MATLAB自定义函数matrixplot:绘制矩阵色块图
版权申诉
42 浏览量
更新于2024-06-23
收藏 168KB DOC 举报
"这篇文章主要介绍了如何在MATLAB中利用自定义的matrixplot函数来绘制矩阵色块图,这种图表常用于展示数据之间的相关性。作者提供了几个实例,展示了不同参数设置下矩阵色块图的呈现效果,包括网格线、文字颜色、色块形状和颜色等。"
在MATLAB中,虽然没有内置直接绘制矩阵色块图的功能,但通过自定义函数可以实现类似的效果。这里介绍的`matrixplot`函数就是这样一个工具,它可以根据输入的矩阵和各种参数,生成具有视觉吸引力的色块图。
【例1】
这个例子展示了如何绘制一个带有网格线的矩阵色块图,并在每个单元格中显示矩阵元素的值。首先,创建了一个5x5的矩阵`x`,然后设置了变量名`XVarNames`。调用`matrixplot`函数,参数`'FillStyle','nofill'`表示不填充色块,只显示文字。`'XVarNames'`和`'YVarNames'`用于指定行和列的标签。执行后得到的效果图1显示了黑色的文字和网格线。
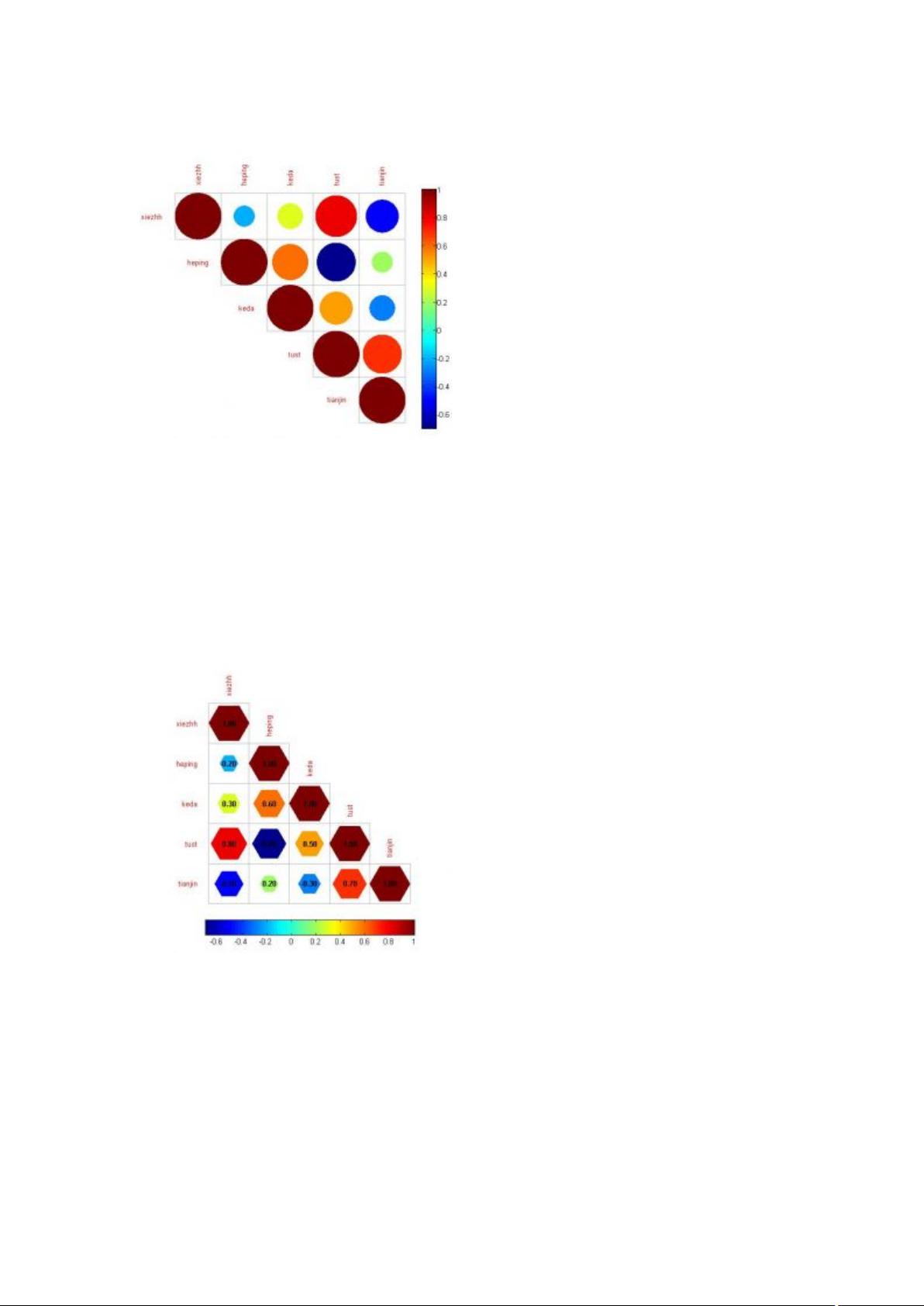
进一步,当添加`'TextColor','Auto'`和`'ColorBar','on'`参数时,矩阵元素的文字颜色会根据其值自动调整,同时显示颜色条以表示数值范围,如效果图2所示。
【例2】
例2则展示了如何改变色块的形状、大小和颜色。第一个示例使用`'DisplayOpt','off'`参数禁显示文字,`'ColorBar','on'`开启颜色条,`'FillStyle','square'`设置为方形色块,`'TextColor',[0.6,0.6,0.6]`设定字体颜色为灰白色,形成效果图3。接下来,通过修改`'DisplayOpt'`为`'off'`,色块的大小和颜色由矩阵元素值决定,不再显示文字,生成了效果图4。而最后一个示例用椭圆形色块替代方形,保持其他参数不变,同样不显示文字,形成了一种不同的视觉效果。
这些例子展示了`matrixplot`函数的灵活性,可以根据需要调整各种参数,如`FillStyle`(填充样式)、`TextColor`(文字颜色)、`DisplayOpt`(是否显示元素值)、`FigSize`(图形大小)和`ColorBar`(是否显示颜色条)等,以适应不同的数据可视化需求。通过这种方式,用户可以更直观地理解矩阵数据中的模式和关联。
596 浏览量
107 浏览量
点击了解资源详情
2024-11-05 上传
129 浏览量
2024-11-05 上传
616 浏览量
2022-07-05 上传
2022-07-05 上传
omyligaga
- 粉丝: 102

最新资源
- 全面了解云计算:必备论文与资料集锦
- Android仿制Google+弹出对话框的设计实现
- ASP网趣时尚购物系统:功能强大,操作便捷
- 黑苹果安装技巧:免开AHCI补丁使用指南
- C++语言程序100例:C语言初学者实用指南
- Java面试笔试必备125题精解
- 使用Python实现MySQL数据库的自动备份与旧文件清理
- 实现Android时间轴效果的源码解析与应用
- C#初学者插件编程实例解析
- 横向ListView组件实现图片加载与点击查看大图功能
- scrutiny:全面监控硬盘SMART,预警故障与趋势分析
- iFunBox:一站式iPhone导入导出解决方案
- 音效音频主持特效定制版v7.0:提升直播人气的专业工具
- IPMessager.Net最新版源码分享:飞鸽传书局域网通讯系统
- PC3000免卡版GHOST硬盘修复工具使用指南
- 64位PDFXVwer新版本发布,PDF阅读体验升级