理解Div布局:对齐与网页设计深度解析
118 浏览量
更新于2024-08-29
收藏 81KB PDF 举报
"div对齐与网页布局详解"
网页布局是网页设计中的核心部分,它决定了网页元素的排列方式和视觉效果。在过去的网页设计中,table布局曾被广泛使用,但由于其固有的局限性,如难以调整行内元素的宽度和高度,以及对CSS样式支持不足,逐渐被更灵活的div布局所取代。本文将深入探讨div布局及其对齐方式,帮助读者理解和掌握这一重要的网页设计技术。
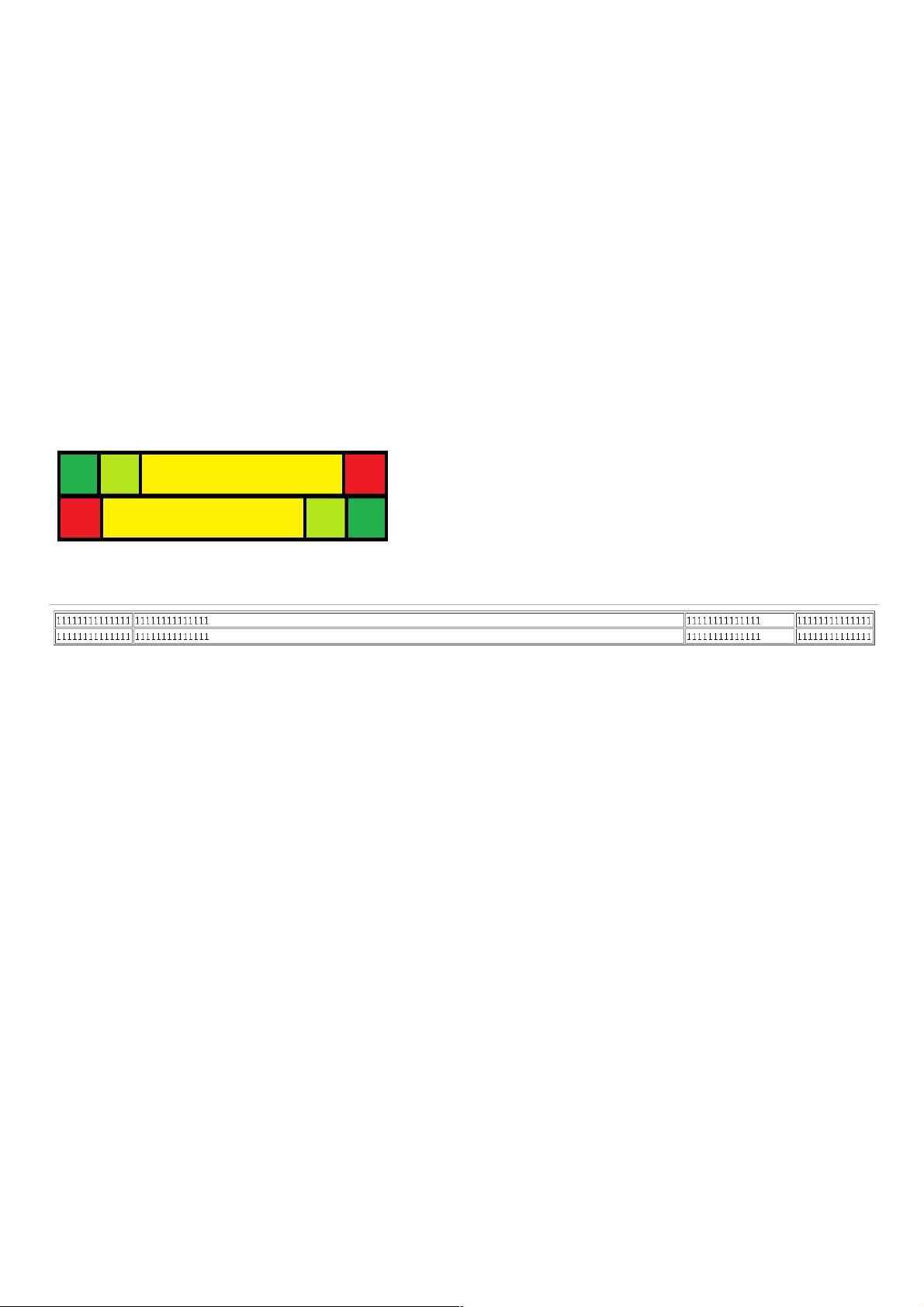
首先,让我们回顾一下问题的来源。在table布局中,一旦表格行(tr)内的单元格(td)宽度被设定,后续行的td宽度设置将无效,导致无法实现预期的多行等宽布局。例如,以下代码展示了这种问题:
```html
<table border="1">
<tr>
<td width="5%">11111111111111</td>
<td width="85%">11111111111111</td>
<td width="5%">11111111111111</td>
<td width="5%">11111111111111</td>
</tr>
<tr>
<td width="5%">11111111111111</td>
<td width="5%">11111111111111</td>
<td width="85%">11111111111111</td>
<td width="5%">11111111111111</td>
</tr>
</table>
```
在实际显示中,第二行的td宽度会被第一行的设置覆盖,无法达到预期的效果。为了解决这个问题,开发者可能需要使用多个表格或者嵌套表格,但这无疑增加了代码的复杂性和维护难度。
相比之下,div布局提供了更强大的解决方案。div(division)是HTML中的一个块级元素,可以用来包裹其他元素,形成一个逻辑上的区域。通过CSS(Cascading Style Sheets)控制,我们可以自由地定义div的尺寸、位置和对齐方式,实现灵活的网页布局。
1. **浮动布局**:使用`float`属性,可以将div元素浮动到页面的左侧或右侧,使得其他元素可以围绕它排列。例如,`float:left`可以让div左浮动,`float:right`则右浮动。
2. **定位布局**:使用`position`属性(如`relative`、`absolute`、`fixed`),可以精确控制div相对于其父元素或浏览器窗口的位置。
