ASP.NET 2.0添加新类别:集成文件上传功能
135 浏览量
更新于2024-08-28
收藏 824KB PDF 举报
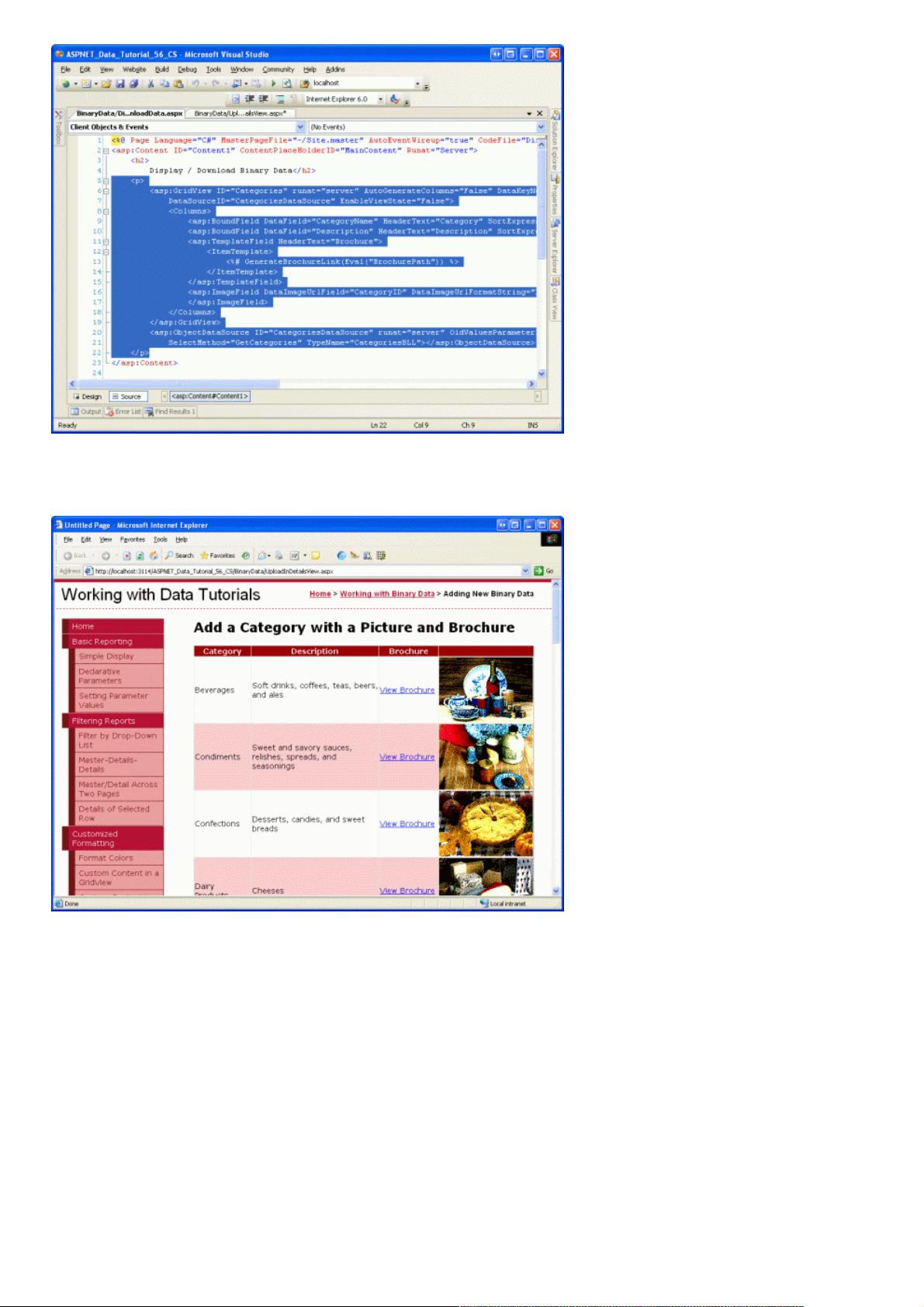
在ASP.NET 2.0中操作数据的教程深入讲解了如何在处理表单提交时实现文件上传功能。在本节教程中,重点在于创建一个用于添加新类别(Categories)的Web页面,该页面允许用户输入类别名称(CategoryName),描述(Description),上传类别的图片和小说明册。以下是关键知识点的详细阐述:
1. **FileUpload控件的使用**:
- 在页面设计中,引入了两个FileUpload控件,分别用于上传图片(Picture)和小说明册(Brochure)。FileUpload控件是HTML表单元素,用于接收用户上传的文件。
2. **数据库操作**:
- 由于初始的CategoriesTableAdapter(一个ADO.NET Entity Framework或DataSet的数据访问层组件)只支持CategoryName, Description和BrochurePath列的插入,不包含Picture列。这意味着原有的Insert方法无法直接处理图片数据。
- 需要在TableAdapter中扩展功能:
- **InsertWithPicture方法**:为处理图片上传,需要在TableAdapter中新增一个自定义方法,名为InsertWithPicture。这个方法应该接受包含所有四列(包括Picture)的参数,以便正确地将新记录插入数据库。
3. **数据库表结构与业务逻辑**:
- 在业务逻辑层(CategoriesBLL类),需要对数据操作逻辑进行调整,以适应新的表结构。这可能涉及到更新数据验证、保存逻辑和事务处理。
4. **风险与注意事项**:
- 定制自动生成的INSERT命令有风险,因为这可能导致代码不易维护,且可能会与数据库层面的约束冲突。更好的做法是在TableAdapter中编写专门的逻辑来处理Picture的二进制数据,这样可以保持代码的清晰和一致性。
5. **文件存储策略**:
- 图片文件直接存储在数据库的Picture列中,而小说明册则存储在服务器的~/Brochures文件夹,路径信息存储在BrochurePath列。这要求在文件上传后,确保正确处理文件的存储路径和数据库中的路径记录。
6. **前后端通信**:
- 页面提交表单时,前端通过POST请求将文本和文件数据发送到服务器。服务器端需要解析请求,验证数据的有效性,然后调用InsertWithPicture方法执行数据库插入操作。
总结来说,这一节教程指导读者如何在ASP.NET 2.0中扩展表单功能,以支持文件上传,并在数据库层面处理不同类型的文件存储。这包括添加新的TableAdapter方法、更新业务逻辑以及管理文件存储路径等关键步骤。通过学习本节内容,开发者能够更好地集成文件上传功能到他们的应用程序中。
2020-10-22 上传
2020-10-22 上传
2020-10-22 上传
2023-05-21 上传
2020-10-22 上传
2020-10-22 上传
2021-01-20 上传
weixin_38655682
- 粉丝: 3
- 资源: 886
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新