优化首屏速度:React服务端渲染详解
24 浏览量
更新于2024-08-31
收藏 112KB PDF 举报
React服务端渲染(总结)是针对现代Web开发中提高用户体验的一种技术策略,尤其在注重快速页面加载和响应速度的场景下。服务端渲染的主要优势在于优化初次加载(首屏体验),通过Node.js等中间层处理客户端请求,提前在服务器端获取和渲染数据,从而减少客户端的网络延迟。
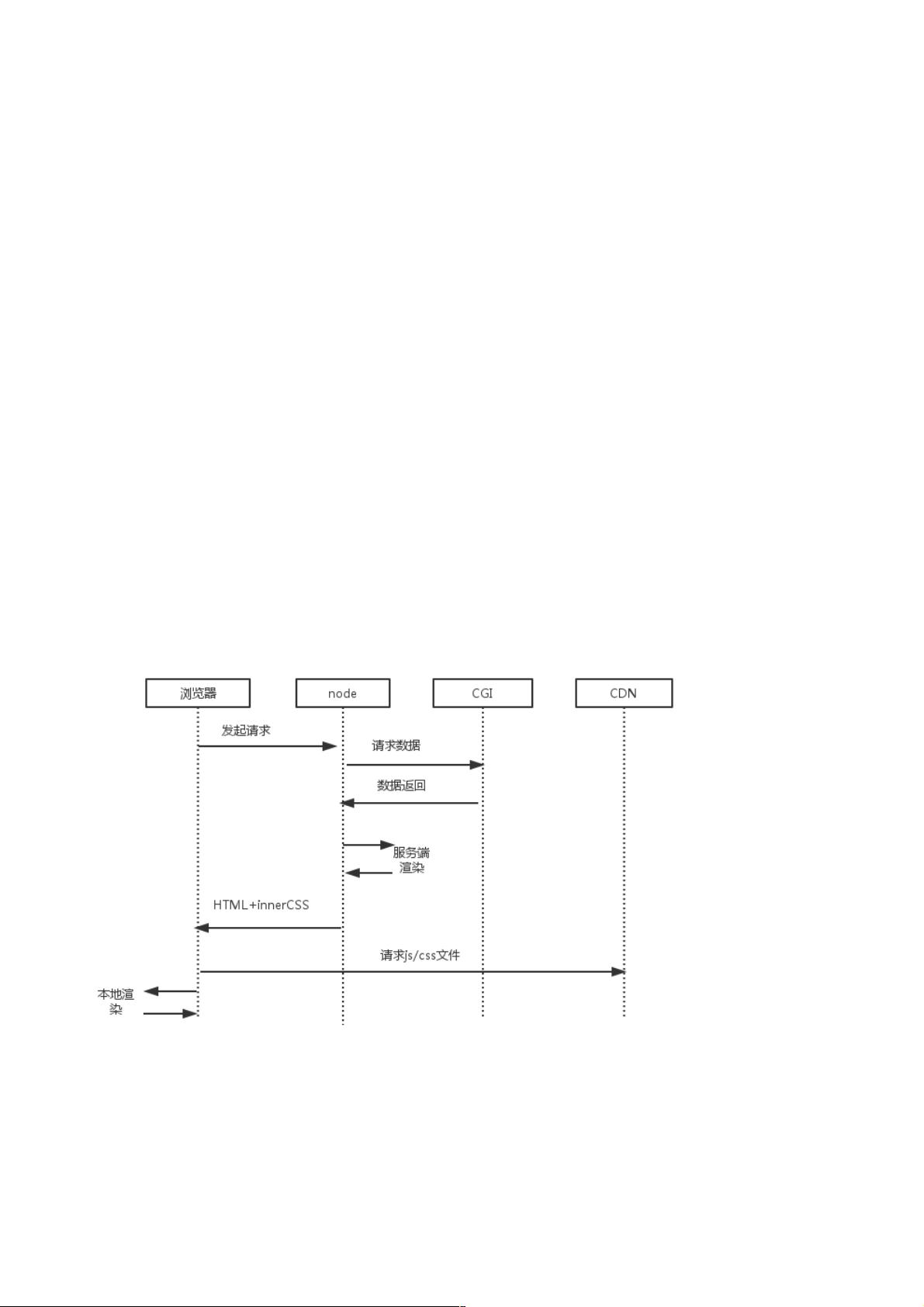
首先,我们需要理解服务端渲染与客户端渲染的区别。客户端渲染流程通常是用户发送HTTP请求获取HTML,浏览器解析HTML并下载js和css文件,然后在js运行期间完成数据请求和页面渲染。相比之下,服务端渲染流程则是在服务器端完成大部分工作:直接返回一个已包含部分数据的HTML,这样客户端收到的就不是一个空壳页面,而是可以直接显示的部分内容。这显著减少了从空页到完整页面的加载时间。
服务端渲染的几个关键优势包括:
1. 数据先行:由于数据在服务器端处理,用户在页面开始加载时就能看到部分内容,而非等待所有数据下载后再呈现。
2. 网络优化:服务端在内网环境下请求数据,相比客户端的外网HTTP请求,响应速度更快。
3. 性能提升:服务器端通常具有更好的性能,使得渲染过程更高效。
4. 首次渲染内容更多:服务端会先渲染可见部分,客户端只需处理剩余的轻量级渲染,降低了整体渲染负担。
然而,服务端渲染并非万能之策,也存在一些注意事项和潜在问题。例如,项目可能需要额外的Node.js库如Express来搭建服务器环境,而且组件的生命周期管理和事件处理需要在客户端进行补充,因为服务端渲染只负责可视部分,而完整的用户交互通常发生在客户端。此外,如果应用中存在复杂的DOM操作或者大量的异步行为,可能需要在客户端进行进一步的优化。
React服务端渲染是一种权衡利弊的技术选择,适用于对首屏加载速度要求高的场景。开发者需要根据具体项目需求,权衡是否引入这项技术,并在实践中不断优化其性能和用户体验。
2019-08-15 上传
2021-10-26 上传
2021-04-27 上传
点击了解资源详情
点击了解资源详情
2022-08-08 上传
2020-10-18 上传
2019-08-14 上传
点击了解资源详情
weixin_38727798
- 粉丝: 6
- 资源: 938
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