JavaScript面试常见问题解析:事件与原型链
需积分: 9 191 浏览量
更新于2024-09-10
收藏 110KB DOC 举报
"JavaScript面试题及原型与原型链解析"
在JavaScript面试中,经常会遇到关于事件处理和原型链的问题。让我们深入探讨这两个关键概念。
首先,让我们关注如何在JavaScript中处理DOM节点的点击事件。有三种主要方法:
1. **内联事件处理**:这是最简单的方法,直接在HTML元素中通过`onclick`属性指定函数,如`<div onclick="test()"></div>`。这种方法不推荐,因为它将业务逻辑与HTML混合在一起,不利于代码维护。
2. **DOM0级事件处理**:在JavaScript代码中,你可以直接通过元素的`onclick`属性赋值来绑定函数,如`xxx.onclick = test;`。这种方法比内联事件处理好一些,但仍存在代码耦合问题。
3. **DOM2级事件处理**:使用`addEventListener`方法来绑定事件,如`addEventListener(xxx, 'click', test)`。这种方法更现代,允许添加多个事件监听器,且具有更好的组织性和可维护性。事件流模型包括:
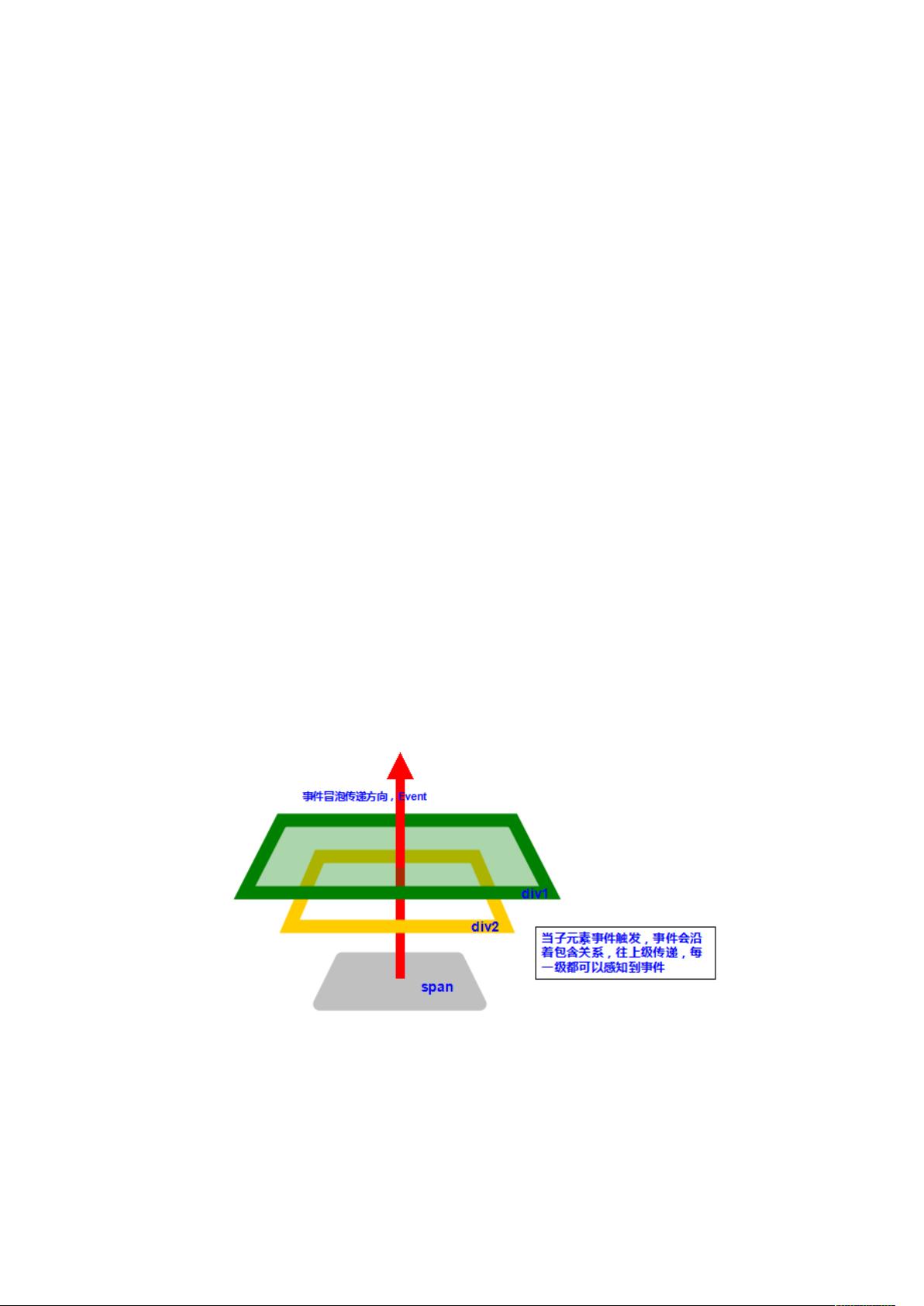
- **事件冒泡**:事件从最具体的节点开始,然后向上级节点传播,直到到达文档根节点。
- **事件捕捉**:事件从最不具体的节点开始,向下传播到最具体的节点。
- **DOM事件流**:包括事件捕捉阶段、目标阶段(事件发生在目标节点)和事件冒泡阶段。
接下来,我们讨论JavaScript的原型和原型链。在JavaScript中,每个对象都有一个`prototype`属性,指向它的原型对象。这个原型对象也有自己的`prototype`,形成一条连接到`null`的原型链。这个链使得对象间可以实现继承。
**原型链的工作原理**:当试图访问一个对象的属性时,JavaScript会首先检查该对象自身是否存在这个属性。如果没有,它会向上查找原型对象,这个过程会一直持续到找到属性或到达链的末尾(即`null`),此时返回`undefined`。
**原型相关的属性**:
- 对象的`prototype`属性:指向其原型对象。
