React.js 实现CMS删除功能详解
141 浏览量
更新于2024-08-31
收藏 133KB PDF 举报
"本文主要介绍了在react.js CMS系统中如何实现删除功能,通过结合React组件、状态管理和Action来处理数据的选中与删除操作。"
在React.js开发中,构建内容管理系统(CMS)时,数据操作是核心部分,尤其是涉及到增删改查的功能。在这个例子中,我们将详细探讨如何实现一个基于React的CMS系统的删除功能。
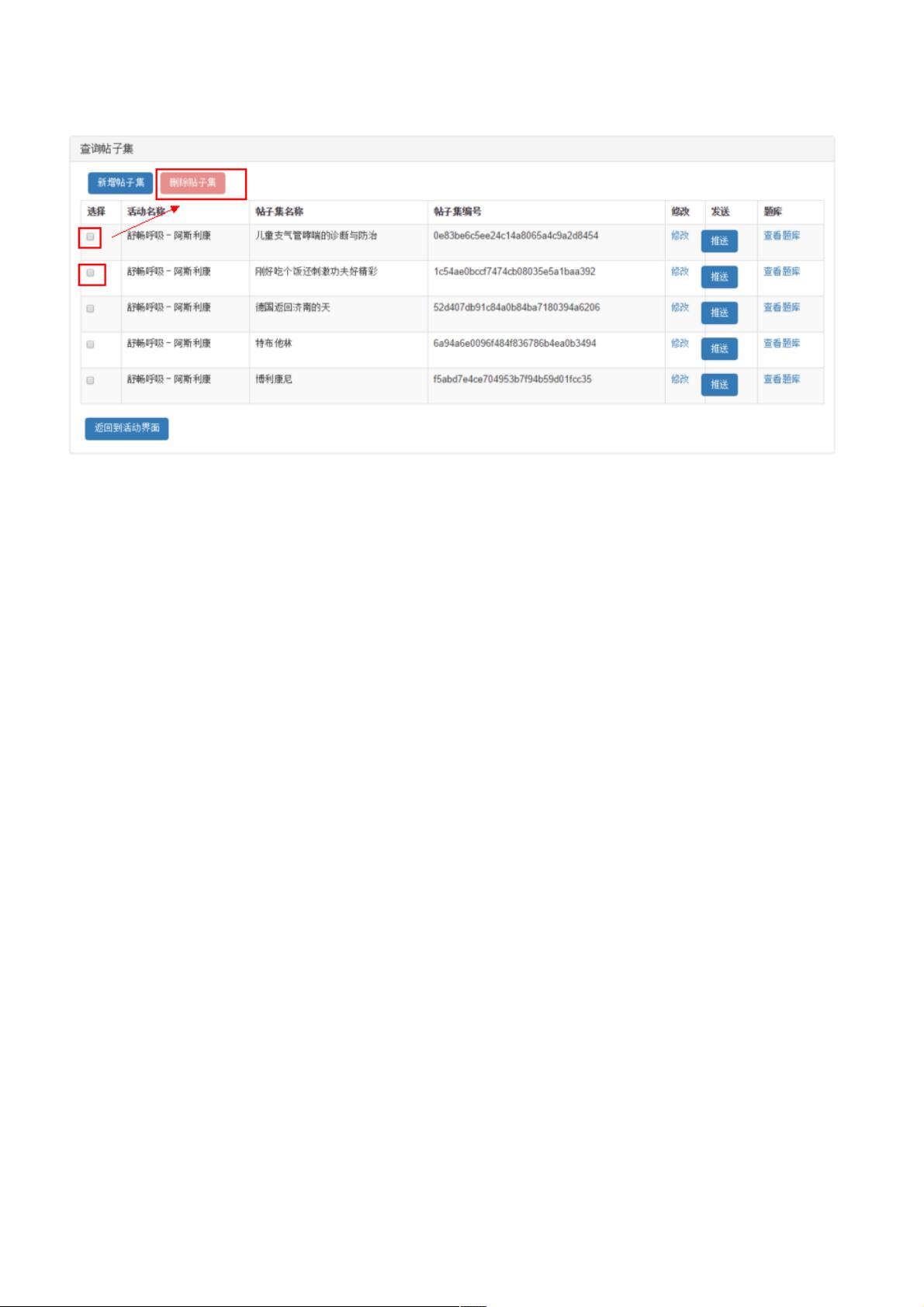
首先,我们关注页面的“数据操作分析”。在查询表格组件`TableData.js`中,每一行都绑定了一个checkbox。当用户点击这个checkbox时,会触发一个名为`formatPostCollectionList`的Action方法。这个方法负责管理选中的实体数组,确保选中或取消选中时,相应的数据能够正确更新。`formatPostCollectionList`方法需要导出,以便在组件内部调用。
定义一个变量`postCollections`来存储每一行的实体数据。当用户勾选某一行时,`formatPostCollectionList`方法将更新`postCollections`数组,将当前行的数据添加进去。反之,如果用户取消选中,该方法则会从数组中移除对应的实体数据。这里的`row`参数代表了用户所操作的当前行的数据。
接下来,当用户点击删除按钮后,React组件会调用`componentDidUpdate()`生命周期方法。在这个阶段,我们可以执行实际的删除操作。删除操作成功后,Action中的`clearPostCollection`方法会被调用,以清空当前行的实体数据。这确保了组件状态的准确性和一致性。
为了确认删除操作的成功,通常需要对数据库进行操作并接收返回的响应。在本例中,假设删除操作成功,会再次调用查询表数据的方法,以刷新列表并重新加载数据。这通常涉及到API接口的调用和Action的触发。
代码分析部分,展示了查询数据的过程。首先,`searchPostCollectionByActivityId`方法是一个获取数据的接口,它根据`activityId`参数从服务器获取数据。然后,`initPostCollection` Action方法被调用,它接收当前行的数据并触发查询接口的调用。获取到数据后,使用`initPostCollectionSetter` Action Creator来更新store中的数据,这里的`type`常量标识了Action的类型。
总结来说,实现React.js CMS中的删除功能,需要结合React组件的状态管理(如Redux或MobX)、Action Creator以及生命周期方法来协调数据的选中、删除以及界面的更新。通过这种方式,可以确保用户交互与后台数据的同步,提供流畅的用户体验。
2020-10-20 上传
2019-08-14 上传
2023-06-01 上传
2023-04-30 上传
2023-07-12 上传
2023-08-26 上传
2023-06-09 上传
2023-06-07 上传
6???6
- 粉丝: 3
- 资源: 931
最新资源
- 平尾装配工作平台运输支撑系统设计与应用
- MAX-MIN Ant System:用MATLAB解决旅行商问题
- Flutter状态管理新秀:sealed_flutter_bloc包整合seal_unions
- Pong²开源游戏:双人对战图形化的经典竞技体验
- jQuery spriteAnimator插件:创建精灵动画的利器
- 广播媒体对象传输方法与设备的技术分析
- MATLAB HDF5数据提取工具:深层结构化数据处理
- 适用于arm64的Valgrind交叉编译包发布
- 基于canvas和Java后端的小程序“飞翔的小鸟”完整示例
- 全面升级STM32F7 Discovery LCD BSP驱动程序
- React Router v4 入门教程与示例代码解析
- 下载OpenCV各版本安装包,全面覆盖2.4至4.5
- 手写笔画分割技术的新突破:智能分割方法与装置
- 基于Koplowitz & Bruckstein算法的MATLAB周长估计方法
- Modbus4j-3.0.3版本免费下载指南
- PoqetPresenter:Sharp Zaurus上的开源OpenOffice演示查看器