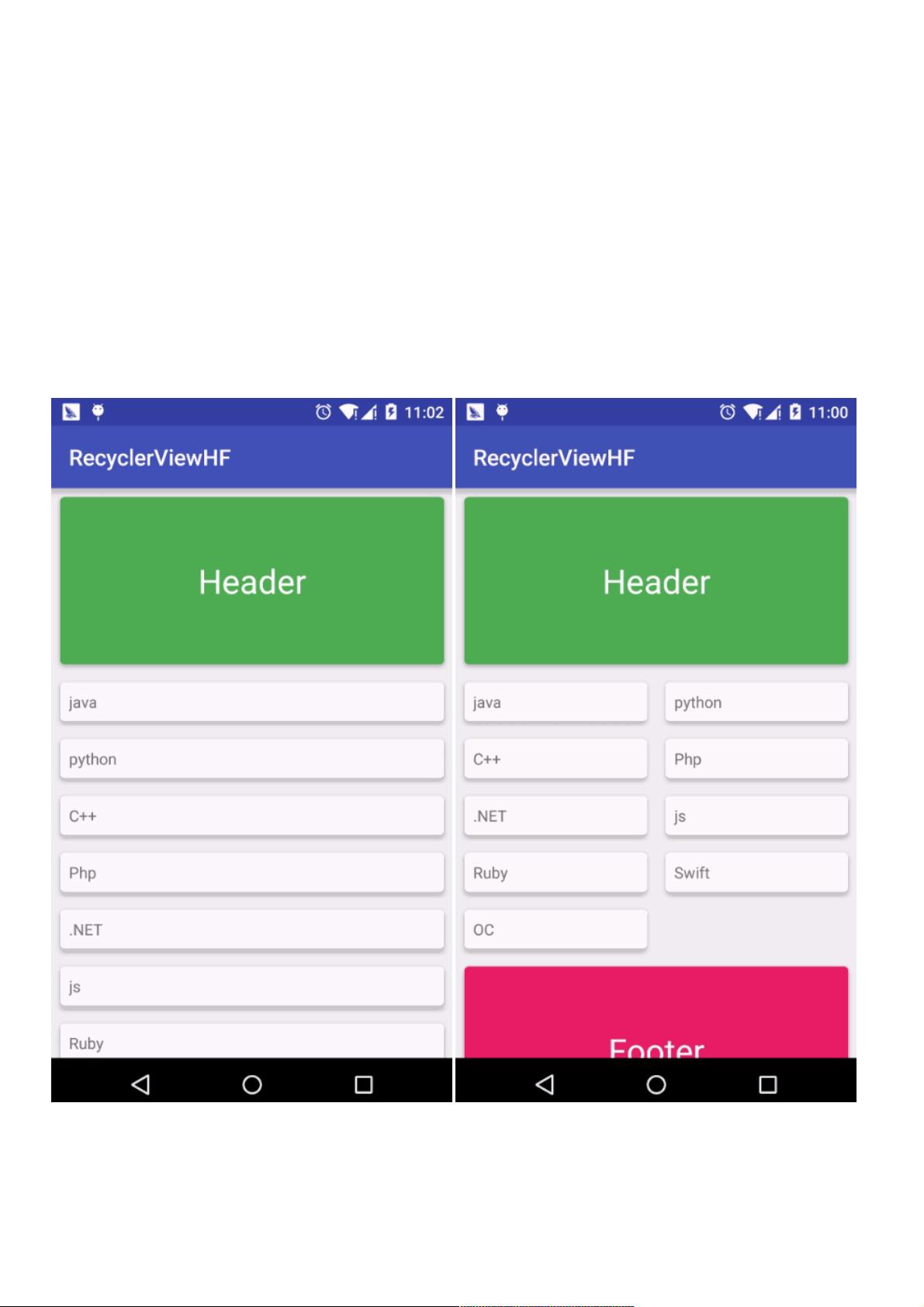
RecyclerView添加Header和Footer实现
41 浏览量
更新于2024-08-29
收藏 103KB PDF 举报
"这篇文章主要介绍了如何在Android应用中使用RecyclerView添加Header和Footer,以及实现这一功能的步骤和关键代码。"
在Android开发中,RecyclerView是一个非常重要的组件,它用于显示大量数据集合,通过只渲染视图可见的部分来提高性能。与ListView相比,RecyclerView提供了更多的自定义选项,例如通过LayoutManager来控制视图的布局方式,以及在插入或删除项目时的动画效果。然而,RecyclerView并没有像ListView那样直接提供添加Header和Footer的功能。因此,开发者需要自己实现这个功能。
添加Header和Footer的方法主要基于对ListView源码的理解,因为ListView是通过Adapter动态添加视图来实现这一功能的。为了在RecyclerView中添加Header和Footer,我们需要自定义Adapter,并在`onCreateViewHolder`方法中根据`viewType`来区分普通列表项和Header或Footer。首先,我们需要扩展`RecyclerView.Adapter`并创建一个新的内部类来代表ViewHolder。
1. 定义不同的`viewType`值,例如0表示普通列表项,1表示Header,2表示Footer。在`getItemViewType(int position)`方法中,根据位置返回对应的`viewType`。
2. 在`onCreateViewHolder(ViewGroup parent, int viewType)`方法中,根据`viewType`创建不同的ViewHolder。如果`viewType`是Header或Footer,就加载对应的布局文件,否则加载列表项的布局文件。
3. 在`onBindViewHolder(RecyclerView.ViewHolder holder, int position)`方法中,根据`viewType`为ViewHolder绑定数据。对于Header和Footer,可能不需要绑定数据,因为它们通常是静态的。
以下是一个简单的实现示例:
```java
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder> {
private List<Item> dataList;
private LayoutInflater inflater;
public MyAdapter(Context context, List<Item> dataList) {
this.dataList = dataList;
inflater = LayoutInflater.from(context);
}
@Override
public int getItemViewType(int position) {
if (position == 0) {
return TYPE_HEADER;
} else if (position == dataList.size() + 1) {
return TYPE_FOOTER;
} else {
return TYPE_ITEM;
}
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View itemView;
switch (viewType) {
case TYPE_HEADER:
itemView = inflater.inflate(R.layout.header_layout, parent, false);
break;
case TYPE_FOOTER:
itemView = inflater.inflate(R.layout.footer_layout, parent, false);
break;
default:
itemView = inflater.inflate(R.layout.item_layout, parent, false);
}
return new MyViewHolder(itemView);
}
