使用HTML5和Kinect开发网页体感游戏实践
34 浏览量
更新于2024-08-31
收藏 209KB PDF 举报
"HTML5开发Kinect体感游戏的实例应用"
HTML5开发Kinect体感游戏是一种创新的技术结合,允许开发者利用Kinect设备在浏览器环境中创建互动性强的体感游戏。这种技术的关键在于将Kinect的数据采集功能与HTML5的前端开发能力相结合,从而为用户提供无需额外软件即可在浏览器中体验的体感游戏。
一、游戏开发概述
在成都TGC2016展会上展示的《火影忍者手游》体感游戏,是基于HTML5开发的,它模拟了手游中的《九尾袭来》章节,让用户能够以四代火影的身份对抗九尾。游戏的独特之处在于,它完全在Chrome浏览器中运行,这意味着开发者仅需掌握前端技术,如HTML5、CSS3和JavaScript,就能实现体感游戏的开发。
二、实现原理
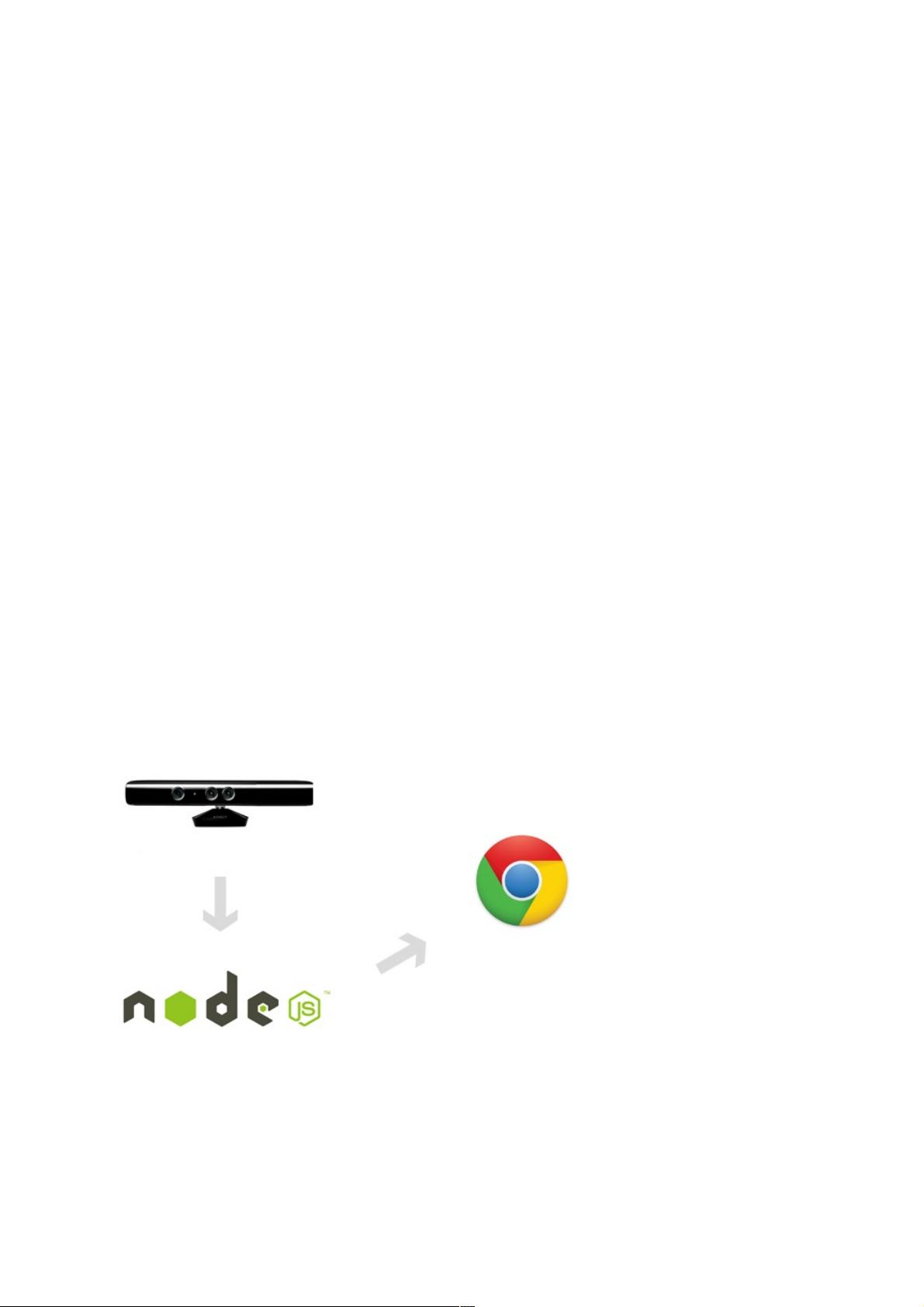
实现体感游戏的核心在于Kinect设备的传感器。Kinect通过其三个镜头收集玩家和环境的多种数据,包括彩色图像、深度数据以及人体骨骼信息。通过微软的Kinect SDK,可以获取这些数据,并以合适的方式使浏览器能够访问和处理。
1. 数据采集:
- 色彩数据:中间摄像头捕捉到的实时彩色视频流。
- 深度数据:左右两侧红外镜头测量的距离信息,用于构建3D空间模型。
- 人体骨骼数据:通过对深度和彩色图像的分析,识别出人体各个关节的位置,形成骨架数据。
2. 数据传输:
- 开发者可以使用不同的框架或库,例如通过WebSocket让浏览器与服务器通信,将数据传输给前端。例如,Kinect-HTML5、ZigFu(可能需要付费)、DepthJS(浏览器插件)和Node-Kinect2(基于Node.js)都是可行的选择。在本例中,开发者选择了Node-Kinect2,因为其丰富的示例和与Node.js的兼容性。
三、开发准备
