VSCode上调试Node.js的轻量级教程
版权申诉
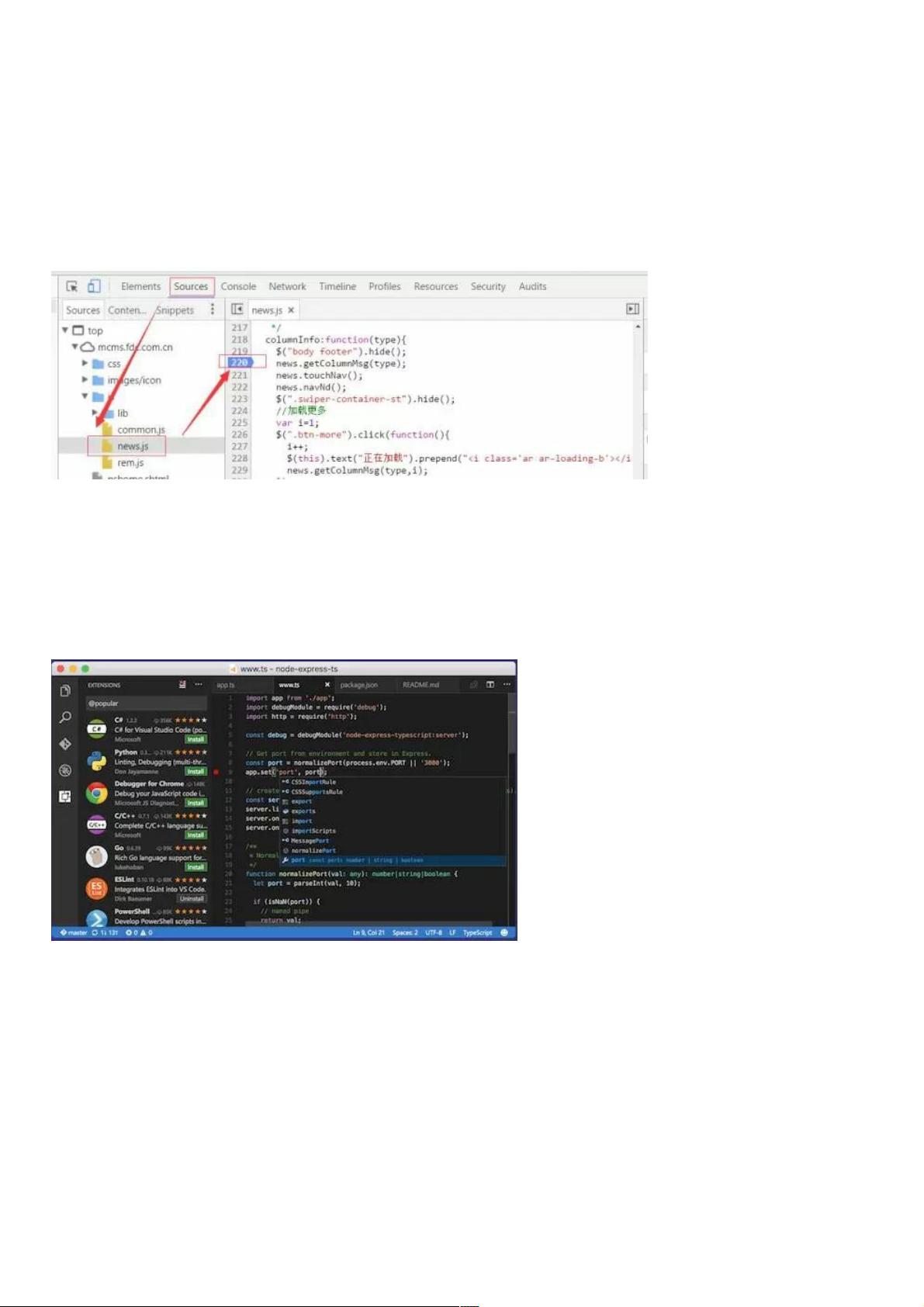
在开发过程中,断点调试对于查找和修复代码错误至关重要。在前端开发中,Chrome开发者工具因其强大的JavaScript源码断点功能而被广泛使用。然而,当转向Node.js服务端开发时,由于Chrome工具并不直接适用,我们需要寻找其他解决方案。
VSCode是一款深受开发者喜爱的轻量级IDE,它不仅原生支持JavaScript和TypeScript,而且提供了对Node.js的强大调试功能。要开始在VSCode中调试Node.js应用,首先确保你的计算机上已经安装了Node.js环境,可以通过搜索引擎轻松找到安装教程。
调试Node.js应用通常涉及以下步骤:
1. **准备工作**:确保你已经安装了`express-generator`,可以在终端中全局安装,或者根据需求安装到特定项目中。对于初学者,建议使用`npm install express-generator -g`全局安装。
2. **创建Express应用**:使用`express-generator`创建一个新应用,例如通过命令`express myapp`,这将生成一个基本的Express项目结构。
3. **配置调试**:在VSCode中,打开或创建一个Node.js项目文件夹,然后打开终端或命令面板,运行`npm run debug`(如果有`package.json`中的`scripts`配置)。这会启动一个带调试器的Node.js进程,允许你在代码中设置断点。
4. **设置断点**:在VSCode的Source Explorer(通常是左边侧栏)中,找到你想调试的.js文件,点击需要暂停的行号左侧设置断点。对于压缩过的代码,可能需要配置source-maps以映射源代码。
5. **启动调试会话**:在VSCode中,点击调试工具栏的“Start Debugging”图标,或者使用快捷键(F5)。这会使Node.js应用在指定的断点处暂停执行。
6. **检查和调试**:在暂停后,你可以使用VSCode的调试控制台查看当前变量值,步进代码,以及设置监视点以跟踪特定值的变化。通过这种方式,你可以逐步检查程序的执行流程,确认代码逻辑是否正确。
7. **结束调试**:完成调试后,可以点击调试控制台中的“Continue”按钮或按F5继续执行,直到下一个断点或程序结束。
VSCode提供了一种简洁且高效的Node.js调试方式,结合其直观的UI和强大的调试工具,使得前端开发者也能无缝地在服务器端进行代码调试,大大提高了开发效率。
相关推荐


1851 浏览量







weixin_38639642
- 粉丝: 9
最新资源
- 使用 C# 控制数据库的操作:备份、还原和分离
- VisualSourceSafe6.0使用手册:教育软件工程专业必备
- 基于C语言的航空售票系统代码与实现
- 《Effective C++:高效编程技术》- 探索C++性能优化的秘诀
- Ubuntu 8.04 教程:新手入门指南
- RTSP协议附录:状态码定义与处理
- 《Div+CSS布局大全》技术解析
- JSF+Spring+Hibernate整合实战:构建Web应用程序
- UML实战:B/S图书管理系统分析与设计详解
- Visual SourceSafe 使用详解及新功能介绍
- Linux命令大全:从Apache基准测试到PPPoE管理
- 微软最有价值专家(MVP)申请指南
- C++ Builder:实现选择文件夹对话框的教程
- 使用Matlab Builder for .NET构建Web应用
- 基于Eclipse+MyEclipse的Struts+Spring+Hibernate集成开发实例
- 构建与维护大规模Web页面存储库:WebBase研究