微信小程序九宫格实现详解
48 浏览量
更新于2024-09-02
收藏 77KB PDF 举报
"微信小程序九宫格实例代码的实现与解析"
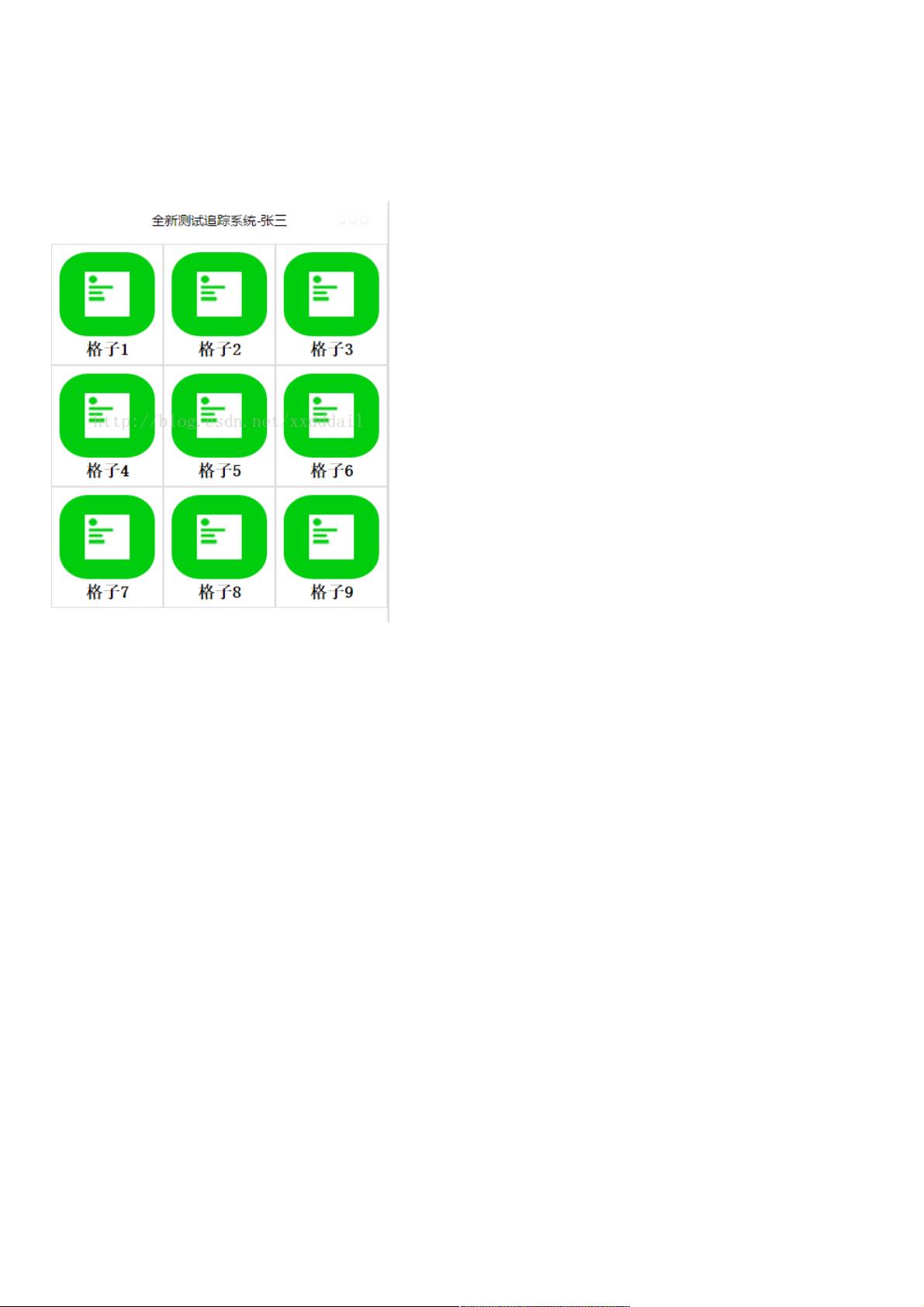
在微信小程序开发中,九宫格是一种常见的布局方式,常用于构建简洁且直观的导航界面。本实例代码主要展示了如何在微信小程序中创建一个功能完备的九宫格布局。下面我们将详细探讨其关键步骤和实现原理。
首先,实现九宫格的基本思路是将界面划分为三行三列的单元格。每个单元格通常包含一个图标、标题和跳转目标,以便用户点击后能够访问不同的功能页面。在提供的代码中,九宫格的数据以一个一维数组的形式存在,数组中的每个元素代表一个单元格,包含`text`(文本)、`icon`(图标路径)和`route`(跳转路由)三个属性。
这个数据结构被定义在一个名为`routes.js`的独立文件中,如以下示例所示:
```javascript
var PageItems = [
{
text: '格子1',
icon: '../../images/c1.png',
route: '../c1/c1',
},
// ...
