iOS定制UISearchBar导航栏适配iOS11教程
12 浏览量
更新于2024-09-01
收藏 319KB PDF 举报
"iOS定制UISearchBar导航栏同步iOS11的方法"
在iOS开发中,为应用定制导航栏以匹配iOS11的风格是一项常见的任务。iOS11对UISearchBar进行了更新,包括增加高度和改变样式,如搜索框的圆角、放大镜图标和文本的位置。开发者需要根据这些变化调整自定义的导航栏,以保持与系统的统一性,提高用户体验。
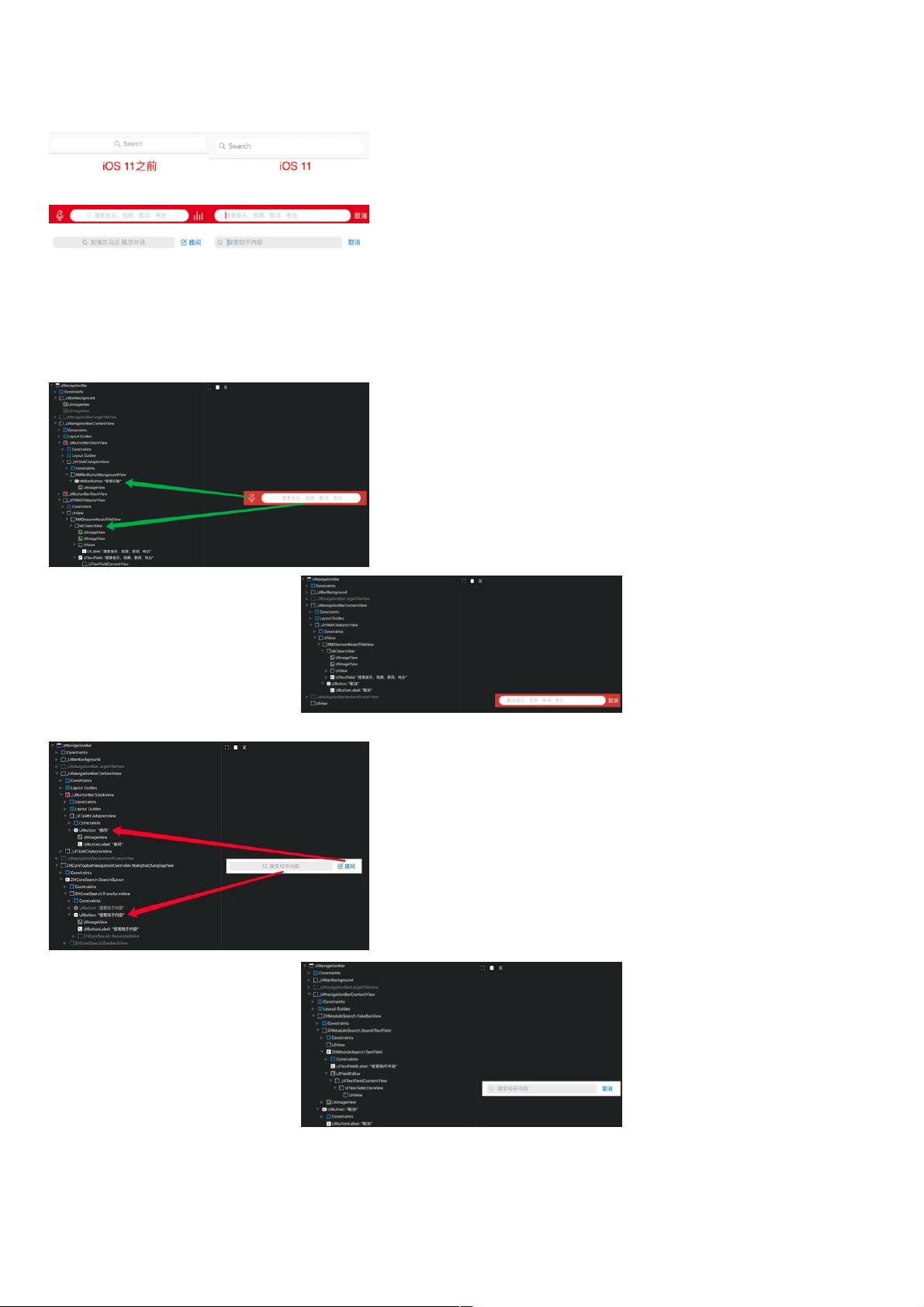
首先,我们可以看到在iOS11中,系统默认的UISearchBar的高度从44像素增加到了56像素,并且在未输入状态时,其边角更加圆润,放大镜图标和搜索文本都向左侧偏移,不再居中。这种变化对那些在导航栏中集成UISearchBar的应用来说,需要进行相应的适配。
实现自定义导航栏与iOS11风格同步的方法有多种:
1. **首页导航栏使用button,搜索页面使用searchBar**:这种方法是在首页导航栏的titleView中设置一个button,显示标题;在搜索页面则直接使用UISearchBar。这样可以确保在首页保持原导航栏的样式,而在搜索页面切换时展示标准的UISearchBar。
2. **首页和搜索页面都使用searchBar**:在这种情况下,可以在两个页面上都使用自定义的UISearchBar,但根据页面需求调整样式。例如,首页的searchBar可能只显示标题,而搜索页面的searchBar则启用搜索功能。这种方式可以避免重复创建多个searchBar,提升代码复用性。
3. **首页使用button,搜索页面使用textField**:这种方案更为灵活,但实现起来可能会更复杂。首页导航栏titleView使用button来显示标题,搜索页面则使用UITextField,完全自定义搜索框的样式和行为。
在实际应用中,开发者可以根据项目需求选择合适的方法。例如,网易云音乐采用了第2种方式,导航栏的titleView使用自定义的MCSearchBar,并且设置有左右按钮。而知乎则采用了第3种方法,首页导航栏由2个button组成,搜索页面则使用textField,提供更丰富的自定义空间。
