Axure RP基础教程:快速掌握原型设计
需积分: 10 175 浏览量
更新于2024-07-23
收藏 1.1MB DOC 举报
"Axure RP基本操作"
Axure RP是一款广泛应用于产品经理和交互设计师的原型设计工具,它允许用户快速创建线框图、交互原型和规格文档。本资源提供了详尽的Axure RP操作指南,涵盖了基本操作和相关技巧,帮助用户高效地进行产品设计。
1. 主选单/工具列:
在主菜单和工具栏中,用户可以找到各种常用的操作选项,如打开、保存文件,输出原型(Prototype)或规格文件(Spec)。这些功能对于项目管理至关重要,确保设计过程中的版本控制和成果分享。
2. Sitemap窗格:
Sitemap窗格呈现了设计项目的网页结构,以树状形式展示。在这里,用户可以添加、删除、重命名和组织页面,便于规划产品的信息架构和导航流程。
3. Widgets窗格:
Widgets窗格包含了一系列预设的UI元素,如按钮、图片、文本框、矩形等。通过拖放方式,设计师可以快速构建页面元素,提高了设计效率。
4. Masters窗格:
Masters窗格用于管理Master组件,这是一种可复用的模板,可以包含多个界面对象。创建Master后,可以在多个页面中重复使用,减少重复工作,提高设计一致性。
5. Wireframe窗格:
用户在这个窗格中设计网页元素,布局内容,创建界面,并定义交互特性。设计完成后,可以导出为原型或规格文件,供团队成员评审或开发人员参考。
6. 网页说明/互动/格式窗格:
这个窗格允许用户添加网页级别的说明,定义交互效果,调整页面格式,如应用素描效果。此外,还可以进行页面样式和位置的手动调整。
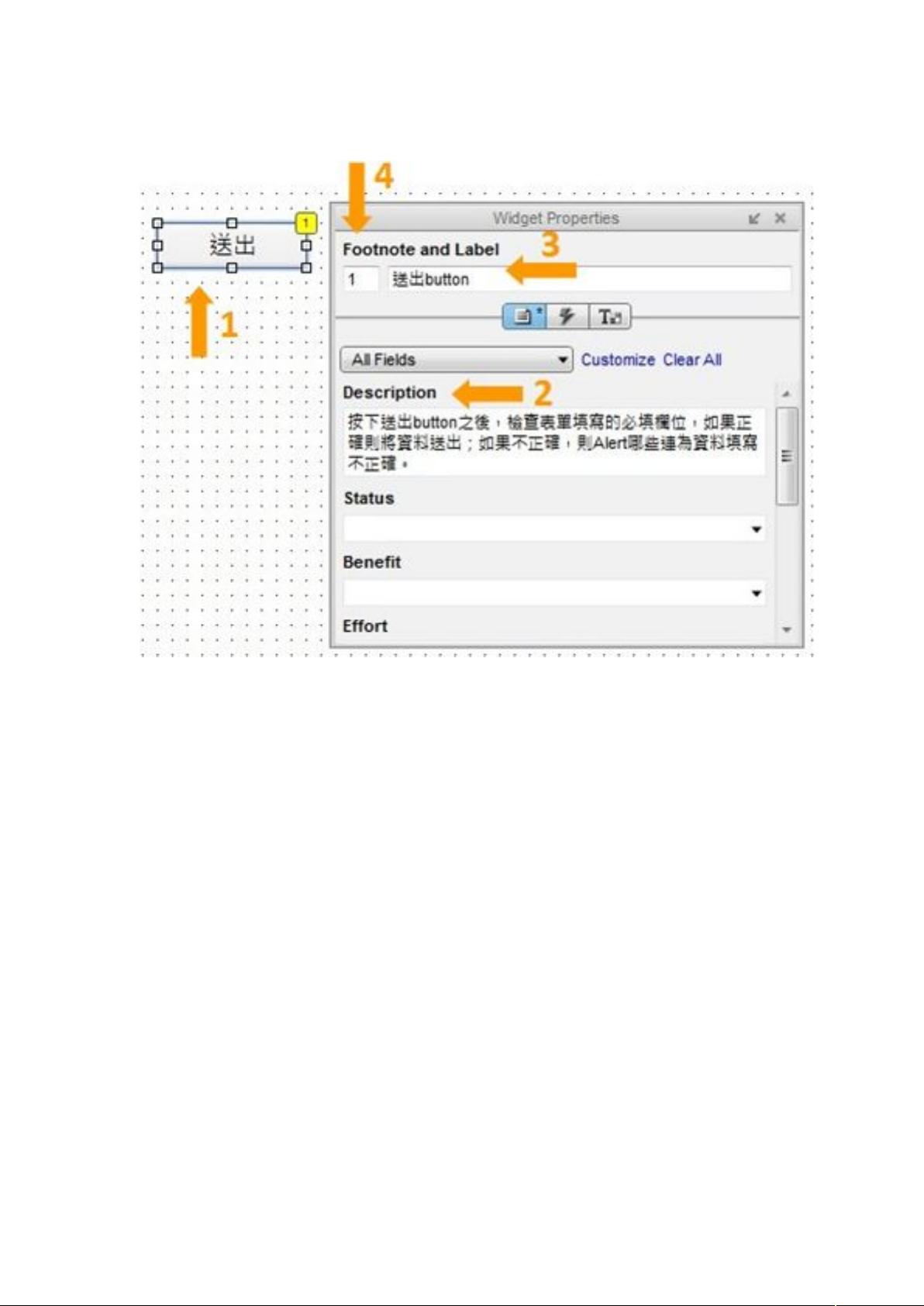
7. 对象属性(Widget Properties)窗格:
- 对象注解(Annotation):可以为每个Widget添加注释,详细说明其功能和用途。
- 互动设计(Interaction):定义Widget的各种交互行为,如链接、弹出窗口、动态显示和隐藏等。
- 对象格式(Formatting):更改Widget的字体、样式,以及进行群组操作,调整位置等。
8. 动态面板管理(Dynamic Panel Manager)窗格:
动态面板是Axure RP的一个强大特性,允许创建可折叠、可扩展的组件。这个窗格用来管理当前编辑页面中的所有动态面板,便于管理和调整。
在实际操作中,用户可以通过以下步骤进行基本操作:
1. 定义Sitemap,规划网站或应用的页面结构。
2. 使用Widgets窗格中的元素绘制线框图(Wireframe),构建初步界面设计。
3. 为各个Widget添加注释(Annotation),提供功能解释。
4. 编写网页说明(Page Notes),描述页面功能和目的。
5. 设计交互效果,增强用户体验。
6. 调整对象属性,定制视觉样式和交互行为。
7. 利用动态面板管理,实现更复杂的交互和布局变化。
通过掌握这些基本操作,用户将能够利用Axure RP高效地创建功能丰富的交互原型,为产品的设计和开发打下坚实基础。
180 浏览量
点击了解资源详情
点击了解资源详情
199 浏览量
2012-11-22 上传
2012-12-07 上传
2012-10-26 上传
136 浏览量