3. **盒模型**:理解CSS盒模型是布局的关键。每个div都有内容区(content)、内边距(padding)、边框(border)和外边距(margin),这些属性共同决定了div的总宽度和高度。
4. **Flex布局**:CSS3引入了Flexbox(弹性盒布局),允许在容器内自动调整子元素的大小和排列方式,特别适合创建响应式布局。
5. **Grid布局**:CSS Grid布局提供了二维网格系统,用于更复杂的布局设计,可以方便地定义行和列,分配空间给各个子元素。
6. **对齐方式**:`text-align`用于文本对齐,`justify-content`和`align-items`在Flex和Grid布局中用于控制元素在行和列上的对齐。
通过熟练掌握这些技术,开发者可以创建出各种复杂的网页布局,同时保持代码的简洁和可维护性。div布局不仅适用于行内布局,也可以轻松实现多列、响应式、自适应等多种布局模式,极大地提升了网页设计的灵活性和可定制性。
div布局是现代网页设计的基石,它摆脱了table布局的限制,为网页设计师提供了更广阔的设计空间。学习和精通div布局,不仅可以提高工作效率,也能更好地满足用户对网页美观和功能性的需求。因此,对于任何想要深入网页设计领域的开发者来说,理解并掌握div布局至关重要。
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2009-04-25 上传
2012-02-01 上传
点击了解资源详情
点击了解资源详情
weixin_38690545
- 粉丝: 4
- 资源: 927
最新资源
- Python中快速友好的MessagePack序列化库msgspec
- 大学生社团管理系统设计与实现
- 基于Netbeans和JavaFX的宿舍管理系统开发与实践
- NodeJS打造Discord机器人:kazzcord功能全解析
- 小学教学与管理一体化:校务管理系统v***
- AppDeploy neXtGen:无需代理的Windows AD集成软件自动分发
- 基于SSM和JSP技术的网上商城系统开发
- 探索ANOIRA16的GitHub托管测试网站之路
- 语音性别识别:机器学习模型的精确度提升策略
- 利用MATLAB代码让古董486电脑焕发新生
- Erlang VM上的分布式生命游戏实现与Elixir设计
- 一键下载管理 - Go to Downloads-crx插件
- Java SSM框架开发的客户关系管理系统
- 使用SQL数据库和Django开发应用程序指南
- Spring Security实战指南:详细示例与应用
- Quarkus项目测试展示柜:Cucumber与FitNesse实践