Vue.js项目搭建与配置全攻略
需积分: 13 180 浏览量
更新于2024-07-18
收藏 1.96MB DOCX 举报
"Vue.js是前端开发中广泛使用的框架,本资源主要涵盖了Vue环境的搭建、项目开发流程以及一些重要语法点。同时涉及了ES6、NPM等基础技术的快速入门。通过Vue CLI(脚手架)和Webpack,我们可以快速创建并构建Vue项目。在安装和配置过程中,需要注意使用Node.js、Npm以及国内镜像Cnpm来加速下载。Vue CLI用于初始化项目,Webpack则是常用的打包工具。项目创建时,可以根据需求选择是否集成Vue Router和使用ESLint进行代码规范检查。"
Vue.js的安装和环境配置是开发的首要步骤。首先,确保安装了Node.js,这同时也包含了Npm。通过`node -v`和`npm -v`可以检查它们的版本。为了提高在中国地区的下载速度,推荐安装Cnpm,它是一个针对npm的淘宝镜像,安装命令为`npm install -g cnpm --registry=http://registry.npm.taobao.org`,之后可以用`cnpm -v`验证安装。
Vue CLI是Vue.js的命令行工具,用于快速初始化和构建项目。使用`npm install -g vue-cli`来全局安装,然后`vue -V`检查Vue CLI的版本。Webpack是流行的模块打包器,对于Vue项目尤其重要,可以通过`npm install webpack -g`进行安装,并用`webpack -v`验证。
