深入理解Webpack核心模块Tapable:事件流与插件开发揭秘
149 浏览量
更新于2024-08-30
收藏 161KB PDF 举报
Webpack是一个强大的前端构建工具,其核心功能在于模块打包和优化。在Webpack中,Loader和Plugin是其扩展和自定义的关键组件,开发者通过编写这些扩展来处理源代码的不同阶段。然而,Webpack的底层实现相当复杂,特别是对于理解和编写自己的Loader和Plugin来说,理解Webpack的源码至关重要。这就引出了tapable,它是Webpack依赖的一个核心库,它提供了事件驱动的编程模型,使得Webpack能够协调众多插件的行为。
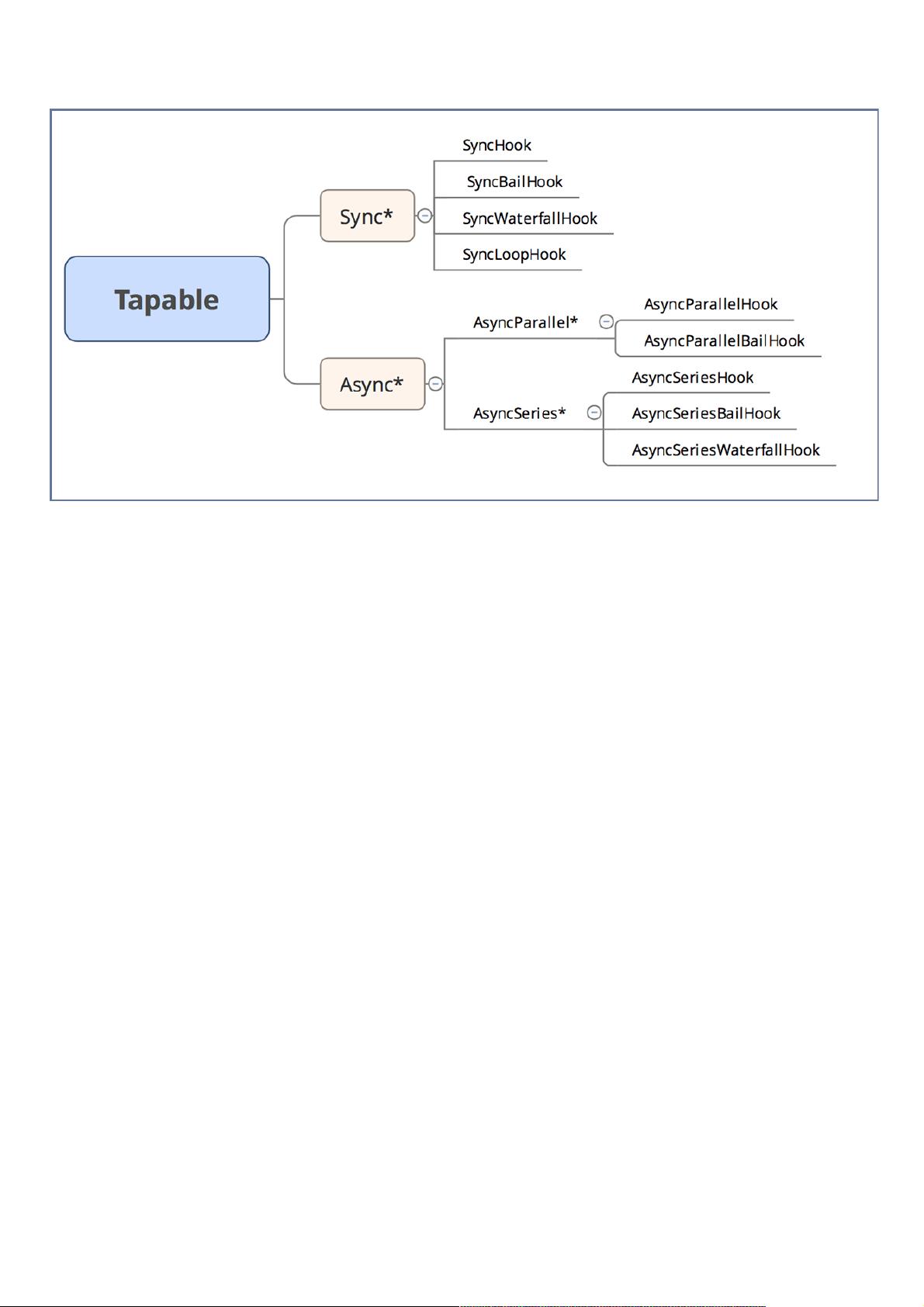
tapable是Webpack实现其事件流的核心机制,它提供了一系列的类,如SyncHook、AsyncHook等,这些类根据执行方式和是否关注返回值,可以分为同步和异步两大类。同步钩子包括SyncHook、SyncBailHook、SyncWaterfallHook等,它们按照注册顺序依次执行,例如,SyncHook是串行执行且不关心每个处理函数的返回值。
异步钩子则进一步细分为并行和串行,例如AsyncParallelHook和AsyncSeriesHook。异步并行钩子(如AsyncParallelHook)允许同时执行多个处理函数,而异步串行钩子(如AsyncSeriesHook)则按顺序执行,直到所有函数完成。AsyncParallelBailHook和AsyncSeriesBailHook则是在遇到错误时提前终止后续处理函数。
在实际使用中,开发者可以像这样创建和使用这些钩子:
```javascript
const { SyncHook } = require("tapable");
// 创建一个SyncHook实例
let syncHook = new SyncHook(["name", "age"]);
// 注册处理函数
syncHook.tap("myHandler", (name, age) => {
// 处理逻辑
});
// 触发事件,执行所有注册的处理函数
syncHook.call(["John", 25]);
```
通过深入理解tapable的这些类,开发者能够更有效地定制Webpack的行为,实现模块打包的灵活扩展。掌握tapable对于那些想要深入了解Webpack工作原理,以及编写高效、可维护的插件的开发者来说,是一项重要的技能。
2020-08-27 上传
2020-10-18 上传
2023-09-03 上传
2023-07-28 上传
2023-08-06 上传
2023-05-24 上传
2024-09-19 上传
2023-05-18 上传
weixin_38703295
- 粉丝: 10
- 资源: 935
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明