开发体感游戏前,需要确保满足硬件和软件环境的要求,包括USB3.0、支持DX11的显卡、Windows 8及以上操作系统、支持WebSockets的浏览器,以及必不可少的Kinect v2传感器。接下来是环境搭建步骤:
- 连接Kinect v2传感器。
- 安装Kinect SDK v2.0,提供对Kinect数据的官方支持。
- 安装Node.js,作为后端开发的基础。
- 安装Node-Kinect2,以便从Kinect获取数据并进行处理。
- 使用npm安装必要的依赖包。
通过这种方式,HTML5开发者可以利用Kinect的强大功能,为用户带来独特的体感游戏体验,而无需复杂的后端设置或特定平台的限制。这样的技术进步极大地降低了开发门槛,促进了更多创新游戏的诞生。
2015-11-16 上传
2021-08-14 上传
2023-05-14 上传
2023-06-28 上传
2024-01-09 上传
2023-11-30 上传
2024-01-01 上传
2023-08-11 上传
weixin_38717031
- 粉丝: 3
- 资源: 912
最新资源
- IEEE 14总线系统Simulink模型开发指南与案例研究
- STLinkV2.J16.S4固件更新与应用指南
- Java并发处理的实用示例分析
- Linux下简化部署与日志查看的Shell脚本工具
- Maven增量编译技术详解及应用示例
- MyEclipse 2021.5.24a最新版本发布
- Indore探索前端代码库使用指南与开发环境搭建
- 电子技术基础数字部分PPT课件第六版康华光
- MySQL 8.0.25版本可视化安装包详细介绍
- 易语言实现主流搜索引擎快速集成
- 使用asyncio-sse包装器实现服务器事件推送简易指南
- Java高级开发工程师面试要点总结
- R语言项目ClearningData-Proj1的数据处理
- VFP成本费用计算系统源码及论文全面解析
- Qt5与C++打造书籍管理系统教程
- React 应用入门:开发、测试及生产部署教程