{
text: '格子9',
icon: '../../images/c9.png',
route: '../c9/c9',
}
];
module.exports = {
PageItems: PageItems
};
```
在主页面`index.js`中,我们需要引入`routes.js`,获取并处理这个数据数组。这样做的好处是将数据和业务逻辑分离,使得代码更加清晰和易于维护。例如:
```javascript
// 引入数据
const { PageItems } = require('./routes.js');
Page.onLoad() {
// 页面加载时,可以初始化九宫格数据
this.setData({
gridItems: PageItems
});
}
```
接着,在`index.wxml`(小程序的结构文件)中,我们需要编写九宫格的布局代码。利用微信小程序的`<view>`标签和CSS样式,我们可以创建出一个3x3的网格。每个单元格可以通过`wx:for`指令遍历`gridItems`数组,并显示对应的图标和标题:
```html
<view class="grid-container">
<view class="grid-item" wx:for="{{ gridItems }}" wx:key="{{ index }}">
<image src="{{ item.icon }}" class="grid-icon" />
<text class="grid-text">{{ item.text }}</text>
</view>
</view>
```
同时,为了实现点击事件的跳转,我们需要在`index.js`中添加事件监听器,如`bindtap`,并将点击事件绑定到每个单元格上:
```javascript
Page({
// ...
gridTap: function(e) {
const item = e.currentTarget.dataset.item;
wx.navigateTo({
url: item.route,
});
},
// ...
})
```
在`index.wxss`(小程序的样式文件)中,我们需要设定合适的样式以达到九宫格的效果。这通常涉及到设置单元格的宽度、高度、内边距等属性,确保它们均匀分布在屏幕中。
总结来说,微信小程序实现九宫格的关键在于数据结构的设计、数据的引入和处理,以及WXML结构和CSS样式的配合。通过这种方式,我们可以轻松创建一个具有动态数据和交互功能的九宫格导航界面。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2024-10-01 上传
2021-10-05 上传
2020-10-18 上传
2022-06-19 上传
2020-12-29 上传
2020-12-29 上传
weixin_38560502
- 粉丝: 6
- 资源: 925
最新资源
- CMPlayer-开源
- 海龟种树.zip易语言项目例子源码下载
- quizapp:测验应用程序的打字稿实践
- projeto-rocky
- advance-[removed]Javascript实践
- 人脸识别demo,可以离线
- Library-on-library.Scripts:允许用户根据活动识别和评分 sgRNA 序列的软件包
- 海龟射击.zip易语言项目例子源码下载
- peek_history:简单而最少的chrome扩展名,可快速查看和管理历史记录
- shareton-website
- 代码:PyRVA操作指南
- sound-percentage-gs-extension:GNOME Shell扩展,在系统托盘中显示当前声音百分比
- 狂龙超级记事本v2.0
- 海龟绘画板.zip易语言项目例子源码下载
- webshop-gip-6INF:Een网上商店,专业相机,geïntegreerdproef Webdesign 6de middelbaar,快来了! 雅典娜繁荣
- 科技公司网站模版