为了实现这样的效果,开发者可以创建一个新的自定义UISearchBar子类,如OHSearchBar。在初始化方法中,可以预设一些通用的属性,如searchField的大小和背景色,然后根据场景(首页或搜索页面)动态调整其他属性,如placeholder。这样可以保证在不同页面上,searchBar既能保持一致的基础样式,又能展现出各自的功能特性。
定制iOS11风格的导航栏关键在于理解系统的新设计,并通过自定义控件和布局来实现与系统风格的统一。通过上述方法,开发者可以确保应用在iOS11及更高版本中的导航栏表现得既美观又符合用户习惯。
240 浏览量
273 浏览量
137 浏览量
115 浏览量
点击了解资源详情
2019-07-11 上传
193 浏览量
186 浏览量
weixin_38517122
- 粉丝: 7
最新资源
- Win7系统下的一键式笔记本显示器关闭解决方案
- 免费替代Visio的流程图软件:DiaPortable
- Polymer 2.0封装的LineUp.js交互式数据可视化库
- Kotlin编写的Linux Shell工具Kash:强大而优雅的命令行体验
- 开源海军贸易模拟《OpenPatrician》重现中世纪北海繁荣
- Oracle 11g 32位客户端安装与链接指南
- 创造js实现的色彩识别小游戏「看你有多色」
- 构建Mortal Kombat Toasty展示组件:Stencil技术揭秘
- 仿驱动之家触屏版手机wap硬件网站模板源码
- babel-plugin-inferno:JSX转InfernoJS vNode插件指南
- 软件开发中编码规范的重要性与命名原则
- 免费进销存软件的两个月试用体验
- 树莓派从A到Z的Linux开发完全指南
- 晚霞天空盒资源下载 - 美丽实用的360度全景贴图
- perfandpubtools:MATLAB性能分析与发布工具集
- WPF圆饼图控件源代码分享:轻量级实现