Web技术作业:CSS与HTML嵌套列表解析
需积分: 0 39 浏览量
更新于2024-08-05
收藏 447KB PDF 举报
"Web技术相关的作业,涉及到HTML和CSS,特别是关于列表嵌套、样式层次以及颜色设置。"
在这份Web技术作业中,学生需要掌握HTML和CSS的基础知识,特别是与层叠样式表(Cascading Style Sheets, CSS)相关的部分。首先,提到了一些专业词汇,它们分别是:
1. `order`: 顺序,通常用于CSS Grid或Flexbox布局中,改变元素的排列顺序。
2. `degree`: 度,可能是指旋转角度,如CSS的`transform: rotate()`。
3. `decorations`: 装饰,可能是指CSS的文本装饰如`text-decoration`。
4. `spacing`: 间距,可能是指元素之间的空间,如CSS的`margin`和`padding`。
5. `alignment`: 对齐,如文本对齐或元素对齐,对应CSS的`text-align`等属性。
6. `predefined`: 预定义,可能是指预设的CSS样式或类。
7. `border`: 边框,CSS中的边框样式、宽度和颜色。
8. `padding`: 填充,元素内容与其边框之间的距离。
9. `margin`: 外边距,元素与其他元素或边界的距离。
10. `sorting`: 排序,可能是指数据表格的排序功能。
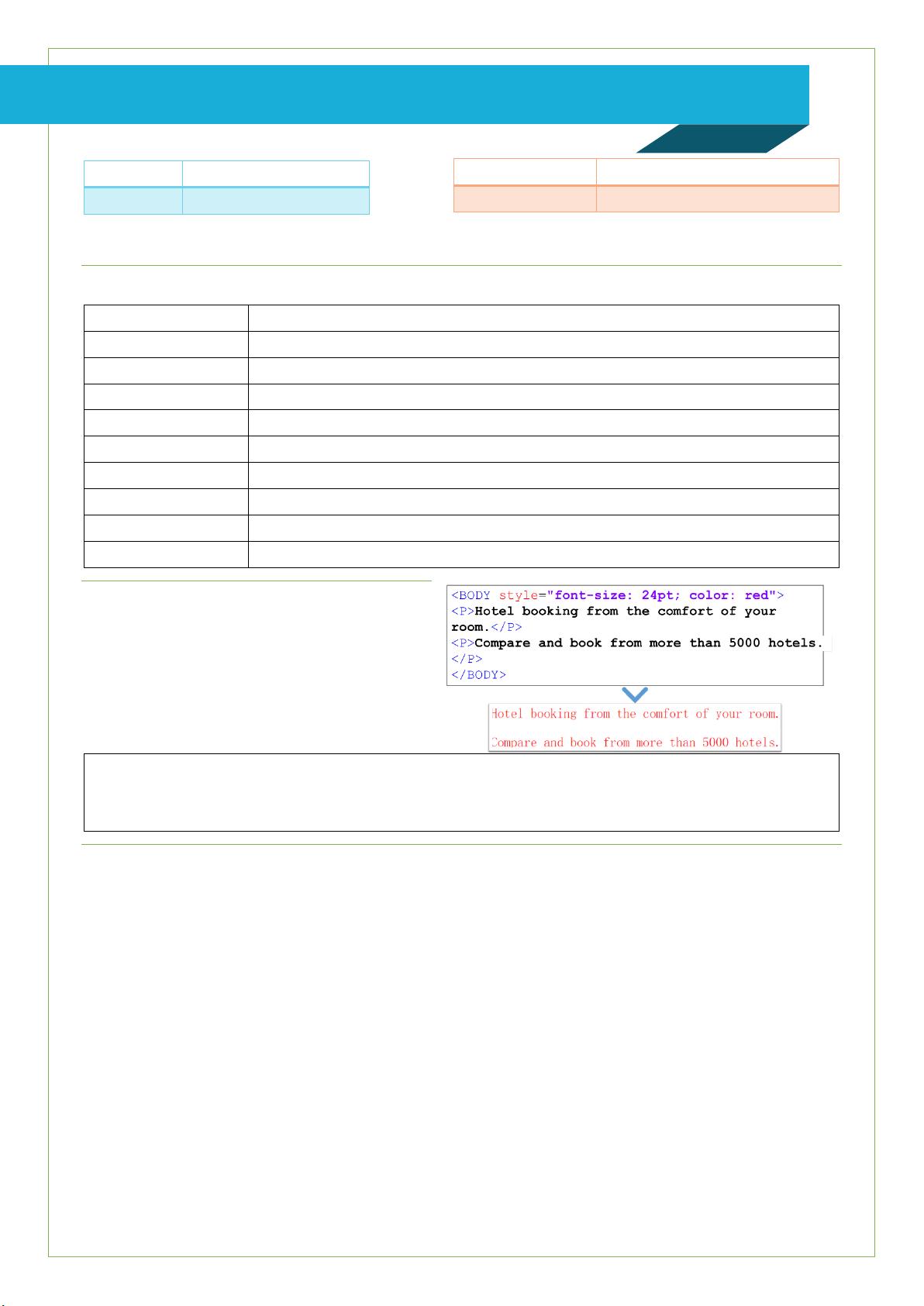
作业中提到了一个实际操作问题,要求解释为什么两个段落显示为红色。这涉及到CSS的颜色继承。在HTML中,`<body>`元素是所有内容的最外层容器,如果给`<body>`元素设置了背景色,比如红色,那么其内部的所有子元素都会默认继承这个背景颜色,除非这些子元素有明确的背景颜色设定。因此,如果段落(`<p>`)没有特别指定背景色,它们会呈现`<body>`元素的红色背景。
此外,作业还要求创建一个包含嵌套有序列表的HTML文档。这个列表结构包括三个主要类别:紧凑型、中型和运动型汽车,每个大类别下又分为两个子类别(例如,紧凑型汽车的子类别可能是两门和四门)。每个子类别列表需要至少包含三款符合该类别的汽车品牌和型号。为了区分不同的级别,外层列表使用大写罗马数字,中间列表使用大写字母,内层列表使用阿拉伯数字。此外,紧凑型汽车的列表背景颜色需设置为粉红色,中型汽车的列表则没有指定颜色,这可能留给学生自己发挥。
这份作业涵盖了HTML的列表结构、CSS的选择器、颜色继承、嵌套样式以及层次概念,旨在帮助学生理解和应用Web页面的基本样式设计。通过完成这个任务,学生可以深化对HTML和CSS交互工作的理解,并提升他们的网页布局和设计能力。
2024-11-16 上传
2019-01-13 上传
2019-10-17 上传
2014-02-17 上传
2015-06-10 上传
2014-03-01 上传
114 浏览量
263 浏览量
思想假
- 粉丝: 34
- 资源: 325
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率