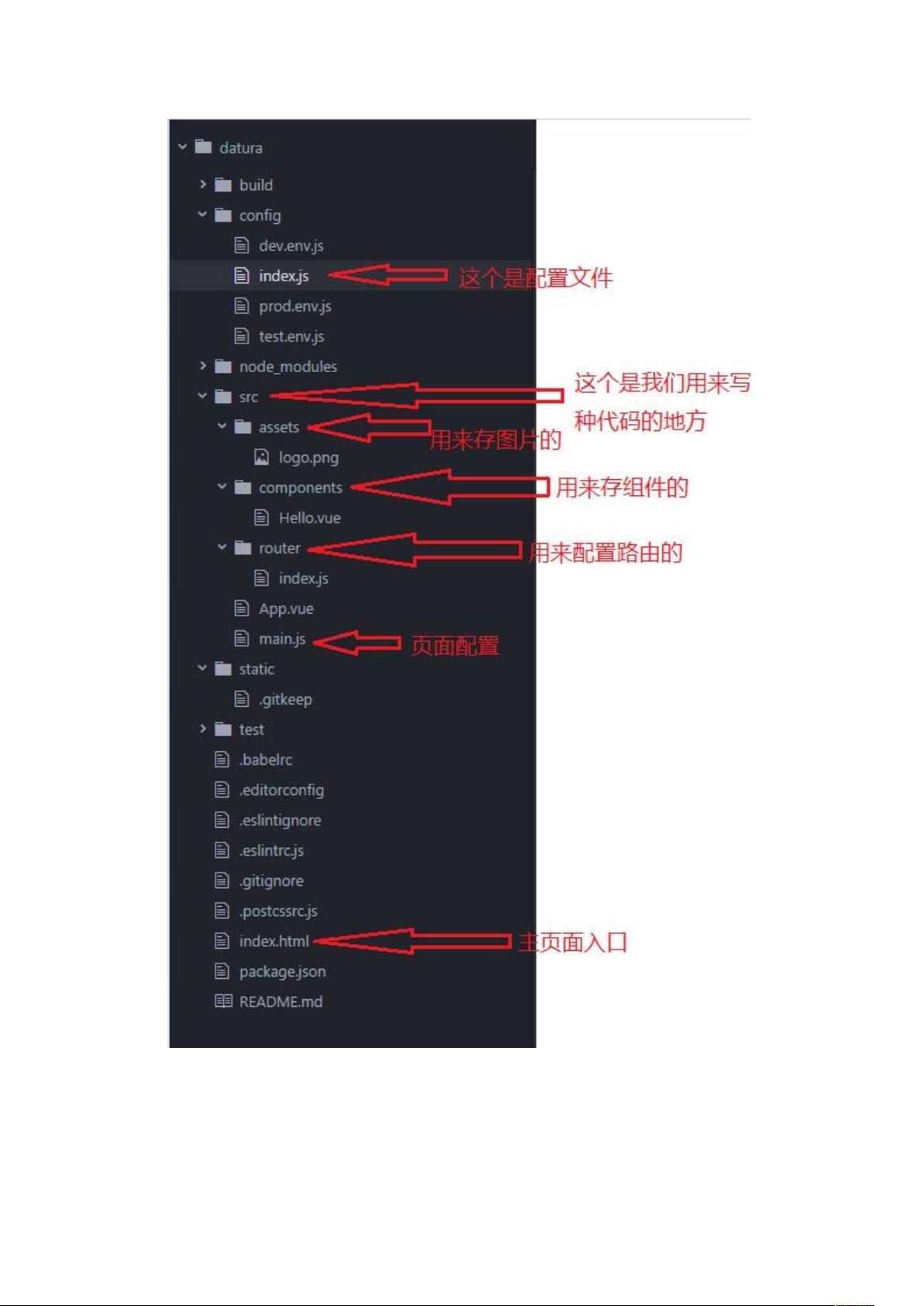
创建Vue项目时,进入准备好的文件夹,使用`vue init webpack exprice`命令,这里的`exprice`是项目名。Vue CLI会引导你完成一系列配置,如项目描述、作者信息,以及是否集成Vue Router和使用ESLint。如果你选择集成Vue Router,项目将支持单页应用(SPA);如果选择不使用ESLint,那么代码的规范检查将不会自动开启。
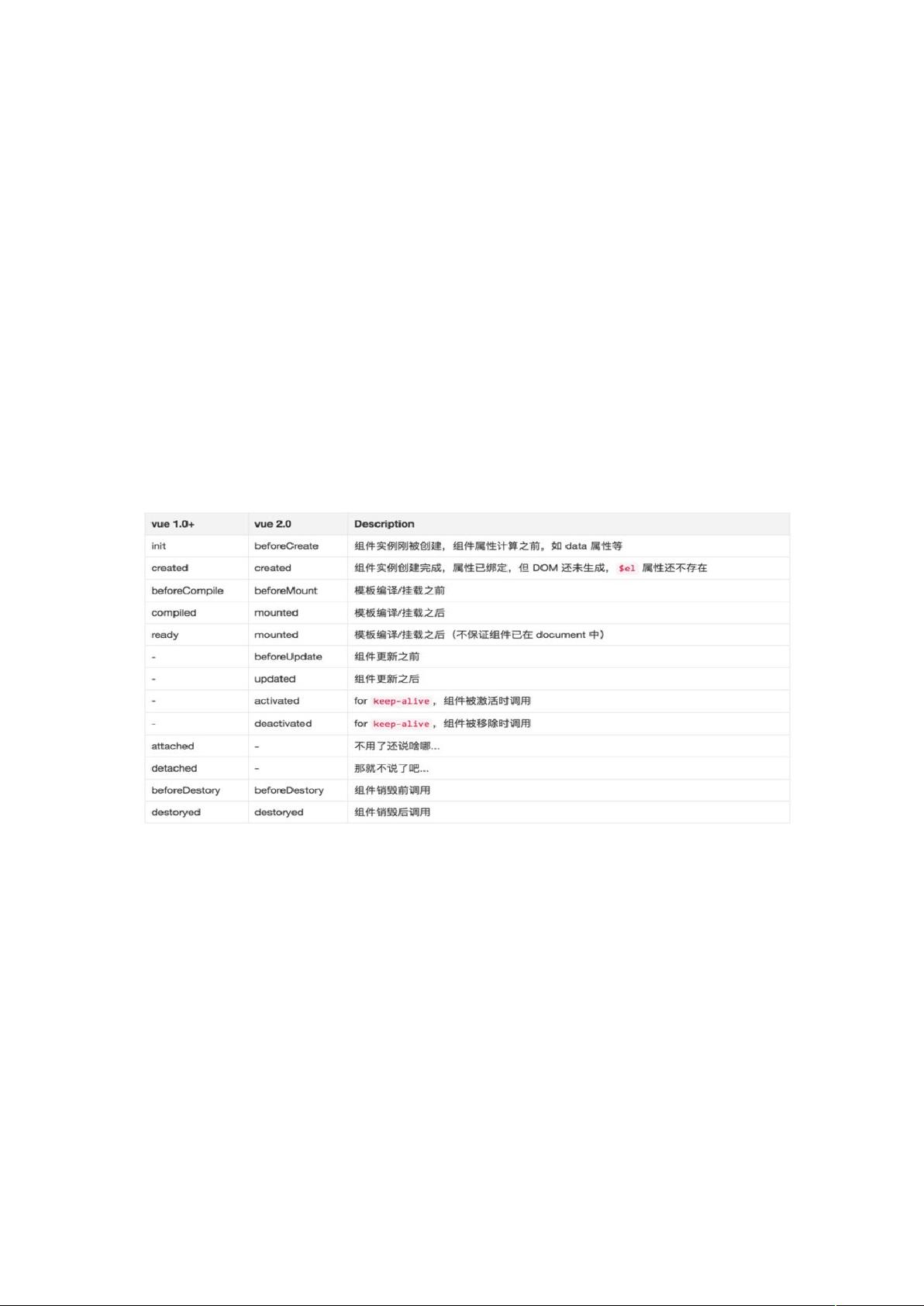
Vue的语法特性包括组件化、响应式数据绑定、计算属性、指令、过滤器、插槽等,这些都是开发过程中经常用到的。Es6引入的新特性,如箭头函数、解构赋值、模板字符串等,与Vue结合使用可以提高代码的可读性和简洁性。NPM作为包管理工具,用于管理项目依赖,安装和更新库,以及执行构建任务。
在项目开发流程中,编写Vue组件、配置路由、处理数据流和状态管理,以及进行单元测试都是重要的环节。Vue的生态系统丰富,如Vuex用于集中管理状态,Vue Test Utils和Jest或Mocha/Chai用于单元测试,Axios或Vue Resource处理HTTP请求。
Vue.js提供了高效、易用的开发体验,结合ES6、NPM和Webpack,能够帮助开发者快速构建复杂的前端应用。理解并掌握这些工具和技术,是成为 Vue 开发者的关键步骤。
2020-12-29 上传
2020-10-17 上传
2023-06-03 上传
