2016网页设计趋势:视频背景、卡片界面与垂直滚动主导
7 浏览量
更新于2024-08-27
收藏 2.48MB PDF 举报
"这篇文章预测了2016年网页设计领域的11个流行趋势,包括视频背景、基于Material Design风格的界面设计、幻灯片式界面切换等。随着移动端流量的增长,网页设计向移动端倾斜,垂直滚动式页面成为主流。卡片式界面因信息组织清晰、模块化设计和跨设备兼容性而广泛采用。视频背景作为增强用户体验的新手法,随着硬件性能提升得以普及。此外,小动效也被广泛应用,以引导用户注意力并提升互动体验。"
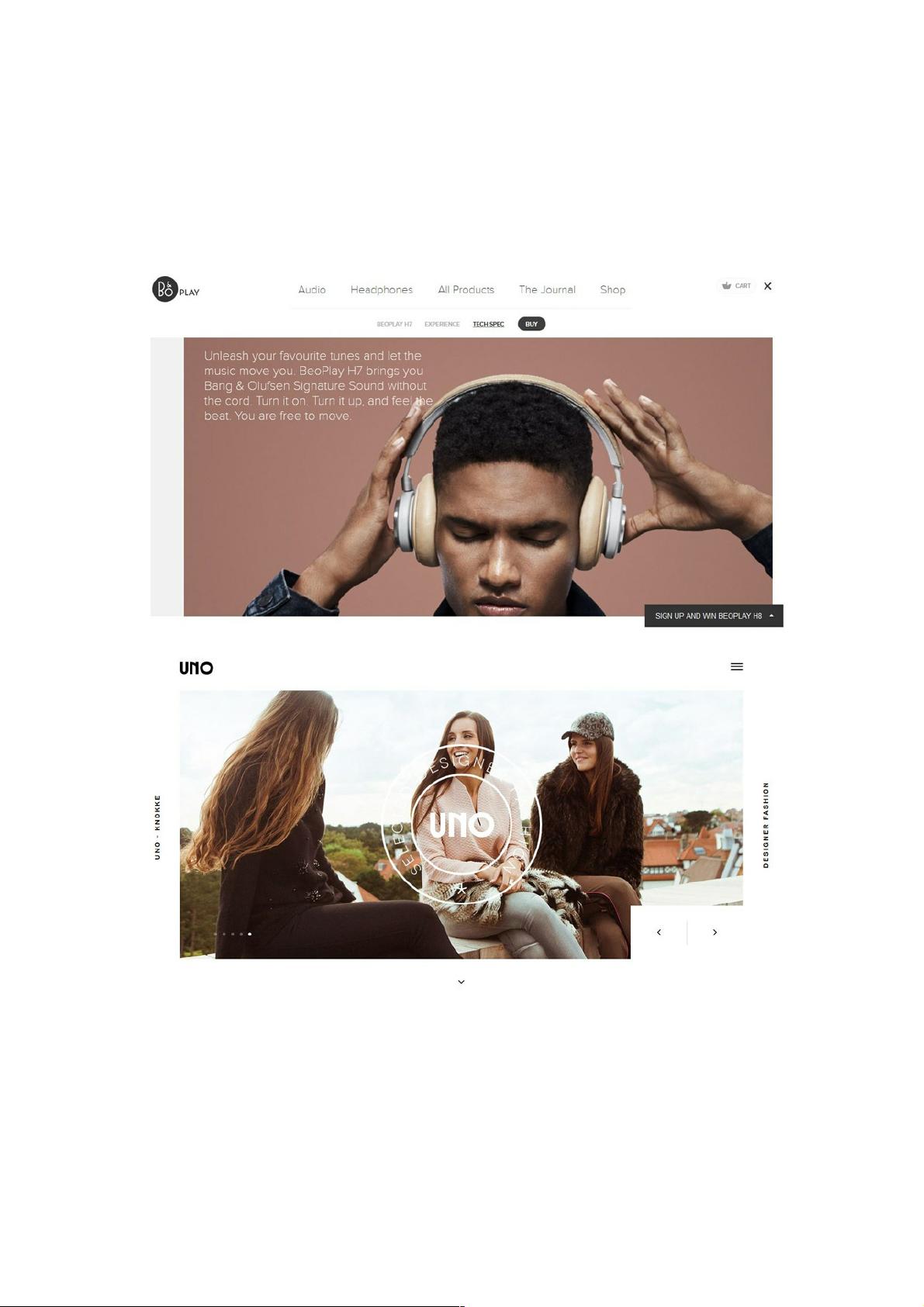
在2016年的网页设计中,有几个关键趋势值得注意:
1. **垂直滚动**:随着移动设备的普及,网页设计开始强调更适合手机和平板的垂直滚动体验。这种设计简化了导航,使用户能够直观地通过上下滚动来浏览内容,尤其在移动端,这种方式更为自然。
2. **卡片式界面**:受到Material Design的影响,卡片式设计在网页设计中广泛流行。卡片作为一种信息容器,有助于整理和呈现内容,同时提供清晰的交互方式,使其适应各种屏幕尺寸。
3. **视频背景**:随着硬件性能的提升,视频背景成为提升网页吸引力的手段。这为用户提供电影般的浏览体验,同时在智能电视等大屏设备上更具潜力。
4. **小动效**:小规模的动效设计被用来增强用户交互,它们可以微妙地引导用户注意力,增加网站的趣味性和用户参与度,而不至于过度消耗系统资源。
5. **Material Design风格**:谷歌推出的Material Design设计语言影响了众多界面设计,其简洁、层次分明的视觉风格和动画效果在2016年继续受到设计师的青睐。
6. **幻灯片式界面切换**:这种设计允许用户通过滑动在不同的内容或页面之间切换,提供了一种动态且直观的浏览体验,尤其适用于展示多个项目或信息片段的场景。
这些趋势反映出网页设计在技术进步和用户需求变化中的进化,设计师们不断寻求创新,以提供更佳的用户体验和视觉享受。在2016年,这些趋势不仅影响了网页设计的外观,也深刻地改变了用户的交互方式,推动了设计行业的不断发展。
2021-12-07 上传
2021-12-07 上传
2021-08-31 上传
2023-06-11 上传
2023-11-23 上传
2023-07-06 上传
2023-06-07 上传
2023-08-09 上传
2023-06-01 上传
weixin_38569569
- 粉丝: 7
- 资源: 931
最新资源
- IPQ4019 QSDK开源代码资源包发布
- 高频组电赛必备:掌握数字频率合成模块要点
- ThinkPHP开发的仿微博系统功能解析
- 掌握Objective-C并发编程:NSOperation与NSOperationQueue精讲
- Navicat160 Premium 安装教程与说明
- SpringBoot+Vue开发的休闲娱乐票务代理平台
- 数据库课程设计:实现与优化方法探讨
- 电赛高频模块攻略:掌握移相网络的关键技术
- PHP简易简历系统教程与源码分享
- Java聊天室程序设计:实现用户互动与服务器监控
- Bootstrap后台管理页面模板(纯前端实现)
- 校园订餐系统项目源码解析:深入Spring框架核心原理
- 探索Spring核心原理的JavaWeb校园管理系统源码
- ios苹果APP从开发到上架的完整流程指南
- 深入理解Spring核心原理与源码解析
- 掌握Python函数与模块使用技巧