微信支付集成全攻略:安卓、iOS平台
64 浏览量
更新于2024-09-02
收藏 162KB PDF 举报
本文主要介绍了如何在Android和iOS平台上实现微信支付功能,特别是针对开发者遇到的困难和解决办法进行了分享。
微信支付在移动端的应用已经非常广泛,但对开发者来说,尤其是新手,设置和调试过程中可能会遇到诸多问题。作者在文中提到,他们没有使用getToken和getOrder方法,而是选择在后端生成所有必要的支付参数,并传递给前端进行处理。这样做主要是因为微信官方建议签名等相关敏感信息应在服务器端完成,以保证安全性。
在实际的APP端代码示例中,可以看到使用了API Cloud的`api.ajax`方法来与服务器进行通信,获取预支付订单信息(prepayid、partnerid、noncestr、timestamp、package和sign)。这些信息是微信支付的关键组成部分,用于验证交易的安全性。一旦获取到这些数据,就会调用`weiXin.registerApp`进行微信应用的注册,然后通过`weiXin.payOrder`启动支付流程。如果支付成功,用户将收到提示;否则,会显示错误信息。
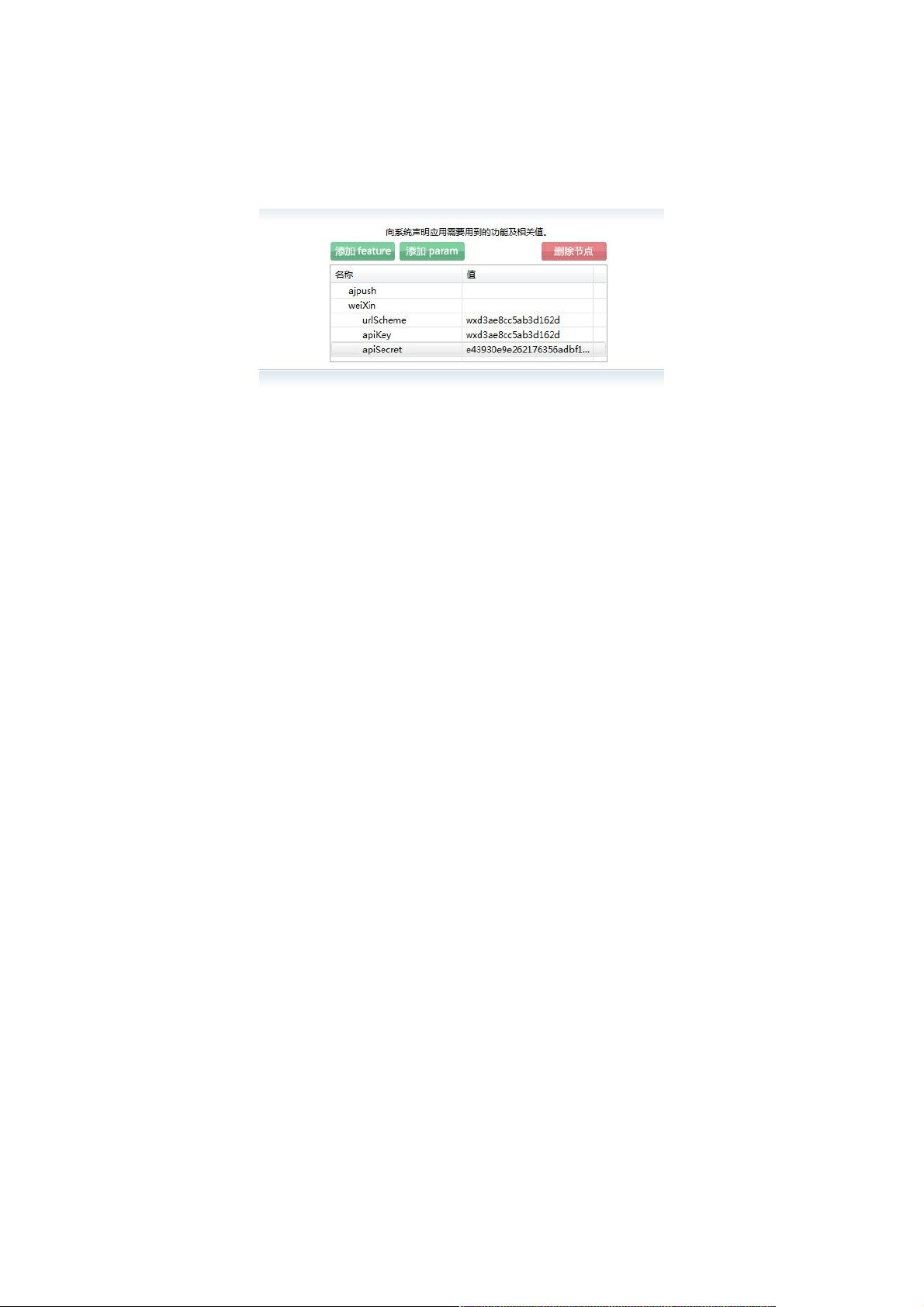
在微信支付的实现过程中,需要注意的是,在API Cloud的`config.xml`文件中配置好微信的相关信息,这是确保微信SDK能正常运行的基础。此外,作者还提到了避免使用jQuery的原因,主要是因为其在APICloud中的效率不高,且对于初学者来说,理解MD5和SHA等加密算法会增加复杂性。
总结一下,实现微信支付的关键步骤包括:
1. 在后端生成支付参数,包括预支付订单信息和签名。
2. 将这些参数安全地传递给APP前端。
3. 使用API Cloud的接口注册微信应用并启动支付流程。
4. 监听支付结果,向用户反馈成功或失败的信息。
对于开发者来说,理解微信支付的流程、正确配置微信SDK以及妥善处理参数安全是非常重要的。同时,优化代码性能,如避免使用可能影响效率的库,也是提升用户体验的关键。在实际开发中,开发者应根据官方文档和最佳实践进行操作,以便更顺利地集成微信支付功能。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2019-08-10 上传
2020-08-04 上传
2015-06-11 上传
2016-06-15 上传
weixin_38506835
- 粉丝: 5
- 资源: 958
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南