Vue SPA骨架屏实现教程
118 浏览量
更新于2024-09-01
收藏 176KB PDF 举报
"Vue页面骨架屏注入方法"
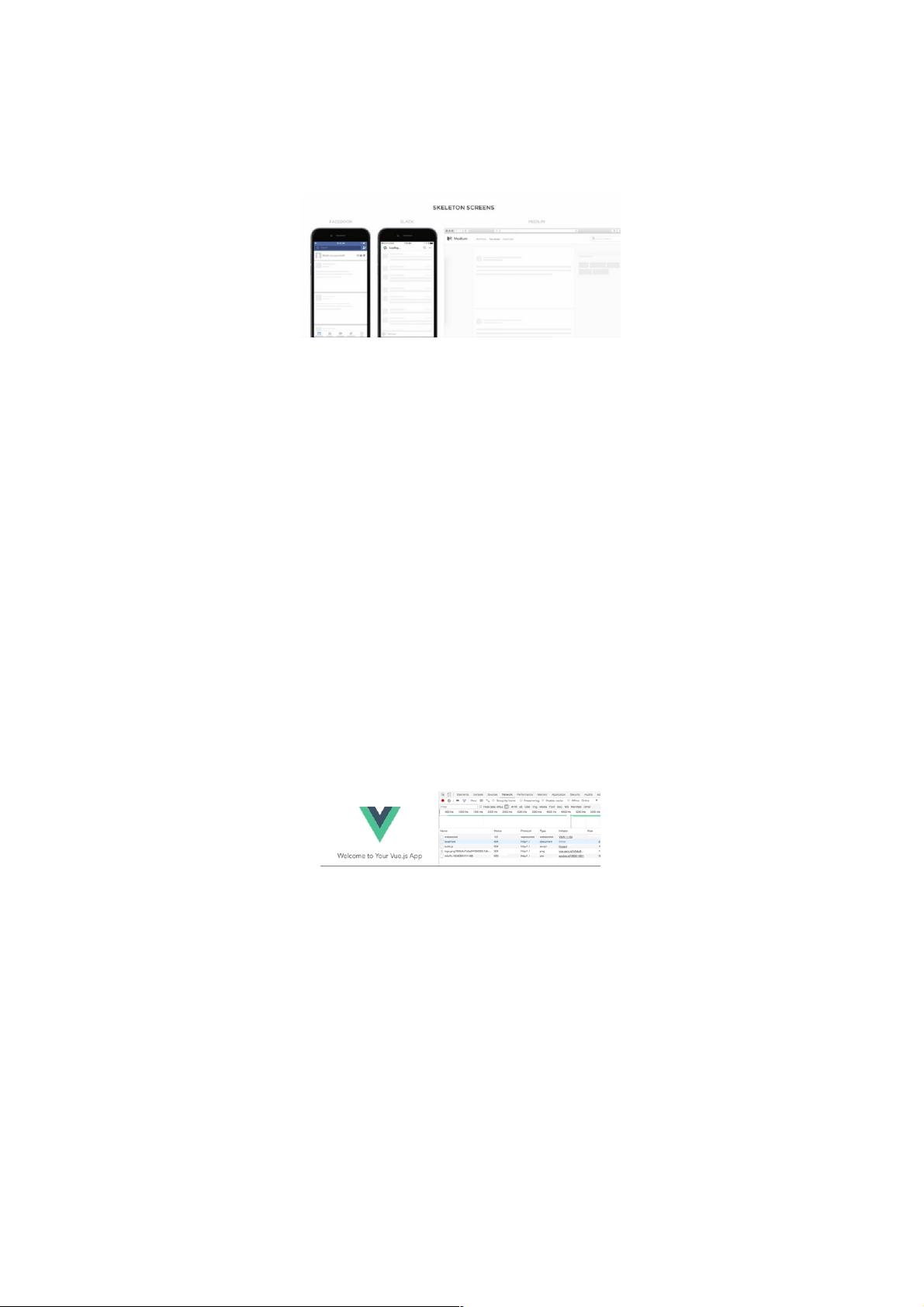
在前端开发中,提供良好的用户体验是至关重要的,尤其是在页面加载过程中。骨架屏(Skeleton Screen)是一种优化用户体验的策略,它在内容尚未完全加载时显示一组预设的占位图形,以减少用户的等待感知。Vue作为一个流行的JavaScript框架,也能够利用其特性实现骨架屏的注入。下面我们将详细讨论如何在Vue单页应用(SPA)中实现骨架屏。
首先,我们需要理解骨架屏的基本概念。骨架屏的设计理念是通过展示页面结构的轮廓,让用户知道内容正在加载,而不是面对一片空白。这些占位图形通常与最终页面的布局相匹配,但不包含具体的内容。这样一来,即使数据尚未完全加载,用户也能感受到页面的响应速度和结构,从而提高整体的交互体验。
在Vue中,我们可以借助组件化的优势来实现骨架屏。通常,我们会创建一个专门的骨架屏组件,该组件包含所有占位图形,例如卡片、列表项、标题等。这些占位图形可以用CSS样式模拟页面元素的形状和大小。
以下是一个简单的步骤来实现Vue骨架屏:
1. **创建骨架屏组件**:在`src/components`目录下创建一个新的Vue组件,例如`Skeleton.vue`,并在其中编写占位图形的HTML结构和对应的CSS样式。
2. **分析Vue页面加载过程**:Vue项目中,数据通常在组件的`mounted`生命周期钩子中加载。因此,在数据加载前,我们可以先显示骨架屏组件,等数据加载完成后,再将其替换为实际内容。在`App.vue`或具体页面组件中,我们可以这样做:
```vue
<template>
<div id="app">
<skeleton v-if="isSkeletonVisible" />
<div v-else>
<!-- 正常页面内容 -->
</div>
</div>
</template>
<script>
import Skeleton from './components/Skeleton.vue'
export default {
components: {
Skeleton
},
data() {
return {
isSkeletonVisible: true
}
},
async mounted() {
// 加载数据的异步操作
await this.loadData()
// 数据加载完成后,隐藏骨架屏
this.isSkeletonVisible = false
},
methods: {
async loadData() {
// 模拟数据加载
await new Promise(resolve => setTimeout(resolve, 2000))
