通过小米便签实例学习Vuex 2.0:状态管理与应用架构
104 浏览量
更新于2024-08-28
1
收藏 330KB PDF 举报
在这个Vuex2.0小米便签项目实例教程中,我们将深入学习如何在Vue.js应用中有效地使用Vuex进行状态管理。首先,我们将回顾Vuex的基本概念,它是为Vue.js设计的一种集中式状态管理模式,灵感源于Flux和Redux,但简化了复杂的概念,特别适合利用Vue.js的响应式特性。
Vuex的核心包括四个方面:
1. State(状态): 应用中的全局状态存储在一个对象中,所有组件都能访问,但只能通过官方API进行读写,确保了数据的唯一来源。
2. Getters(getter): 是纯函数,用于计算state的衍生数据,使组件能够从store中获取状态值,而无需直接操作state,提高代码的可复用性和可测试性。
3. Mutations( mutation): 是改变状态的方法,它们是同步的,用于更新store中的状态,通常在actions中触发,确保状态的变化是可追踪的。
4. Actions( action): 提供异步操作的能力,用于处理那些不能立即更新状态的逻辑,如网络请求。组件通过触发actions来请求数据或执行其他任务,action内部调用mutations来更新状态。
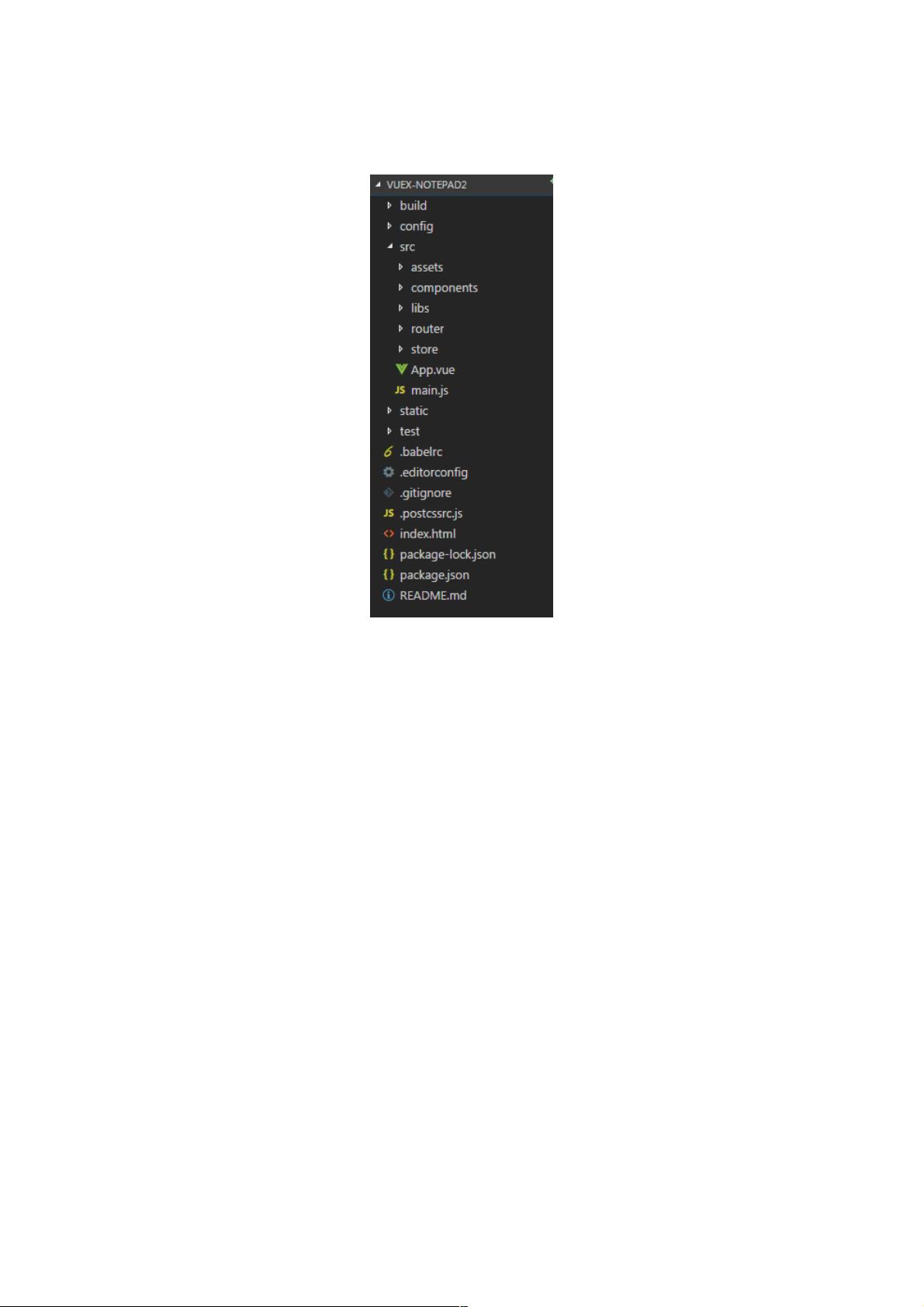
通过构建小米便签应用,我们将展示如何将这些概念运用到实际场景。首先,我们会设置基本的项目结构,包括src下的资产、组件、扩展文件和路由文件。组件将按照功能划分,例如,可能有笔记编辑器、便签列表和主界面组件等。
在开发过程中,我们将遵循以下步骤:
- 初始化store,声明state、getters、mutations和actions。
- 在组件中通过import导入store,使用mapState、mapGetters、mapActions和mapMutations进行数据绑定和操作。
- 使用Vue的生命周期钩子和watchers跟踪状态变化,确保组件与store的实时同步。
- 设计路由系统,以便在不同页面间共享状态。
- 实现CRUD操作,比如添加、删除和编辑便签,这些都是通过actions处理的,mutations更新状态。
最后,作者提供了GitHub上的源码下载链接和在线预览地址,以便读者可以下载并尝试运行该项目,同时建议在Chrome的设备模式下查看,以便更好地模拟不同设备的体验。
通过这个实例,你将不仅掌握Vuex的基础用法,还能了解如何在大型应用中管理和优化状态,提升代码的可维护性和可扩展性。
2021-03-15 上传
2019-03-12 上传
点击了解资源详情
2024-03-17 上传
2013-11-18 上传
2013-07-18 上传
2013-01-28 上传
2013-11-28 上传
weixin_38622849
- 粉丝: 3
- 资源: 958
最新资源
- Leet_Code
- MyNAS-UI
- js代码-罗马数字测试
- 数据课程设计排班系统.rar
- Leaflet-based-Javascript-Mapper-App:传单地图-Mapper App
- LKC-Tools:收割者剧本
- collection-mobile-page:我做过的h5
- My-Project:美好的经典
- Miaoo朋友圈程序全开源版源码
- 最新微喜帖&微信请帖请柬网源码 手机微喜帖+微信网页版请帖+ASP_ACCESS版.zip
- 大三Java项目实践学生成绩管理系统 .zip
- mysql代码-学习sql笔记
- anavi-play-phat:简单的开源硬件键盘,可在Raspberry Pi上玩游戏
- R软件代码转换为matlab-piano-emulator:一个简单的GUI钢琴模拟器,带有Matlab
- kpexec:kpexec是一个kubernetes cli,它以高特权在容器中运行命令
- phaser-ads:一个Phaser插件,用于在phaser.io游戏中提供良好的广告集成