- 函数对象的`prototype`属性:当函数用作构造函数时,它的`prototype`将作为原型赋值给新创建的对象实例。
- 原型对象的`constructor`属性:指向创建当前原型对象的构造函数。
**原型的创建**:每个对象都有一个内部的`[[Prototype]]`属性,无法直接访问。通常我们使用`__proto__`(非标准,但广泛支持)或`Object.getPrototypeOf()`来查看对象的原型。
深入理解原型链对于JavaScript开发者至关重要,因为它是实现继承和共享属性的关键机制。此外,理解原型和相关属性如`hasOwnProperty()`、`isPrototypeOf()`等,可以帮助编写更高效和健壮的代码。
总结,JavaScript面试题涵盖了许多核心概念,如事件处理和原型链,这些都是JavaScript开发者应熟练掌握的基础知识。理解并能灵活运用这些概念,将有助于在面试中表现出色,并在实际开发中编写出更高质量的代码。
2008-09-10 上传
2019-04-13 上传
2018-12-07 上传
2023-09-09 上传
2021-04-06 上传
2021-12-14 上传
2011-10-21 上传
2011-02-28 上传
长风_sunny
- 粉丝: 27
- 资源: 86
最新资源
- NIST REFPROP问题反馈与解决方案存储库
- 掌握LeetCode习题的系统开源答案
- ctop:实现汉字按首字母拼音分类排序的PHP工具
- 微信小程序课程学习——投资融资类产品说明
- Matlab犯罪模拟器开发:探索《当蛮力失败》犯罪惩罚模型
- Java网上招聘系统实战项目源码及部署教程
- OneSky APIPHP5库:PHP5.1及以上版本的API集成
- 实时监控MySQL导入进度的bash脚本技巧
- 使用MATLAB开发交流电压脉冲生成控制系统
- ESP32安全OTA更新:原生API与WebSocket加密传输
- Sonic-Sharp: 基于《刺猬索尼克》的开源C#游戏引擎
- Java文章发布系统源码及部署教程
- CQUPT Python课程代码资源完整分享
- 易语言实现获取目录尺寸的Scripting.FileSystemObject对象方法
- Excel宾果卡生成器:自定义和打印多张卡片
- 使用HALCON实现图像二维码自动读取与解码