Android自定义收音机控件RadioRulerView实现解析
133 浏览量
更新于2024-09-01
收藏 87KB PDF 举报
"Android自定义收音机搜台控件RadioRulerView的实现代码和思路"
在Android开发中,有时我们需要创建独特的用户界面元素来满足特定需求,这正是自定义控件的价值所在。本篇文章主要讲解如何实现一个自定义的收音机搜台控件——RadioRulerView。RadioRulerView是一个模拟收音机调频过程的控件,通常包含一系列的刻度线,用户可以通过拖动来选择不同的电台频率。
实现RadioRulerView的关键在于精确地绘制背景尺子和可拖动的刻度线。以下是对实现思路的详细解释:
1. **绘制固定背景尺子**:
- 首先,需要计算尺子的尺寸,包括刻度线的宽度、刻度线之间的间隔,以及确定尺子的总长度。确保尺子在视图中居中显示。
- 使用`Canvas`对象进行绘制,循环遍历所有刻度线,根据计算出的坐标在画布上绘制不同类型的刻度线。例如,5的倍数的刻度线可能更突出,10的倍数的刻度线则更显眼。
- 关键代码中的`drawLine()`方法用于在指定坐标绘制线条,根据不同条件绘制不同样式的刻度。
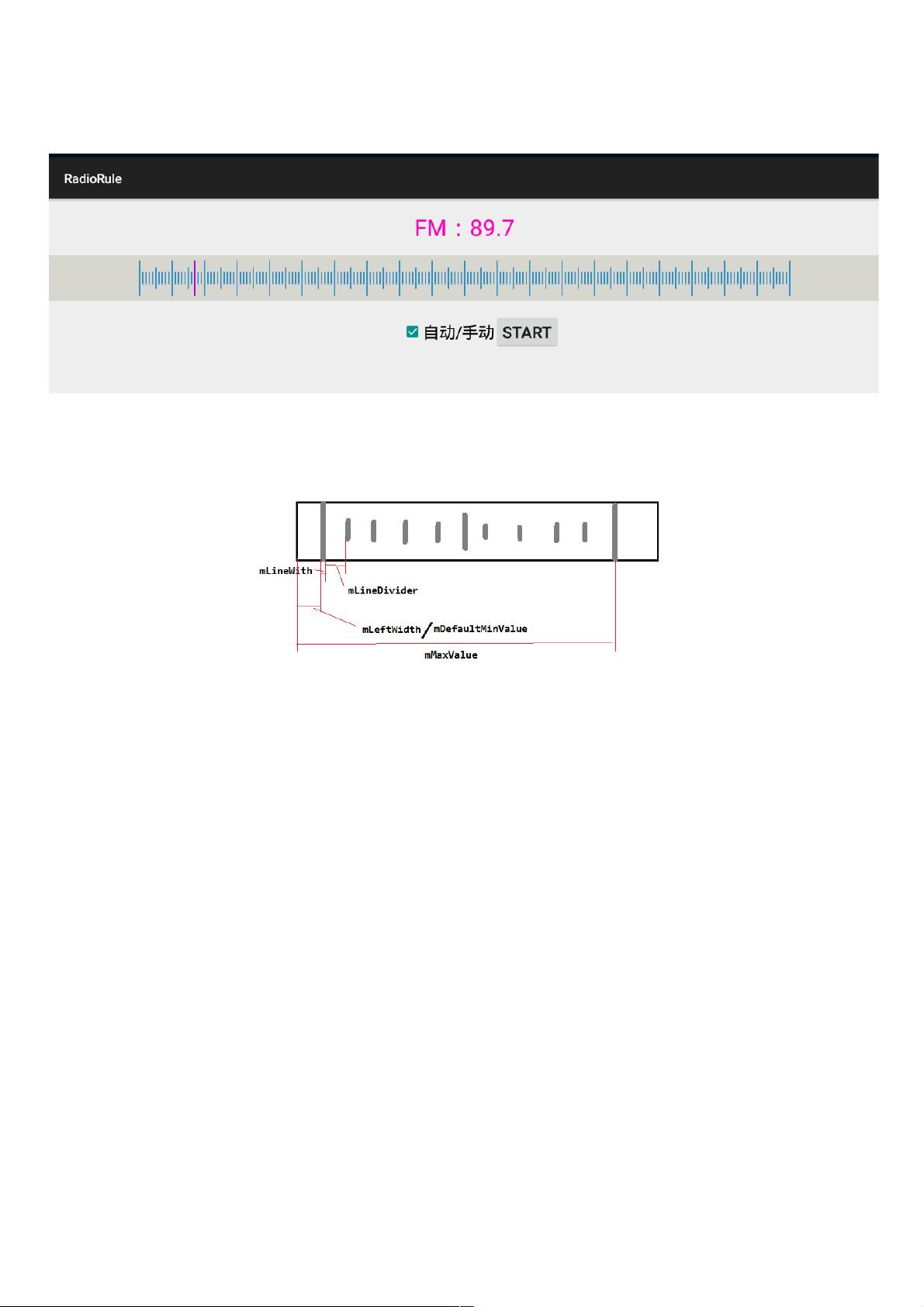
2. **计算尺子尺寸**:
- `mHeight`表示控件的高度,`mLineWidth`是单条刻度线的宽度,`mLineDivider`是相邻两条刻度线之间的距离,`mDensity`是设备的像素密度,用于适配不同分辨率的屏幕。
- 刻度线的x坐标计算公式为:`xPosition = (mLineDivider * mDensity + mLineWidth) * drawCount + mLeftWidth`,其中`drawCount`是已绘制的刻度线数量,`mLeftWidth`是尺子左侧的留白。
3. **实现可拖动的刻度线**:
- 在监听触摸事件的`onTouchEvent()`方法中,通过`event.getX()`获取手指触摸屏幕的x坐标,根据这个坐标更新可拖动刻度线的位置。
- 可拖动的刻度线通常会有一个选中状态,可以通过改变线条颜色或添加额外的图形来区分当前选中的刻度。
- 添加手势检测,如滑动事件,以便用户能流畅地调整刻度。
4. **交互逻辑**:
- 当用户移动可拖动的刻度线时,可能需要触发一些操作,如播放对应的电台频率或更新UI以显示当前频率。
- 可以通过设置回调函数或监听器,在拖动结束时通知应用当前的选中值。
5. **优化与性能**:
- 为了提高性能,可以在不需要重新绘制整个尺子的情况下,仅重绘可拖动部分。
- 使用`View.postInvalidate()`方法局部刷新视图,而不是使用`View.invalidate()`全局刷新,可以减少不必要的计算和绘制。
总结,创建RadioRulerView控件需要结合Android的绘图机制,利用`Canvas`进行定制化绘制,并结合触摸事件处理来实现交互。这个控件的实现不仅展示了Android自定义控件的基本原理,也体现了对用户体验和性能优化的考量。对于Android开发者来说,理解和实践这样的自定义控件有助于提升应用的个性化和用户体验。
575 浏览量
380 浏览量
438 浏览量
2021-09-15 上传
1476 浏览量
624 浏览量
202 浏览量
weixin_38676216
- 粉丝: 4
- 资源: 983