利用Node.js+WebSocket构建实时腾讯课堂聊天室
109 浏览量
更新于2024-08-29
收藏 520KB PDF 举报
本篇文章主要介绍了如何利用Node.js、Websocket和HTML技术实现一个腾讯课堂风格的聊天室功能,适用于线上教育环境。前端开发中关键知识点包括:
1. **WebSocket的使用**:
WebSocket是一种在单个TCP连接上进行全双工通信的协议,前端使用JavaScript的WebSocket API与服务器进行实时通信,实现实时消息推送。这使得客户端能够主动发送和接收消息,而无需频繁的轮询或长轮询。
2. **HTML5的contenteditable属性**:
在前端设计中,作者避免了传统的`<textarea>`用于输入框,而是使用`contenteditable='true'`属性,让用户能够在页面上的指定区域直接输入文字和表情图片。这提供了更灵活的交互体验。
3. **消息显示与管理**:
为了控制消息数量,前端通过计算DOM节点长度并动态移除旧消息来限制显示最新的30条消息。同时,通过设置`scrollTop`保持最新消息始终显示在底部,提供良好的滚动浏览体验。
4. **信息分类**:
前端对消息类型进行了区分,例如用户进入、离开、普通消息以及互动行为(如送花)等,这可能涉及到消息发送时携带特定标识或附加数据结构。
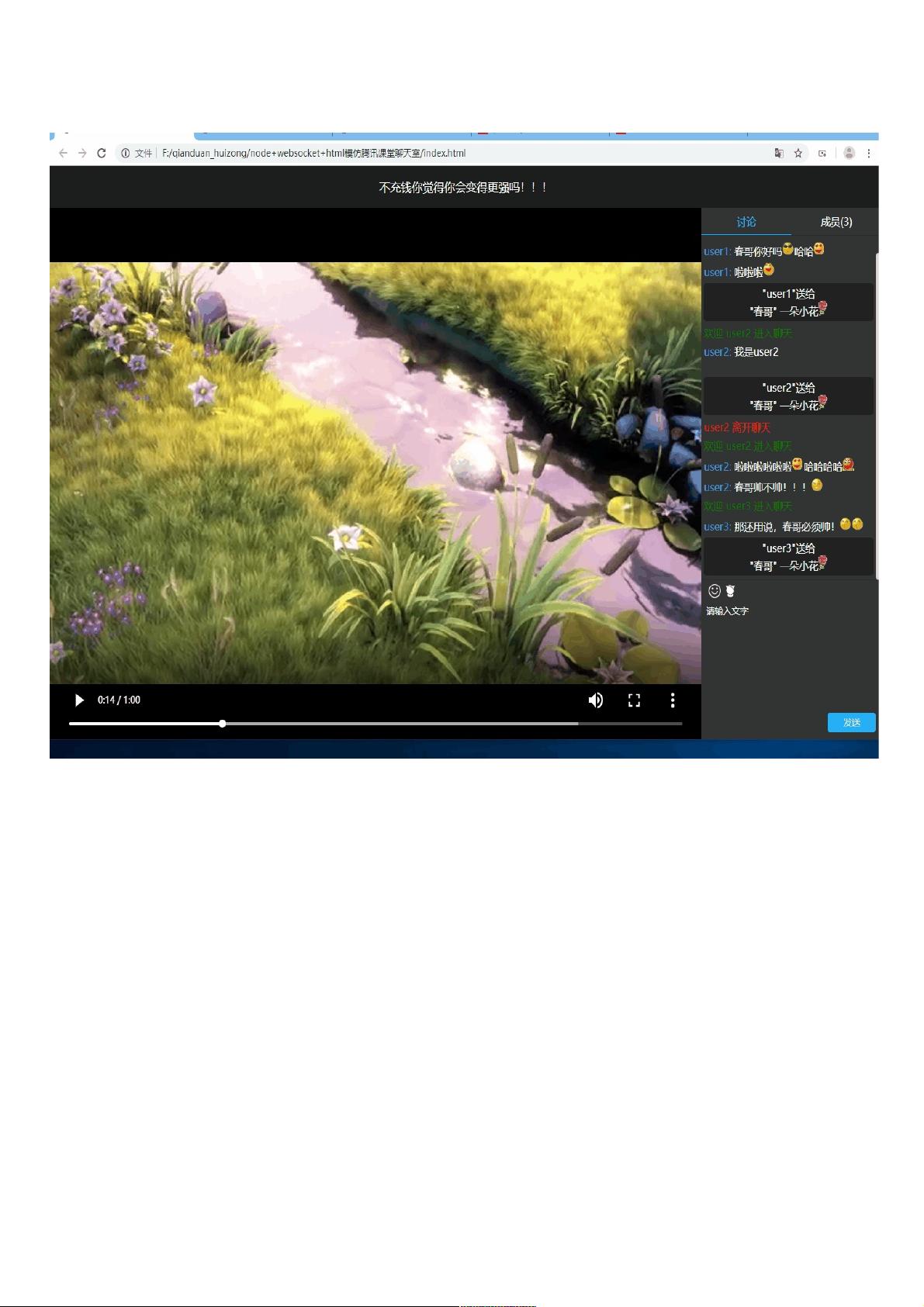
5. **CSS样式和布局**:
提供了一个包含视频播放和聊天区的简洁界面,右侧区域设有讨论和成员显示等功能。
服务端部分,主要依赖于Node.js作为后端处理程序,利用其事件驱动的特性来处理WebSocket连接和消息传输。开发者需要创建WebSocket服务器,监听连接请求,处理接收到的消息,并根据协议将消息转发给相应的客户端或存储到数据库(如果需要持久化)。
代码示例展示了HTML结构和基本样式,但完整的服务器端代码并未在提供的片段中给出。实际操作中,开发者需要编写相应的事件处理器和路由逻辑,确保消息的正确处理和分发。
本文档详细阐述了如何结合Node.js、WebSocket和HTML构建一个具备实时通讯、消息管理及用户区分功能的腾讯课堂聊天室,对于在线教育平台开发者和学习者来说,具有较高的参考价值。
2019-12-06 上传
2021-04-30 上传
点击了解资源详情
2024-10-15 上传
2021-10-16 上传
2023-06-01 上传
2023-07-03 上传
2013-11-07 上传
weixin_38694800
- 粉丝: 4
- 资源: 1021
最新资源
- JavaScript实现的高效pomodoro时钟教程
- CMake 3.25.3版本发布:程序员必备构建工具
- 直流无刷电机控制技术项目源码集合
- Ak Kamal电子安全客户端加载器-CRX插件介绍
- 揭露流氓软件:月息背后的秘密
- 京东自动抢购茅台脚本指南:如何设置eid与fp参数
- 动态格式化Matlab轴刻度标签 - ticklabelformat实用教程
- DSTUHack2021后端接口与Go语言实现解析
- CMake 3.25.2版本Linux软件包发布
- Node.js网络数据抓取技术深入解析
- QRSorteios-crx扩展:优化税务文件扫描流程
- 掌握JavaScript中的算法技巧
- Rails+React打造MF员工租房解决方案
- Utsanjan:自学成才的UI/UX设计师与技术博客作者
- CMake 3.25.2版本发布,支持Windows x86_64架构
- AR_RENTAL平台:HTML技术在增强现实领域的应用