Android开发实战:TabHost与Tab布局详解
PDF格式 | 199KB |
更新于2024-09-01
| 83 浏览量 | 举报
"本文将深入探讨Android应用开发中TabHost的使用方法,通过实例解析TabHost与Tab的布局设计,旨在帮助开发者掌握这一关键组件的运用。"
在Android应用开发中,TabHost是一个非常重要的组件,它用于创建具有多个选项卡的用户界面,每个选项卡都可以展示不同的内容或功能。TabHost与Tab的结合使用,使得应用程序能够以直观、用户友好的方式组织多个视图。下面我们将详细讲解如何实现TabHost以及与其相关的布局设计。
首先,理解TabHost和Tab的基本概念。Tab是用户界面上的可视元素,通常显示为文字或图标,用户可以通过点击Tab来切换不同的视图。TabHost则是承载这些Tab的容器,它负责管理各个Tab以及它们所关联的内容。
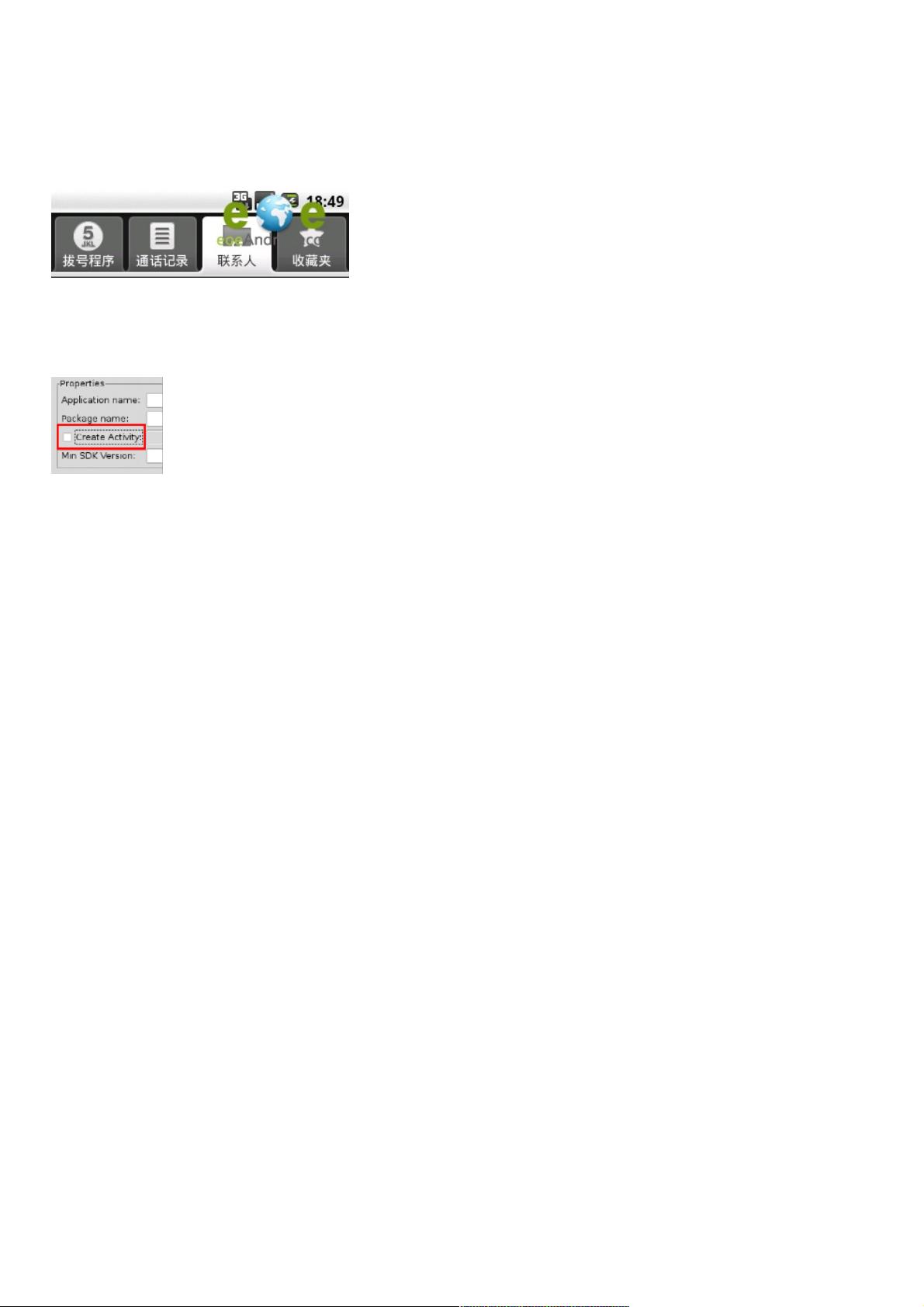
要实现TabHost,我们首先需要创建一个新的项目,并且在项目中不生成默认的MainActivity,而是创建一个继承自TabActivity的自定义类,例如这里的MyTab。TabActivity是Activity的子类,专门为实现Tab功能而设计。
```java
package zyf.tab.test;
import android.app.TabActivity;
import android.os.Bundle;
public class MyTab extends TabActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
}
}
```
接下来,在AndroidManifest.xml文件中注册这个自定义的MyTab类,确保系统知道这个Activity的存在,并且设置为主启动Activity。
```xml
<activity android:name=".MyTab">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
```
然后,我们需要设计每个Tab对应的布局。通常,我们会使用FrameLayout作为根布局,因为FrameLayout允许我们在其中添加多个子布局,每个子布局对应一个Tab的内容。例如:
```xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 这里是第一个Tab的布局 -->
<LinearLayout
android:id="@+id/tab1_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 在这里添加第一个Tab的具体内容 -->
</LinearLayout>
<!-- 这里是第二个Tab的布局 -->
<LinearLayout
android:id="@+id/tab2_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 在这里添加第二个Tab的具体内容 -->
</LinearLayout>
