深入剖析CSS弹性盒模型Flex布局
153 浏览量
更新于2024-08-31
收藏 497KB PDF 举报
深入剖析CSS弹性盒模型flex
CSS 弹性盒模型(flex)是一种新的布局模型,引入于 CSS3 中,提供了一种更加有效的方式来进行容器内的项目布局,以适应各种类型的显示设备和各种尺寸的屏幕。flex 是 flexible box 的缩写,通常称之为弹性盒模型。
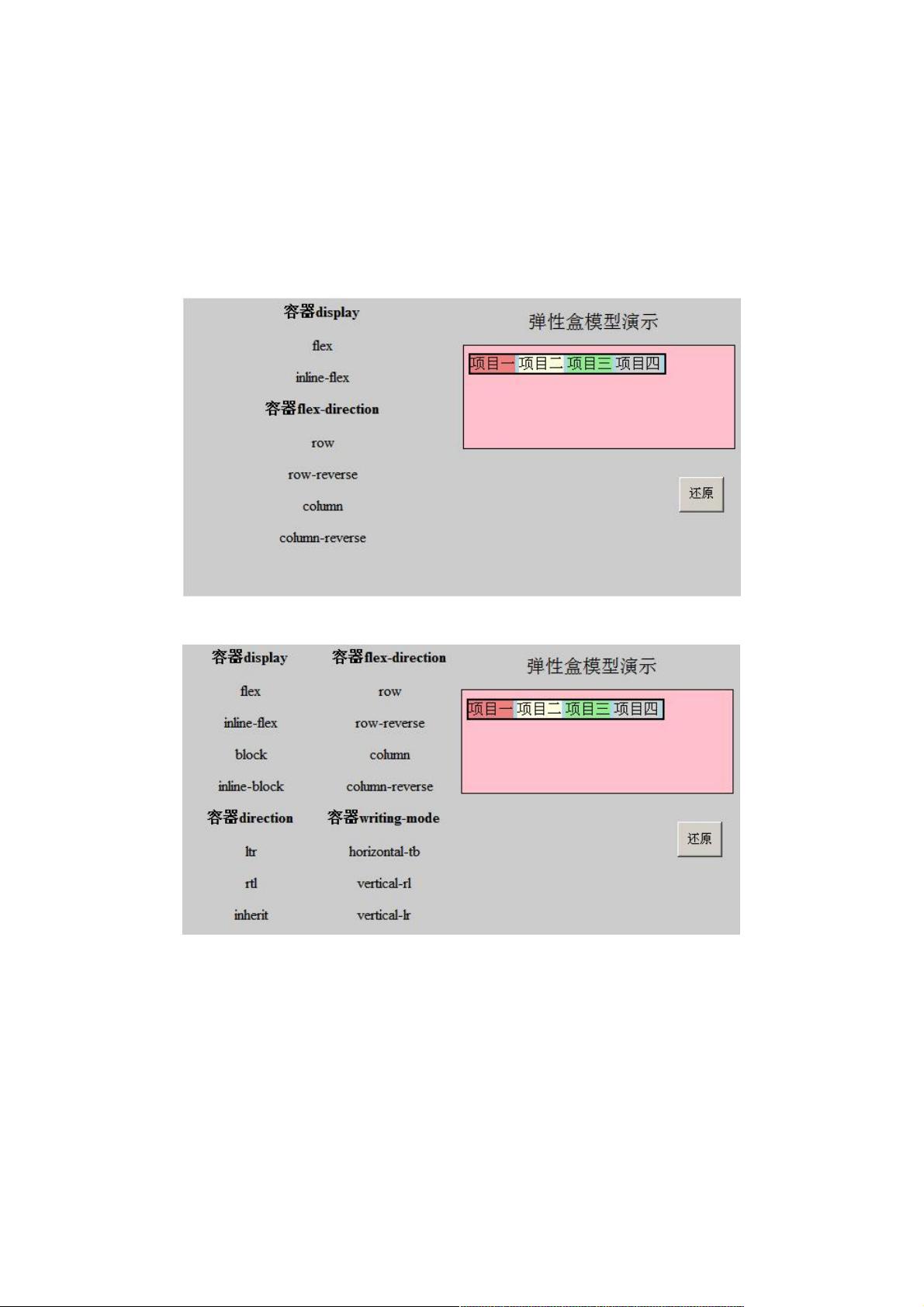
flex 布局的语法规范经过了很大的变化,经历了三个版本:旧版本、混合版本和新版本。旧版本使用 `display: box` 或 `display: inline-box`,但该版本 IE 浏览器不支持,且其他浏览器和移动端都需要添加前缀。混合版本使用 `display: flexbox` 或 `display: inline-flexbox`,该版本只有 IE10 支持,且需要添加前缀 `-ms-`。新版本使用 `display: flex` 或 `display: inline-flex`,该版本兼容 IE11+、firefox、safari、chrome、opera 及移动端。
要让一个元素变成伸缩容器,需要使用 `display` 属性。采用 flex 布局的元素,称为伸缩容器(flex container),容器内的子元素称为伸缩项目(flex item)。浏览器会将任何直接在伸缩容器里的连续文字块包起来成为匿名伸缩项目。
使用 flex 布局实现上是使元素 FFC 化(flex formatting context 伸缩格式化上下文),FFC 是普通流的一种。而浮动流和定位流以及 CSS 其他属性对 FFC 是有影响的,主要表现在以下几点:
1. float、clear 和 vertical-align 属性在伸缩项目上没有效果。
2. 伸缩容器的 margin 与其内容的 margin 不会重叠。
3. text-align 属性在伸缩容器上没有效果,因为其只可应用于块级 block 容器。
4. 另外,columns 属性在伸缩容器上没有效果。
弹性盒模型的两种容器:块级伸缩容器和内联伸缩容器。块级伸缩容器是指 `display: flex` 的容器,而内联伸缩容器是指 `display: inline-flex` 的容器。两者的区别类似于 block 和 inline 的区别。
flex 布局提供了很多有用的属性来控制伸缩项目的布局,例如 `justify-content`、`align-items`、`flex-wrap` 等。这些属性可以让开发者轻松地实现各种复杂的布局效果。
CSS 弹性盒模型 flex 是一种强大的布局模型,可以帮助开发者快速实现复杂的布局效果,提高开发效率和页面的用户体验。
282 浏览量
164 浏览量
2009-08-22 上传
236 浏览量
点击了解资源详情
点击了解资源详情
162 浏览量
点击了解资源详情
点击了解资源详情
weixin_38730389
- 粉丝: 7
最新资源
- Hibernate3.3.1参考文档:Java关系型持久化标准
- CMMI与敏捷开发:互补的流程创新
- Spring与Struts整合:XML配置详解
- C++编程规范详解:经典书籍推荐与实践指南
- 2.0版EA评估框架:四大能力区域详解与评分标准
- Mainframe面试必备:COBOL问题与解答
- datagrid商品小计与总价计算方法
- 探索Java反射机制:动态获取与调用
- 精通C++:Scott Meyers的More Effective C++解析
- UNIX系统详解:历史、构成与基础操作
- Ibatis 1.2.9开发指南详解:入门与配置
- C++编程思想:进阶与标准库解析
- Flex事件详解:新手入门与高级机制
- C++与面向对象编程入门指南
- MySQL Cluster评估指南:关键点与决策支持
- 单片机新手入门常见问题与解决方案