多版本Vue-CLI安装教程:详解操作与系统配置
85 浏览量
更新于2024-09-02
收藏 195KB PDF 举报
本文档详细介绍了如何在开发环境中安装和管理多个版本的Vue-CLI。Vue-CLI作为Vue.js项目的构建工具,其版本更新可能带来新的特性和改进,有时开发者需要同时维护基于不同版本的项目。因此,了解如何在同一台机器上安装并切换不同的Vue-CLI版本至关重要。
首先,文章提到的安装过程分为两部分:
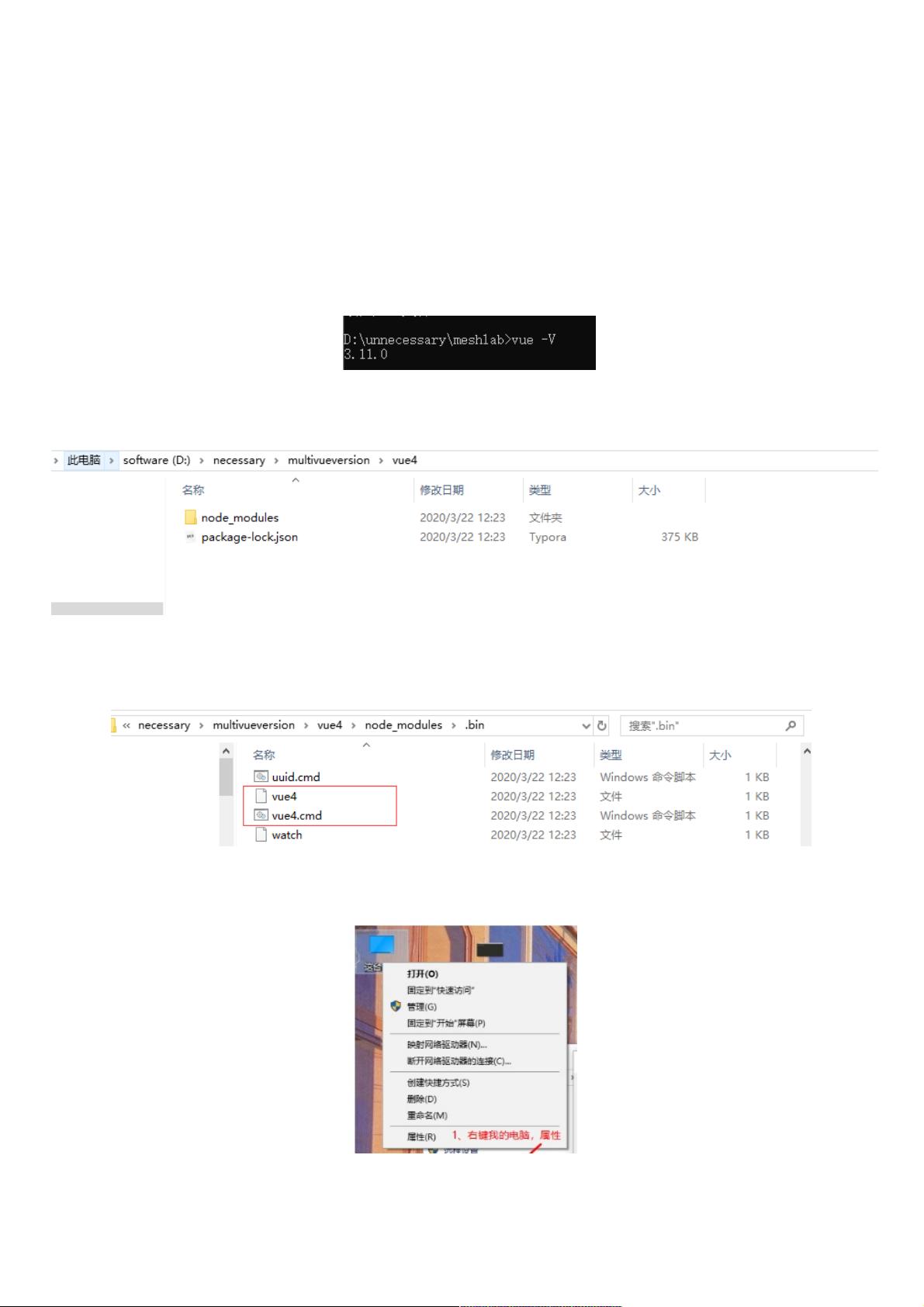
1. 全局和局部安装:在默认情况下,如果已经全局安装了Vue-CLI的一个版本,如3.11.0,可以通过`npm install -g vue-cli@3.11.0`完成。为了安装另一个版本,例如4.2.3,需要使用局部安装(不添加`-g`):`npm install @vue/cli@4.2.3`。然后,为了区分这两个版本,需要将新安装的Vue-CLI脚本重命名,如将`vue.cmd`和`vue`改名为`vue4`,以便在命令行中指定特定版本。
2. 系统变量配置:关键步骤在于配置环境变量,使系统能够识别和调用不同版本的Vue-CLI。在`node_modules/.bin`目录下找到对应的脚本文件后,将其链接路径添加到系统环境变量`PATH`中。特别注意,当设置环境变量时,要确保在名称前加上百分号`%`,并在后面加上相同的名称,例如`%vue4%`。
文章还强调了测试步骤,确保配置正确无误,可以通过尝试运行不同版本的Vue-CLI命令来验证。如果没有问题,用户可以继续在不同的项目中选择合适的Vue-CLI版本进行开发。
本文提供了一个实用的方法,帮助开发者在同一个开发环境中管理多个Vue-CLI版本,避免因版本冲突带来的困扰,提高工作效率。对于想要扩展技能或处理不同项目需求的开发者来说,这是一个不可或缺的技巧。
2019-12-24 上传
2024-12-01 上传
2021-01-30 上传
2021-04-22 上传
2020-10-16 上传
2020-10-17 上传
2021-03-04 上传
2021-05-17 上传
2021-02-06 上传
weixin_38691199
- 粉丝: 1
- 资源: 940
最新资源
- SimpleAdminBundle:使用 KISS 原则提供 Simple Admin
- 传感技术参考资料
- 6求职简历-word-文件-简历模版免费分享-应届生-高颜值简历模版-个人简历模版-简约大气-大学生在校生-求职-实习
- aiocoap:Python CoAP库
- 265个音频功放电路图(PDF版).zip
- msgpack-json:用于转换msgpack <=> json的Web API
- castigate:滥用 RubyRails 项目的每个修订版
- sidkiblawi.github.io:个人网站
- react-popup-yt
- zeta:CNCU的工具
- OAuth-2.0-framework-
- MYSQL学习笔记,代码演示.zip
- VC++产生程序序列号
- audio_thingy
- FlightsProject:航班管理系统允许公司(航空公司)为航班做广告,客户可以以优惠的价格选择最适合自己的航班
- gravity-forms-to-zendesk-ticket:Gravity Forms to Zendesk Ticket 是一个简单的 Wordpress functions.php 过滤器,用于将 Gravity Forms 字段传递给 Zendesk 票证,包括附件。 它利用 Zendesk v2 API、PHP 和 cURL