOutSlowInInterpolator`是一个动画插值器,它可以使动画在开始时快,结束时慢,增加视觉的流畅感。
要在Android中实现水波纹效果,需要理解自定义View的工作原理,熟练运用绘图API,以及掌握Android的动画机制。通过结合这些技术,可以创建出各种复杂的动态效果,提升应用的视觉表现。
2012-03-14 上传
128 浏览量
2017-01-04 上传
2023-06-09 上传
点击了解资源详情
2021-01-04 上传
2020-08-26 上传
2021-01-04 上传
2021-01-04 上传
weixin_38514732
- 粉丝: 6
- 资源: 867
最新资源
- PureMVC AS3在Flash中的实践与演示:HelloFlash案例分析
- 掌握Makefile多目标编译与清理操作
- STM32-407芯片定时器控制与系统时钟管理
- 用Appwrite和React开发待办事项应用教程
- 利用深度强化学习开发股票交易代理策略
- 7小时快速入门HTML/CSS及JavaScript基础教程
- CentOS 7上通过Yum安装Percona Server 8.0.21教程
- C语言编程:锻炼计划设计与实现
- Python框架基准线创建与性能测试工具
- 6小时掌握JavaScript基础:深入解析与实例教程
- 专业技能工厂,培养数据科学家的摇篮
- 如何使用pg-dump创建PostgreSQL数据库备份
- 基于信任的移动人群感知招聘机制研究
- 掌握Hadoop:Linux下分布式数据平台的应用教程
- Vue购物中心开发与部署全流程指南
- 在Ubuntu环境下使用NDK-14编译libpng-1.6.40-android静态及动态库