}
}
}
</script>
```
3. **优化加载逻辑**:上述代码中,`loadData`方法模拟了数据加载的过程,这里我们用`setTimeout`来模拟异步延迟。在实际项目中,应替换为真实的API调用或其他数据获取方法。同时,还可以根据需求调整`setTimeout`的时长,以控制骨架屏显示的时间。
4. **引入动态加载**:对于大型SPA,可能需要针对不同路由或组件设置不同的骨架屏。这时,可以考虑动态导入骨架屏组件,或者在每个组件内单独管理骨架屏的状态。
5. **性能优化**:为了提升用户体验,可以考虑结合懒加载(Lazy Loading)和按需加载(On-Demand Importing)技术,只在需要时加载骨架屏组件,减少初始加载时的负担。
6. **复用骨架屏**:如果项目中有多个类似的组件,可以创建一个通用的骨架屏组件,通过props传递定制化的参数,以适应不同组件的布局需求。
通过以上步骤,我们可以在Vue项目中有效地实现骨架屏,提升用户体验。记得将相关的代码提交到版本控制系统,如Git,并同步到GitHub等平台,以便他人参考和学习。在实际项目中,不断优化和完善骨架屏设计,使其更符合用户的需求和预期,将有助于打造更优质的前端应用。
2020-10-16 上传
2020-11-29 上传
2020-10-16 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-15 上传
2023-08-16 上传
weixin_38722329
- 粉丝: 12
- 资源: 960
最新资源
- 亚马逊助手 | 谷歌(Chrome)浏览器插件
- annotation-processor-testing:验证注释处理器诊断的更简便方法
- 稀疏字典学习算法的MATLAB实现_代码_下载
- javierjulio.github.io:在Jekyll和Github Pages中建立的个人站点
- YURLS : Find your urls easily-crx插件
- SSMCT:带变压器的单次运动完成
- love-lux-web
- Coursera_DS_CleanData
- c8051f系列单片机配置工具
- goodheads-bot:帮助您开始制作自己的机器人的示例机器人
- mineflayer-f-in-chat
- React-condtionalrendering-with-ternaryandANDoperator:使用CodeSandbox创建
- jQuery分页按钮控制文字列表切换特效代码
- ArtNetNode4:基于Xmega32和enc28j60的DYI ArtNet节点
- My Handy Restaurant-开源
- python 实现 桥接模式