<!-- 更多Tab的布局可以按照这种方式添加 -->
</FrameLayout>
```
在MyTab的onCreate()方法中,我们需要使用TabHost的API来添加Tab并指定它们的内容。这包括调用TabHost的setup()方法,添加TabSpec并通过setIndicator()设置标签名称,通过setContent()指定每个Tab关联的布局。
```java
TabHost tabHost = getTabHost();
// 添加第一个Tab
TabSpec tab1Spec = tabHost.newTabSpec("tab1");
tab1Spec.setIndicator("Tab1");
tab1Spec.setContent(R.id.tab1_layout);
// 添加第二个Tab
TabSpec tab2Spec = tabHost.newTabSpec("tab2");
tab2Spec.setIndicator("Tab2");
tab2Spec.setContent(R.id.tab2_layout);
// 将Tab添加到TabHost
tabHost.addTab(tab1Spec);
tabHost.addTab(tab2Spec);
```
最后,别忘了在布局文件中引用TabHost,这样它才能与我们的Tab布局配合工作。
```xml
<TabHost
android:id="@android:id/tabhost"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 在这里添加TabHost的具体内容 -->
</TabHost>
```
通过以上步骤,我们就成功地创建了一个带有两个Tab的应用程序。TabHost的使用不仅可以实现多个视图间的切换,还可以通过自定义Tab的样式和行为,提升用户的交互体验。在实际开发中,可以根据需求进一步扩展,如添加更多Tab,或者使用ViewPager等更现代的组件来实现更复杂的滑动切换效果。
相关推荐







weixin_38736760
- 粉丝: 5
- 资源: 980
最新资源
- Books-Downloader:浏览器加载项(Google-Chrome Firefox Firefox-Android),使您可以从audioknigi.club网站下载整个有声读物
- metalus:该项目旨在通过抽象化将驱动程序组装成可重复使用的步骤和管道的工作,使编写Spark应用程序更加容易
- 点文件2
- TalkDemo_G711_AAC-master.zip
- 在哪里将actionPerformed方法放在类中?
- itwc
- Linux实训.rar
- CssAnimationLaboratory:我的css3动画实验室
- Bukubrow-crx插件
- 姆泽普
- M.O.M.P-Malks-Outragous-Mod-Pack:马尔克
- gmail-frontend:这是我关于gmail clone的简单项目
- FlaskWeb:在Azure上部署Flask的指南
- JITWatch.zip
- ajax-utilities:AJAX 辅助方法
- MicroJoiner.7z