2023-06-02 上传
2023-09-14 上传
2023-07-27 上传
2023-07-28 上传
2023-12-22 上传
饿疯子
- 粉丝: 1
- 资源: 1
最新资源
- discBot
- accesslist:在渗透测试中使用的多种类型的列表的集合,收集在一个地方。 列表类型包括用户名,密码,组合,单词列表等等。
- Technologieplauscherl-Steyr:在斯太尔展示 Technologieplauscherl
- practice-code:来自各种竞争平台的Java中用于设计模式的代码
- 2021“昇腾杯”遥感影像智能处理算法大赛——语义分割赛道,冠军方案.zip
- spate141
- PositioningandFloatingElements:一种使用HMTL和CSS知识以及最近学习的float元素的实践
- Learn-Chess-Commentary
- Python库 | genomedata-1.1.0-py2.5.egg
- areddy831.github.io:按建筑风格对图像进行分类
- seash:Rust中的最小外壳
- 课程测试
- gatsby-starter-styleguide:根据您的主题UI配置立即创建样式指南页面。 零配置-只需安装主题并查看以精美的方式显示的主题UI配置
- 使用循环【迭代】来进行转化数字为中文
- ArduinoPlusPlus:无需编程即可编程arduino
- snappy:Ruby的libsnappy绑定