Vue组件化:插槽Slot与非父子通信详解
需积分: 5 89 浏览量
更新于2024-06-17
收藏 1.45MB PPTX 举报
在Vue组件化开发中,"08_组件化-插槽Slot和非父子通信.pptx"文档详细介绍了组件化设计的关键特性——插槽(Slot)以及非父子组件间的通信机制。插槽是Vue.js提供的一种强大工具,用于增强组件的灵活性和重用性,允许开发者在组件内部预留特定区域供子组件或外部代码自定义内容。
首先,插槽的概念是为了实现组件的可扩展性和适应性,当我们需要创建一个通用组件,如`NavBar`,其结构包含可变的部分(如左边的菜单、中间的搜索框或内容区域、右边的附加元素),而这些部分的具体内容应由使用者决定,这时就需要引入插槽。插槽实际上是通过在组件模板中定义`<slot>`元素,将其视为接收内容的“占位符”,由父组件通过`v-slot`或`slot`属性传入实际内容。
Vue中的插槽有多种用法:
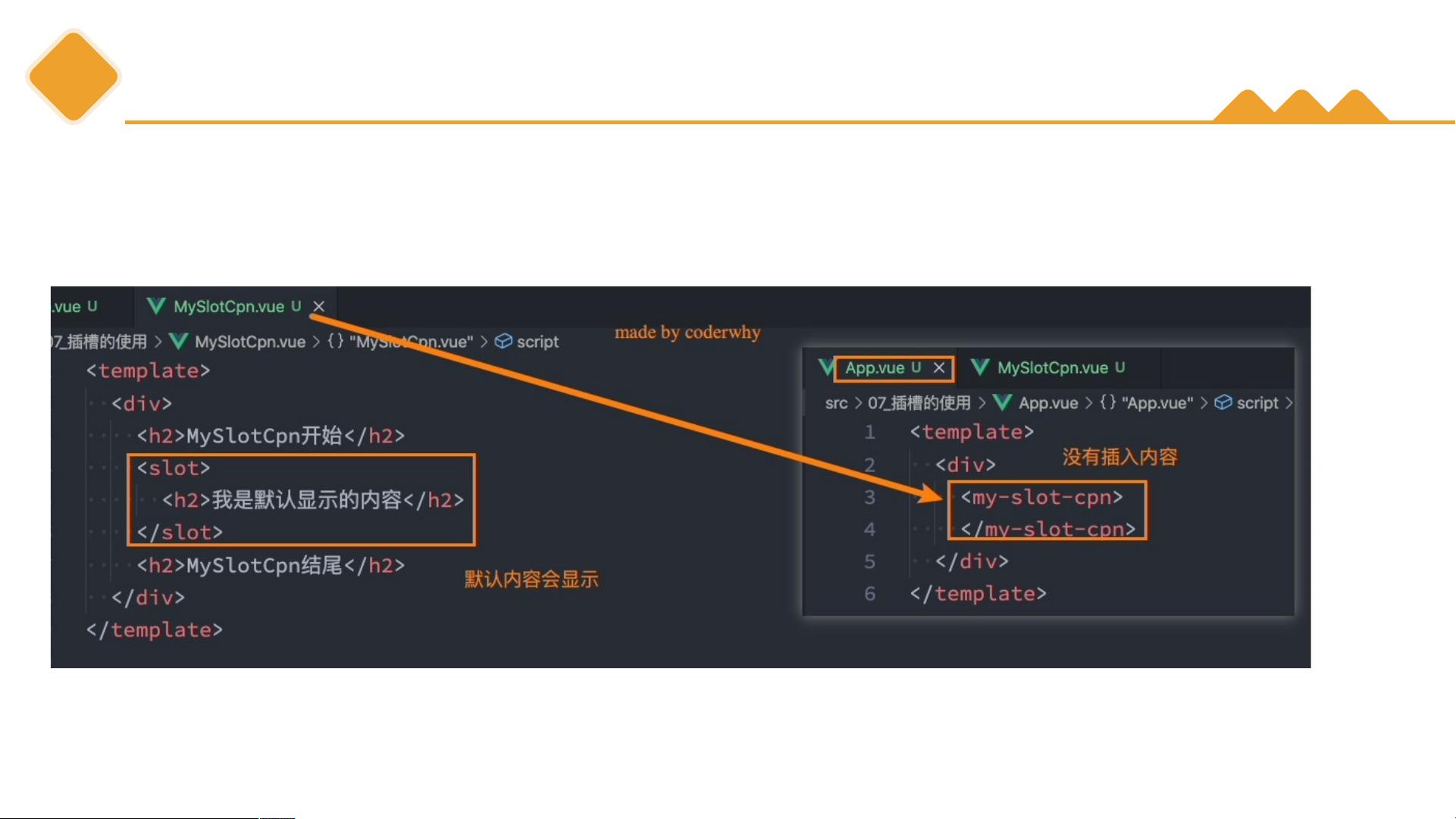
1. **基础插槽**:默认情况下,`<slot>`元素会接收任何插入的内容。当没有提供内容时,可以设置默认内容,以确保组件始终有可见输出。
2. **具名插槽**:这是更高级的用法,通过为插槽指定名称,比如`<slot name="custom-slot">`,这样在父组件中就可以通过`<my-component><slot name="custom-slot">自定义内容</slot></my-component>`来精确控制插入哪个插槽。
3. **作用域插槽**(Scoped Slots):这种插槽允许你在子组件中定义一个插槽,并仅在特定条件或特定上下文中显示。它与具名插槽配合,通过`v-slot`的`slot-scope`属性指定作用域,使子组件能够根据需要动态显示内容。
4. **非父子通信**:除了通过插槽传递内容,还可以利用Vue提供的全局事件总线(Event Bus)或`provide/inject`方式实现非父子组件之间的数据和行为共享。这在组件层级较多、组件间耦合度较高的场景下特别有用。
总结来说,插槽是Vue组件化设计中的重要概念,它使得组件设计更加灵活,易于维护和扩展。通过合理使用插槽,可以创建出更加模块化、可复用的组件库,提升开发效率和代码质量。同时,理解并掌握非父子通信技术,有助于构建更加健壮和可维护的应用架构。
2024-01-25 上传
2021-09-24 上传
2023-05-21 上传
2023-05-26 上传
2023-02-26 上传
2023-06-12 上传
2023-03-27 上传
2023-05-26 上传
人生的方向随自己而走
- 粉丝: 4539
- 资源: 328
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析