@Override
public void onBindViewHolder(MyViewHolder holder, int position) {
if (position > 0 && position < dataList.size()) {
// 绑定普通列表项的数据
Item item = dataList.get(position - 1);
// ... 设置数据
}
}
@Override
public int getItemCount() {
return dataList.size() + 2; // 包含Header和Footer
}
static class MyViewHolder extends RecyclerView.ViewHolder {
// 初始化ViewHolder的视图元素
}
private final int TYPE_HEADER = 1;
private final int TYPE_FOOTER = 2;
private final int TYPE_ITEM = 0;
}
```
在这个示例中,`getItemCount`返回的是数据列表的大小加上Header和Footer的数量。`onCreateViewHolder`根据`viewType`创建Header、Footer或列表项的ViewHolder,而`onBindViewHolder`则负责将数据绑定到ViewHolder上。
为了在Activity或Fragment中使用这个Adapter,你需要先设置RecyclerView的LayoutManager,然后设置Adapter,最后设置数据。例如:
```java
RecyclerView recyclerView = findViewById(R.id.recycler_view);
recyclerView.setLayoutManager(new LinearLayoutManager(this));
MyAdapter adapter = new MyAdapter(this, dataList);
recyclerView.setAdapter(adapter);
```
在布局文件中,RecyclerView只需要包含一个简单的布局,例如使用`match_parent`填充宽度:
```xml
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
```
通过这种方式,你可以在RecyclerView中添加Header和Footer,达到类似ListView的效果,同时利用RecyclerView的高性能特性。需要注意的是,添加Header和Footer后,列表项的位置会相应变化,因此在处理点击事件时,需要考虑到Header和Footer的存在,避免出现错误。
129 浏览量
2019-07-30 上传
281 浏览量
238 浏览量
317 浏览量
113 浏览量
134 浏览量
weixin_38653694
- 粉丝: 9
- 资源: 920
最新资源
- thymeleafexamples-petclinic:Spring PetClinic + Thymeleaf-在Thymeleaf网站上的“将Thymeleaf和自然模板带入Spring PetClinic”的配套应用程序
- Redis测试集群测试记录
- MabasaPatience.github.io
- JS.Novel.Package.20210215094114:定义新颖作品的目录文件结构
- GitHack-master.rar
- 基于C++的计算机图形学实验.rar+报告
- 请勿打扰Google Meet:trade_mark:模式-crx插件
- UniversalValidator:一位验证者可以全部统治
- 网络游戏-基于移动网络的推送邮件系统及邮件的收发方法.zip
- PTOAlert:Chrome 扩展程序可在您访问不安全站点时通知您
- 5.22天然气数据集.zip
- week-planner:动态HTML,CSS和JavaScript周计划应用程序
- snwdos16.zip
- 旅游之家生活社区网页模板
- MonkeyPatching:用于修补PHP类和即时替换非PHP文件的库
- Exam Preparation Online-crx插件