JavaScript实现二叉树遍历
26 浏览量
更新于2024-08-31
收藏 263KB PDF 举报
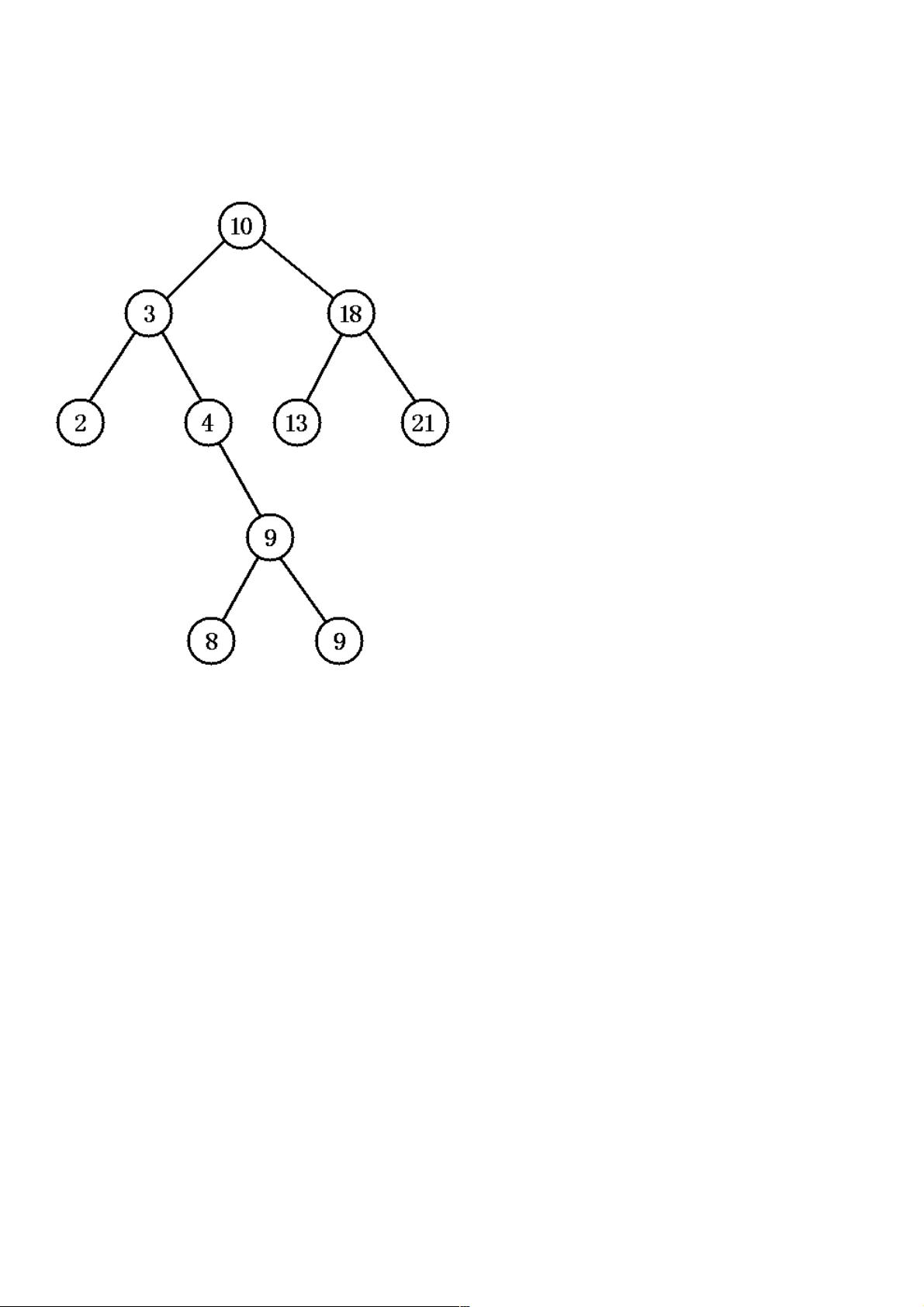
本文主要介绍了如何使用JavaScript实现二叉树的遍历,包括先序遍历、中序遍历和后序遍历。通过一个具体的二叉树实例,展示了遍历的方法。
首先,我们来看一下JavaScript中二叉树节点的定义。`Node`函数用于创建一个节点对象,包含数据、左子节点和右子节点属性,以及一个`show`方法用于返回节点的数据。`BST`函数则代表二叉搜索树,拥有根节点和插入新节点的方法。插入方法遵循二叉搜索树的规则,即新节点根据其值与当前节点的比较来决定插入位置。
二叉树遍历的三种主要方式:
1. 先序遍历:先访问父节点,再访问左子节点,最后访问右子节点。在JavaScript中,可以通过递归实现先序遍历,如`preOrder`函数所示。该函数首先检查节点是否为空,如果不为空,则打印节点数据,然后分别对左子节点和右子节点进行先序遍历。
2. 中序遍历:在二叉搜索树中,中序遍历可以得到排序后的结果。它按照左子树-父节点-右子树的顺序遍历。可以使用递归实现中序遍历,具体实现未在给定内容中提供,但通常会先遍历左子树,然后访问当前节点,最后遍历右子树。
3. 后序遍历:后序遍历的顺序是左子树-右子树-父节点。这通常用于计算节点的值,例如计算二叉树的面积。同样,后序遍历可以通过递归完成,如`postOrder`函数(未在内容中给出),先遍历左子树和右子树,然后访问父节点。
这些遍历方法在处理二叉树问题时非常有用,例如查找、复制、删除节点等操作。在实际应用中,理解并掌握这三种遍历方式对于解决复杂的数据结构问题至关重要。通过递归,我们可以方便地将这些算法应用于任意深度的二叉树。
总结来说,这篇资源讲述了如何用JavaScript实现二叉树结构,并重点介绍了如何进行先序遍历。通过扩展此基础,我们可以进一步实现中序和后序遍历,从而全面掌握二叉树的遍历技术。
2022-08-08 上传
2023-04-07 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38526650
- 粉丝: 1
- 资源: 885
最新资源
- starship:未来的node.js Web框架
- SpanceSniffer显示您硬盘中文件和文件夹的分布情况的应用程序,不需要安装
- Blog:位于http上的博客文章的代码
- blog-cms
- bluetoothLedControl:通过蓝牙 LED 控制-开源
- facial-recognition-system
- 深入解析String类:掌握Java中字符串处理的关键方法.zip
- TensorFlow_Tensorflow北大慕课代码_
- 基于HTML实现的非响应式办公企业橘红网站单页网页(含HTML源代码).zip
- soundcloud-for-vs-code
- phpmodbus:使用PHP实现基于Modbus TCP和UDP协议的基本功能
- jDear-imgui:小型Java C ++亲爱的imgui绑定
- ignite-challenge-04
- 房屋交易-房屋交易平台-房屋交易平台源码-房屋交易平台java代码-基于Web的房屋交易平台设计与实现-房屋交易平台设计与实现
- 2021-02-snaps-TheGamerCollective:GitHub Classroom创建的2021-02-snaps-TheGamerCollective
- toni_experimentell