微信小程序:下拉刷新与轮播图实战教程
61 浏览量
更新于2024-08-31
收藏 204KB PDF 举报
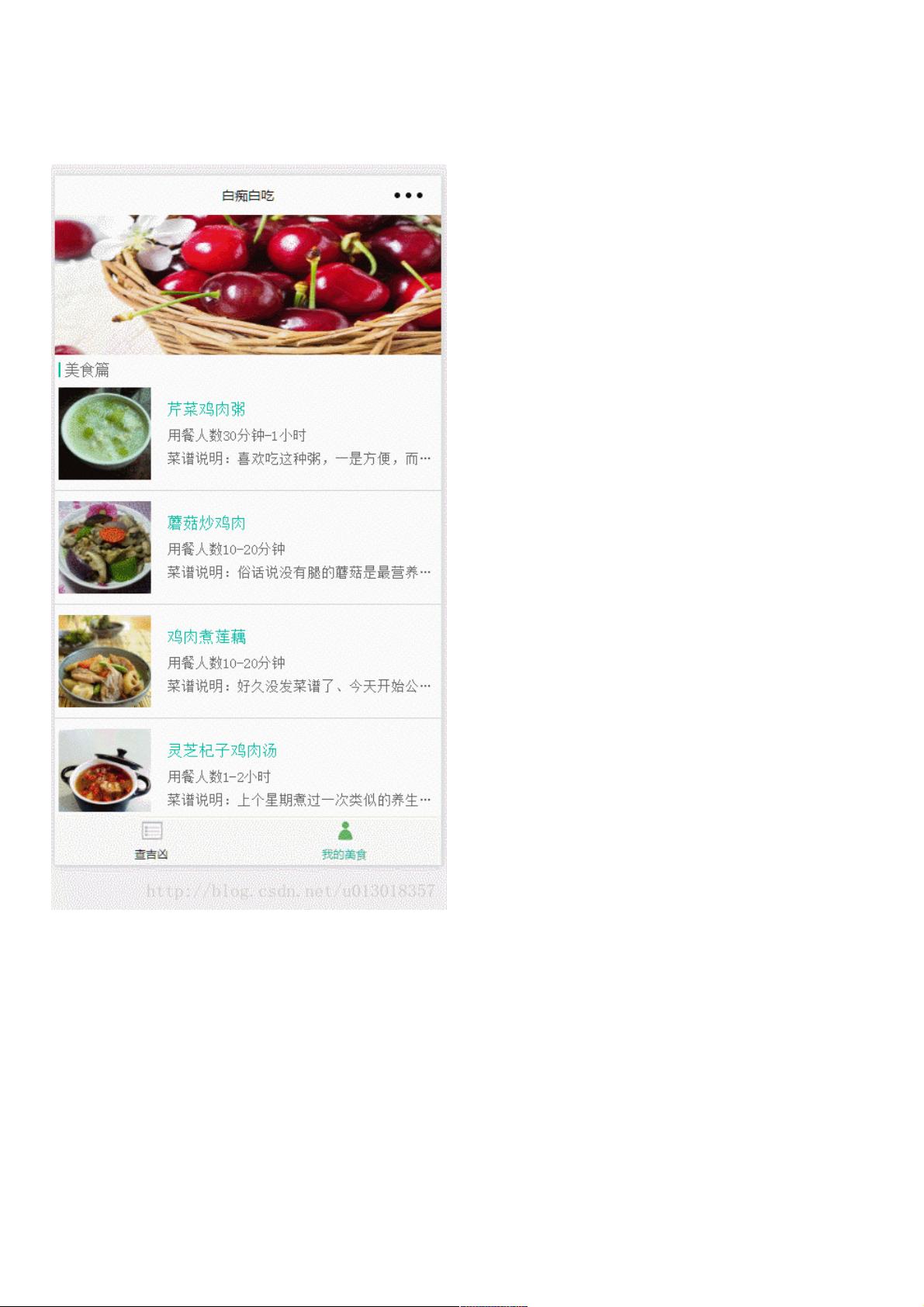
在微信小程序开发中,实现下拉刷新和轮播图效果是非常常见的功能需求。本文将通过详细的代码示例来展示如何在WXML和WXSS文件中实现这两个功能。首先,让我们从WXML页面结构入手:
1. **下拉刷新**:
在WXML中,`<scroll-view>`组件被用来创建一个可滚动的视图,`scroll-y="true"`属性确保了垂直滚动。`bindscrolltolower="lower"`绑定了下拉到底部的事件处理器,当用户下拉到底部时,会触发`lower`函数进行数据加载或刷新操作。
2. **轮播图**:
`<swiper>`组件负责实现轮播效果,`autoplay`、`interval`和`duration`属性分别控制自动播放、切换间隔和切换动画时间。`<swiper-item>`用于存放轮播图片,每个图片通过`<image>`组件展示,并且设置了高度为100%,以适应屏幕高度。
3. **内容展示**:
非轮播部分展示了美食列表,通过`<block wx:for="{{imgUrls}}">`循环显示图片,以及每个菜品的信息,包括图片、名称、烹饪时间和菜谱说明。列表末尾有一个`<loading-view>`,用于显示加载更多或提示无更多内容。
4. **WXSS样式**:
CSS样式定义了元素的布局和定位,如`.fl`和`.fr`用于浮动布局,`.slide-img`用于设置图片样式,`.loading-img`用于显示加载图标,`.no-data`则用于无更多内容的提示。
实现这些功能的关键在于理解并运用微信小程序的组件体系和事件绑定,同时根据业务需求调整CSS样式。为了实现下拉刷新,可能还需要配合后端API的调用,以便在`lower`函数中更新数据。这是一个实用的指南,可以帮助开发者快速集成下拉刷新和轮播图功能到自己的小程序中,提升用户体验。
2022-04-15 上传
2021-06-24 上传
点击了解资源详情
2023-07-28 上传
2023-06-13 上传
2019-08-07 上传
2019-08-06 上传
点击了解资源详情
2023-06-06 上传
weixin_38645379
- 粉丝: 7
- 资源: 923
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