Android自定义View与动画实现水波扩散效果
77 浏览量
更新于2024-08-29
收藏 223KB PDF 举报
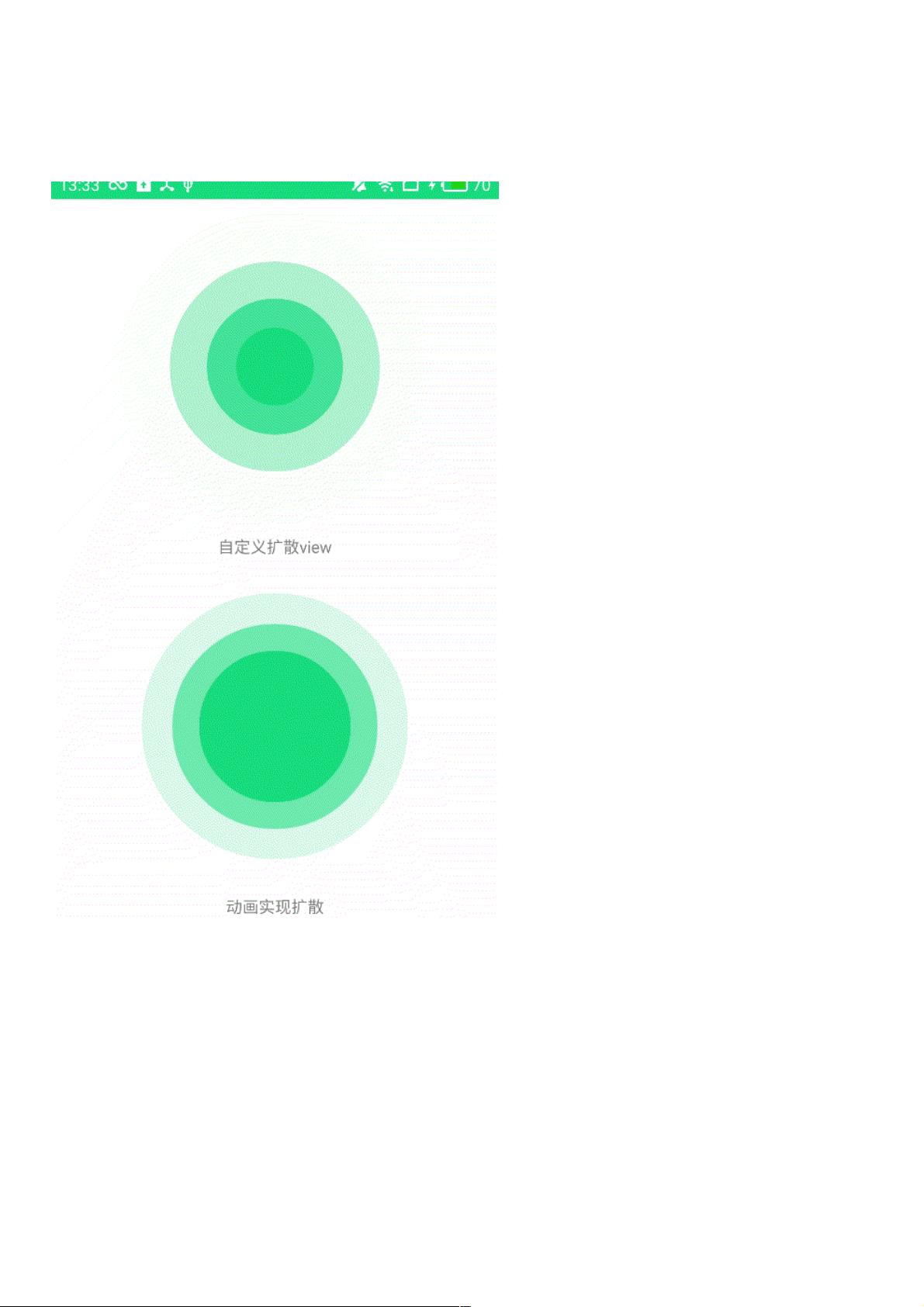
"Android开发中实现圆圈扩散水波动画效果可以采用两种主要的方法:自定义View和动画实现。这两种技术都可以创造出类似水波由中心向外扩散的视觉效果。"
在自定义View实现中,核心思路是利用Canvas来绘制圆,并通过不断调整圆的半径和透明度来模拟水波扩散的过程。首先,我们需要定义两个Paint对象:`centerPaint`用于绘制中心圆,`spreadPaint`用于绘制扩散的圆。中心圆的初始半径为100,而`centerX`和`centerY`则分别代表圆心的坐标。为了实现扩散效果,定义了`distance`作为每次圆半径增加的间距,`maxRadius`为最大扩散半径,`delayMilliseconds`表示每次扩散的延迟时间间隔,`spreadRadius`列表用来存储不同层级的扩散圆半径,`alphas`列表则对应各层圆的透明度。
在自定义View的初始化阶段,我们需要设置自定义属性,这些属性可以在XML布局文件中进行配置,以定制动画的颜色、半径等特性。例如,我们可以通过`spread_center_color`定义中心圆的颜色,`spread_radius`设定中心圆的半径,`spread_spread_color`用于指定扩散圆的颜色,`spread_distance`决定扩散圆之间的间距,`spread_max_radius`是扩散的最大半径,最后,`spread_delay_milliseconds`可以调整动画的速率。
接下来,自定义View的`onDraw()`方法将负责实际的绘制过程。在每次绘制时,我们更新圆的半径和透明度,然后调用`invalidate()`方法触发重绘,从而形成连续的动画效果。当圆的半径达到最大值时,我们可以重新从中心位置开始,以更低的透明度绘制新的圆,这样就可以创建出多层扩散的效果。
另一种实现方式是通过Android的动画系统,这通常涉及使用ValueAnimator或ObjectAnimator。通过这些动画工具,我们可以动态改变圆的半径和透明度,同样能够实现水波扩散的视觉效果。这种方式的优点在于代码更加简洁,但可能没有自定义View那么灵活,因为动画系统的参数可能不如自定义View那样可自定义。
Android开发者可以根据项目需求选择合适的实现方式,自定义View提供了更大的灵活性,适合复杂和定制化的动画效果;而动画实现则更为简便,适用于快速实现基本的扩散动画。无论是哪种方法,都需要对Android的绘图机制和动画系统有深入的理解,以便于创造出流畅、美观的视觉效果。
点击了解资源详情
点击了解资源详情
点击了解资源详情
243 浏览量
2021-01-05 上传
2017-10-08 上传
2020-08-27 上传
2021-01-19 上传
2019-07-29 上传
weixin_38590996
- 粉丝: 8
- 资源: 929
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录