使用Node.js和WebSocket构建实时聊天应用HiChat
79 浏览量
更新于2024-07-15
1
收藏 691KB PDF 举报
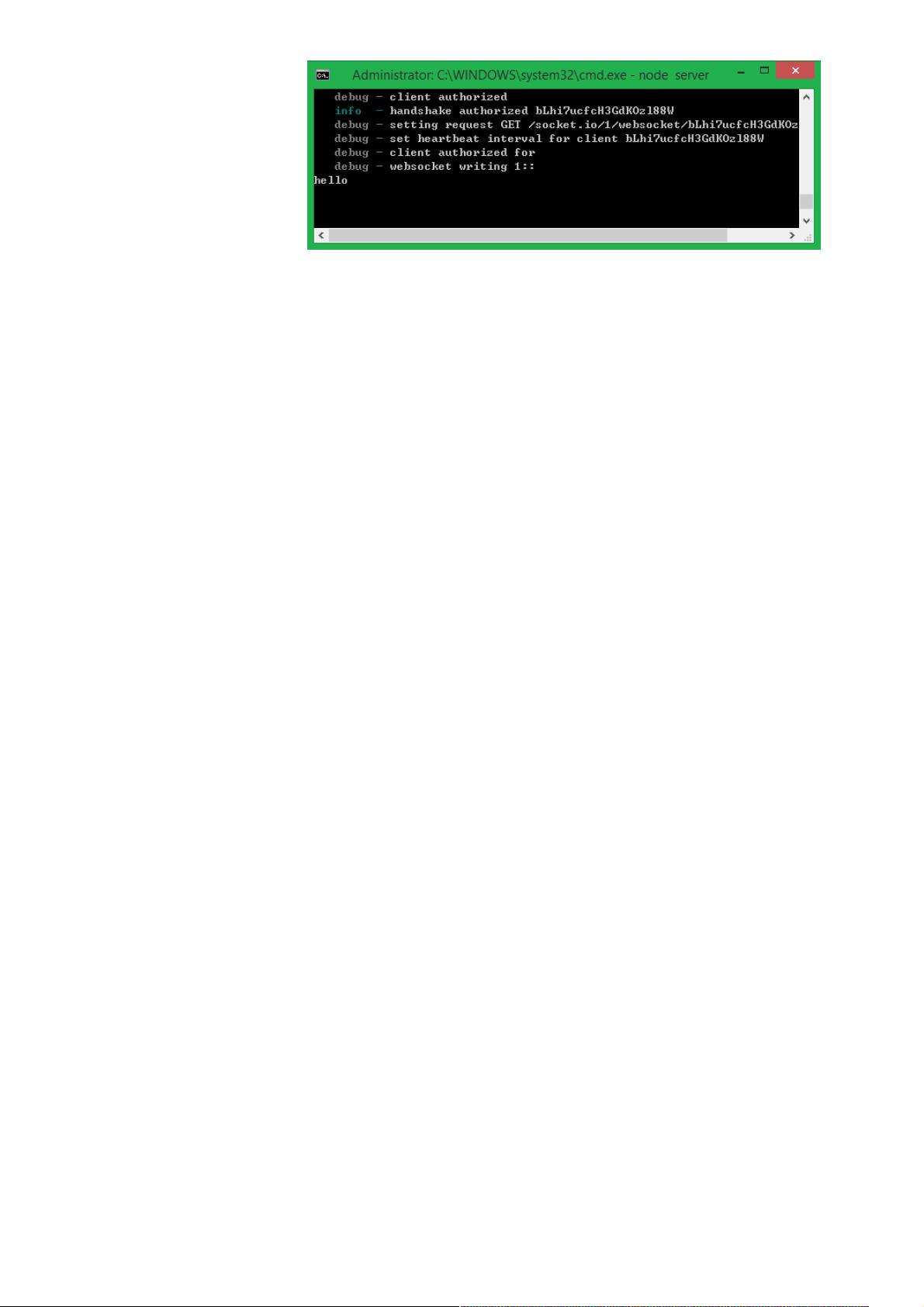
"这篇文章主要介绍了如何使用Node.js和WebSocket协议构建一个实时聊天应用程序,名为HiChat,也称为'嗨聊'。文章强调了Node.js如何扩展前端开发者的技能,允许他们在后端工作。作者提到会使用到Express和Socket.IO这两个核心模块。提供了源码下载链接,并详细介绍了本地运行应用的步骤,包括运行`npm install`安装依赖和`node server`启动服务器。文章还展示了运行效果的预览,并简要提及了Node.js环境的准备,包括需要Node.js基础和创建一个基本的HTTP服务器的代码示例。"
在本文中,Node.js被用来作为后端开发的工具,它是一个基于Chrome V8引擎的JavaScript运行环境,允许开发者使用JavaScript进行服务器端编程。WebSocket协议是用于在客户端和服务器之间建立长连接的一种通信协议,非常适合实时性要求高的应用场景,如在线聊天、游戏和股票交易等。在构建HiChat聊天程序时,WebSocket提供了一种双向通信机制,使得数据可以实时地在两端之间交换,而无需反复发起请求。
Express是一个流行的Node.js框架,用于简化Web应用的开发,它提供了路由管理、中间件系统等功能。在HiChat应用中,Express可能用于处理HTTP请求,设置路由以及搭建服务器的基础结构。
Socket.IO是一个库,它在Node.js中封装了WebSocket,同时提供了对其他兼容技术的备份,确保在WebSocket不支持的环境中也能实现实时通信。Socket.IO不仅简化了WebSocket的使用,还处理了许多底层的连接问题,例如重连、心跳检测等。
要运行这个聊天应用,首先需要在本地安装所有依赖。通过在命令行运行`npm install`,可以自动下载项目中列出的包,这是Node.js中的包管理器npm(Node Package Manager)的功能。安装完成后,运行`node server`启动服务器,然后在浏览器中访问`localhost`或`127.0.0.1`即可查看聊天应用。
在准备工作中,作者提到了需要在Windows环境下具备Node.js环境,并给出了一篇Node.js入门教程的链接。创建一个简单的HTTP服务器的代码展示了如何使用Node.js的http模块监听默认的80端口。如果80端口已被占用,可以改用其他端口,如8080。
这篇文章向读者展示了如何利用Node.js、Express和Socket.IO搭建一个实时聊天应用,涵盖了从基础环境准备到应用运行的全过程,是学习Node.js实时应用开发的一个良好起点。
2021-04-20 上传
2021-06-13 上传
点击了解资源详情
2021-05-13 上传
2021-05-11 上传
2021-06-05 上传
点击了解资源详情
点击了解资源详情
weixin_38557095
- 粉丝: 2
- 资源: 930
最新资源
- 基于深度神经网络的DST指数预测.zip
- webpage
- 行业文档-设计装置-一种利用余热烘烤纸管的装置.zip
- word-frequency:小型javascript(节点)应用程序,该应用程序读取文本文件,并按顺序输出文件中20个最常用的单词以及它们的出现频率
- dltmatlab代码-dlt:用于计算离散勒让德变换(DLT)的MATLAB代码
- php-subprocess-example:使用Symfony Process Component和异步php执行的示例
- quick-Status
- .....
- 基于webpack的前后端分离方案.zip
- crossword-composer:文字游戏的约束求解器
- 电力设备与新能源行业新能源车产业链分析:_电动化持续推进,Q1有望淡季不淡.rar
- UnraidScripts
- dltmatlab代码-DLT:http://winsty.net/dlt.html
- ant.tmbundle:TextMate对Ant的支持
- zhaw-ba-online
- CandyMachineClient