Qt Creator入门:从Hello World到图形界面开发
本篇教程是关于使用Qt系列进行编程的入门指南,主要介绍了如何在Qt Creator环境中创建和运行一个基础的Hello World程序,以及解决动态链接库依赖问题。以下是详细步骤:
1. **Qt Creator安装**:
首先,访问Qt官方网站(<http://qt.nokia.com/downloads>)下载Windows版本的Qt SDK,建议下载最新稳定版本。安装过程只需按照默认设置进行,无需额外配置。
2. **创建Hello World项目**:
- 打开Qt Creator,启动后可以看到欢迎界面,可以预览内置示例。
- 使用File -> New菜单,选择Qt4GuiApplication模板,输入工程名称(如helloworld)和保存位置。
- Qt Creator会自动添加必要的头文件,由于这是一个基础项目,暂时不需要添加额外功能。
- 接下来的步骤包括设置工程类型(baseclass为QDialog)、完成工程创建、运行程序(通过绿色Run按钮或Ctrl+R快捷键)。
3. **图形界面设计**:
- 在工程中,双击dialog.ui文件进入图形界面编辑器。
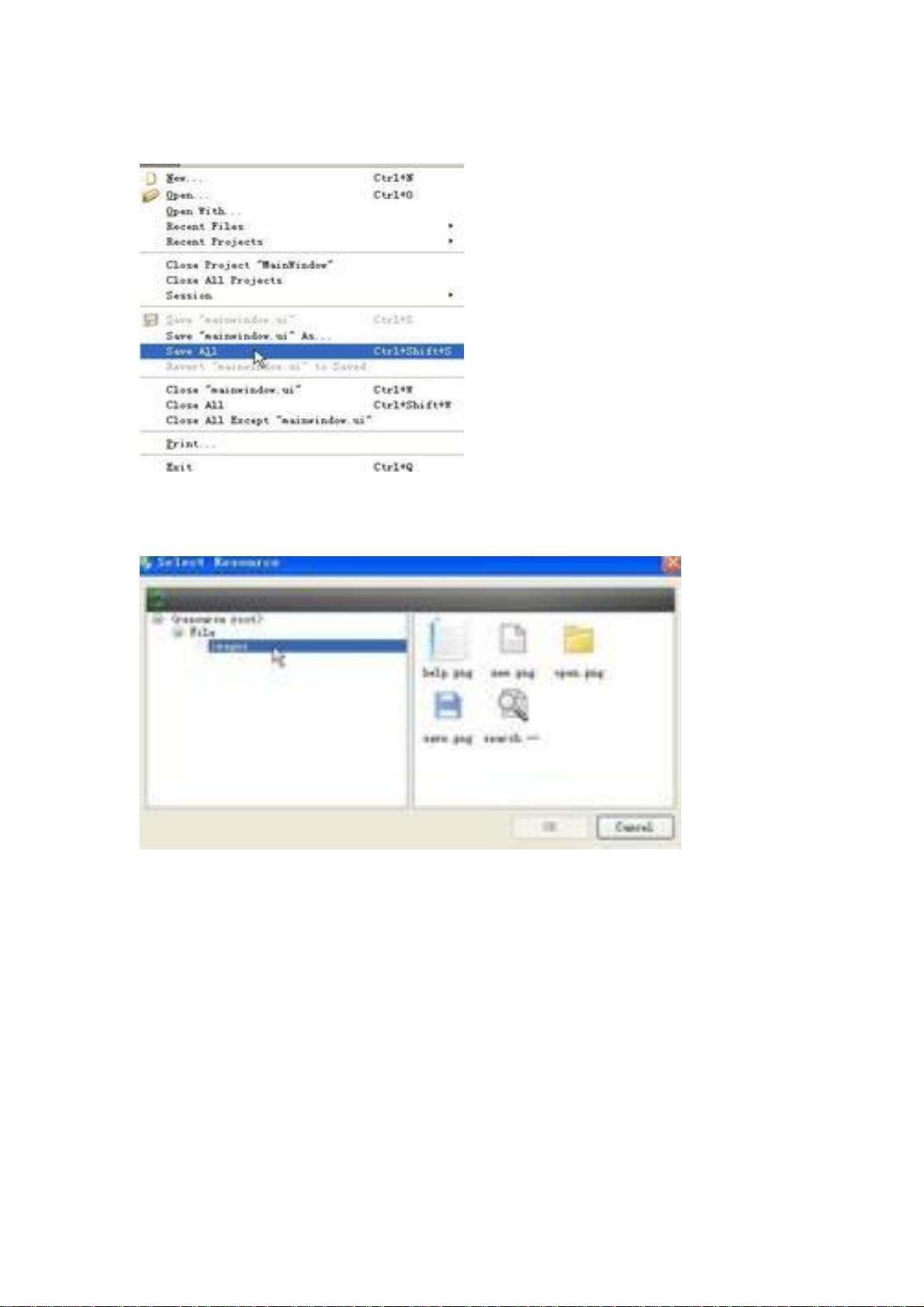
- 从器件栏中选择Label标签并拖拽至设计区域,将内容更改为'helloworld'。
- 调整Label的字体大小为15,并确保文本完全可见。
4. **动态链接库问题**:
创建的程序默认使用动态链接,运行时可能需要特定的.dll文件,如mingwm10.dll。当运行.exe文件遇到缺失文件提示时,解决方法是在Qt Creator安装目录的bin文件夹(如D:\Qt\2009.04\qt\bin)找到缺失的.dll文件并复制到相应路径,或者将这些文件加入系统路径以供应用程序查找。
5. **实践与总结**:
通过以上步骤,学习者不仅掌握了创建简单GUI应用的基本流程,还了解了Qt Creator的工作方式以及处理动态链接库的方法。这对于进一步探索Qt的更多功能和应用场景奠定了坚实的基础。
本教程适合初学者快速入门Qt开发,通过实际操作,逐步建立起对Qt Creator工具和编程逻辑的理解。随着技能提升,可以尝试扩展到更复杂的项目,如网络通信、数据库操作等高级功能。
127 浏览量
116 浏览量
2013-11-20 上传
236 浏览量
129 浏览量
143 浏览量
155 浏览量
139 浏览量
152 浏览量
qq1025754568
- 粉丝: 1
最新资源
- Tailwind CSS多列实用插件:无需配置的快速多列布局解决方案
- C#与SQL打造高效学生成绩管理解决方案
- WPF中绘制非动态箭头线的代码实现
- asmCrashReport:为MinGW 32和macOS构建实现堆栈跟踪捕获
- 掌握Google发布商代码(GPT):实用代码示例解析
- 实现Zsh语法高亮功能,媲美Fishshell体验
- HDDREG最终版:DOS启动修复硬盘坏道利器
- 提升Android WebView性能:集成TBS X5内核应对H5活动界面问题
- VB银行代扣代发系统源码及毕设资源包
- Svelte 3结合POI和Prettier打造高效Web开发起动器
- Windows 7下VS2008试用版升级至正式版的补丁程序
- 51单片机交通灯系统完整设计资料
- 兼容各大浏览器的jquery弹出登录窗口插件
- 探索CCD总线:CCDBusTransceiver开发板不依赖CDP68HC68S1芯片
- Linux下的VimdiffGit合并工具改进版
- 详解SHA1数字签名算法的实现过程