使用CSS实现移动端宽高比固定的半圆区块
138 浏览量
更新于2024-08-28
收藏 149KB PDF 举报
"本文主要讲解如何使用CSS在移动端实现保持页面内容宽高比的方法,特别是如何创建一个高度和宽度比为1:2的块,并确保其在外容器高度和宽度不确定的情况下依然能保持比例,同时避免使用图片和脚本替代,且兼容移动端。"
在CSS布局设计中,保持元素的宽高比是一个常见的需求,特别是在移动端设计中。在这个实例中,我们需要创建一个类似半圆的元素,其宽高比为1:2。首先,我们创建了一个简单的HTML结构,包含一个`<div>`元素,类名为`semicircle`。
```html
<div class="semicircle"></div>
```
初始尝试是设置`height: 100%`来期望元素自适应其父容器的大小,但是这样做并不可行,因为`height: 100%`会基于父容器的高度,而不是宽度。当父容器的高度未知时,这种方法无法维持1:2的比例。
接着,我们考虑使用CSS的`padding-bottom`属性。根据W3C规范,`padding-bottom`的百分比值是相对于元素宽度计算的,而不是高度。这意味着我们可以利用这个特性来设定元素的高度与宽度保持固定比例。例如,对于1:2的宽高比,我们可以设置`padding-bottom: 50%`,这样元素的实际高度将是其宽度的一半。
```css
.semicircle {
width: 100%;
height: 0;
padding-bottom: 100%; /* 保持1:2的宽高比 */
border-top: 5px solid #fff; /* 创建半圆的顶部线条 */
border-radius: 100%; /* 将矩形转换为圆形,但由于高度为0,实际上形成的是半圆 */
}
```
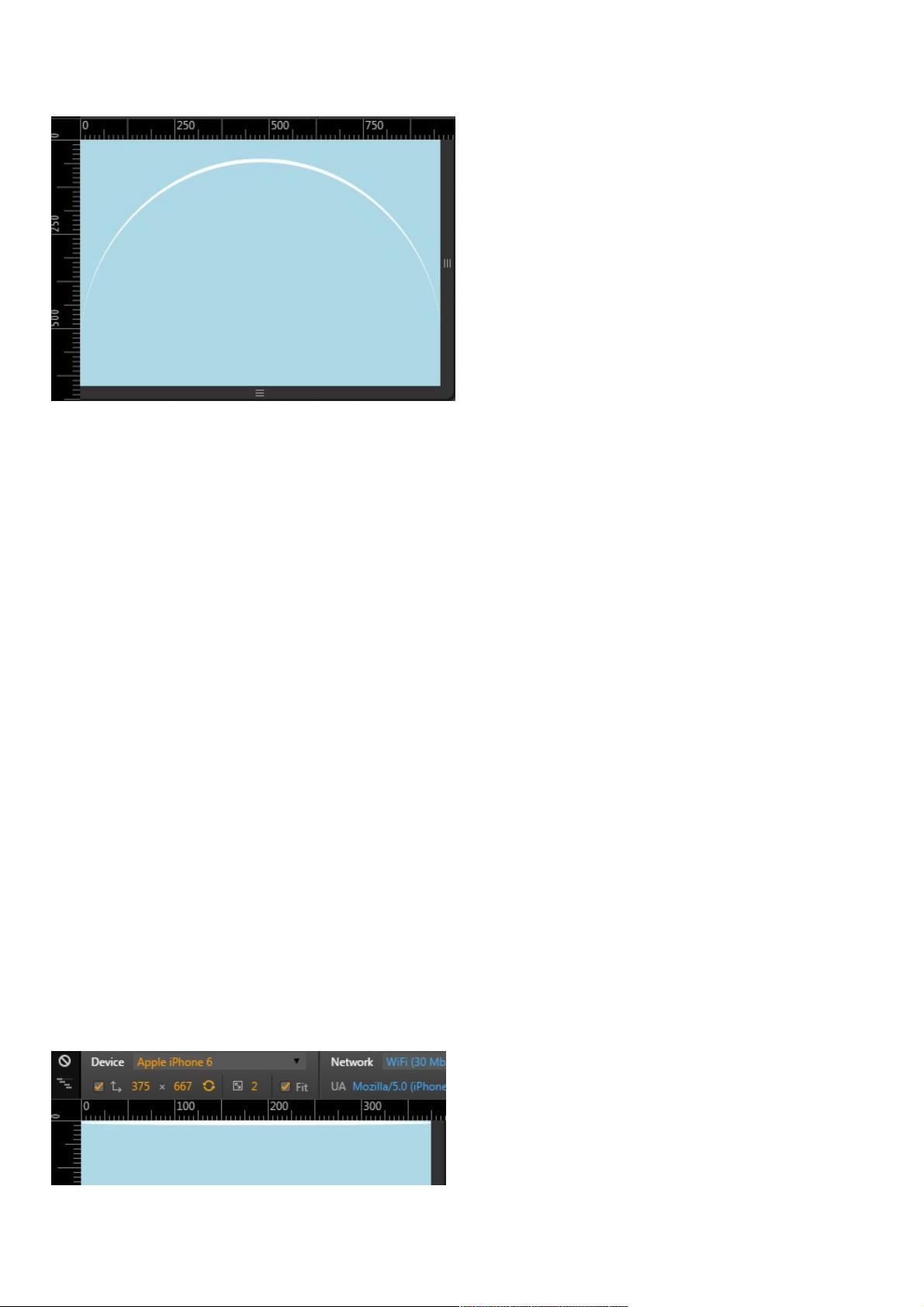
在这个解决方案中,`.semicircle`的宽度始终等于其父容器的宽度,而`padding-bottom`根据宽度保持了100%的比例,从而实现了高度的自动调整。由于`height`被设置为0,`border-radius: 100%`将元素转为圆形,但由于`padding-bottom`的存在,实际显示的是半圆。同时,`border-top`用于模拟半圆的顶部弧线。
此外,为了兼容移动端,我们需要确保这段代码在不同的设备和屏幕尺寸下都能正常工作。通常,我们会结合使用媒体查询(media queries)来针对不同设备进行适配,但在这个案例中,由于我们使用的是百分比单位,代码已经具备了一定的响应性,可以适应各种屏幕尺寸。
总结来说,通过使用CSS的`padding-bottom`百分比属性,我们可以实现一个高度和宽度保持固定比例的元素,即使外容器的尺寸不确定。这种方法在移动端设计中非常实用,因为它允许元素自适应地调整大小,同时保持其视觉比例,而无需依赖JavaScript或者额外的图片资源。
181 浏览量
285 浏览量
2025-03-06 上传
2025-03-06 上传
weixin_38545332
- 粉丝: 6
最新资源
- 支付宝订单监控免签工具:实时监控与信息通知
- 一键永久删除QQ空间说说的绿色软件
- Appleseeds训练营第4周JavaScript练习
- 免费HTML转CHM工具:将网页文档化简成章
- 奇热剧集站SEO优化模板下载
- Python xlrd库:实用指南与Excel文件读取
- Genegraph:通过GraphQL API使用Apache Jena展示RDF基因数据
- CRRedist2008与CRRedist2005压缩包文件对比分析
- SDB交流伺服驱动系统选型指南与性能解析
- Android平台简易PDF阅读器的实现与应用
- Mybatis实现数据库物理分页的插件源码解析
- Docker Swarm实例解析与操作指南
- iOS平台GTMBase64文件的使用及解密
- 实现jQuery自定义右键菜单的代码示例
- PDF处理必备:掌握pdfbox与fontbox jar包
- Java推箱子游戏完整源代码分享