Android ImageSwitcher实现图片切换教程
174 浏览量
更新于2024-09-02
收藏 127KB PDF 举报
在Android开发中,有时候我们可能需要实现一种简单的图片切换效果,而不仅仅是使用像ViewPager或ViewFlipper这样的高级组件。这篇文章将带你了解如何利用Android内置的ImageSwitcher类来达成这一目标。ImageSwitcher是一个专门用于在屏幕上显示一系列连续变化的图像的视图,它通常用于展示动画或者轮播图。
首先,让我们回顾一下ImageSwitcher的基本用法。ImageSwitcher是android.widget类的一个子类,它允许我们在指定的时间间隔内轮流显示两个或更多的ImageView。它有一个重要的属性`setFactory()`,用于创建新的ImageView实例,以及`setInAnimation()`和`setOutAnimation()`方法,用于设置图片切换时的动画效果。
布局文件中,我们将ImageSwitcher放在一个FrameLayout中,占据整个屏幕大小,以便全屏显示图片。XML代码定义了一个ImageSwitcher组件,其ID为`imageSwitcher1`,宽度和高度均为fill_parent,这意味着它会填充父容器的全部空间。
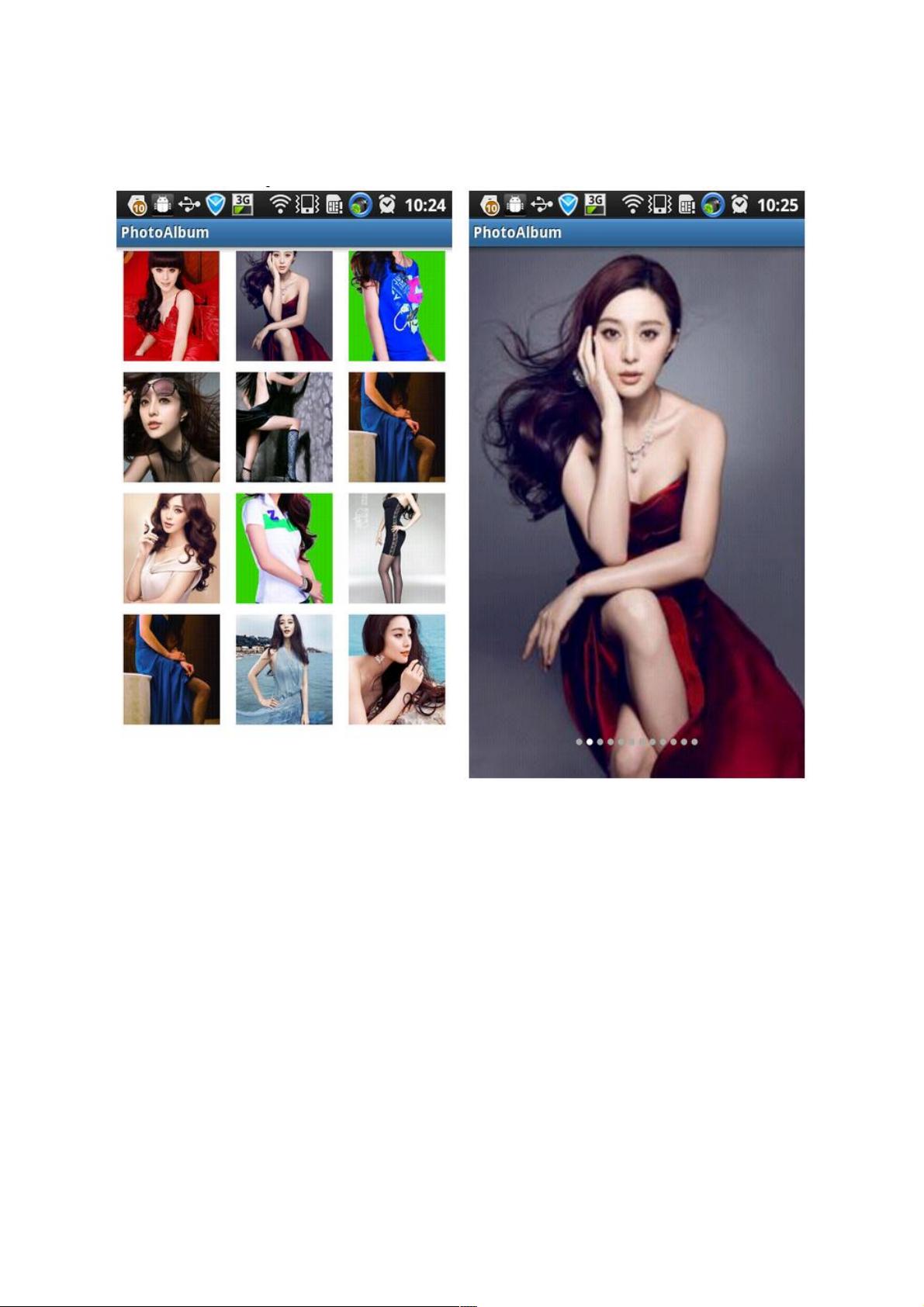
在界面下方,有一个LinearLayout,它的作用是在底部显示切换图片的导航控件。这个LinearLayout被设置为水平方向,并且设置了`alignParentBottom`属性,使其紧贴底部。这样,用户可以通过点击网格中的item来触发图片的切换。
在实际操作中,当你在第一个界面点击某一个item时,会跳转到包含ImageSwitcher的第二个界面。在这个界面中,你可以通过设置`setImageResource()`方法加载不同的图片资源,或者使用`setImageDrawable()`方法加载自定义的Drawable对象。为了实现左右切换,你需要在每个图片切换完成后更新下一帧的图片,并使用适当的动画效果。
代码的关键部分将涉及在ImageSwitcher的`start slideshow()`方法中设置图片序列,设置切换时间间隔,以及处理用户的交互事件(如点击)以控制图片的切换。此外,你还需要配置ImageSwitcher的动画,这可以通过继承自`TransitionDrawable`并重写其`Transition`方法来实现。
使用ImageSwitcher在Android中实现图片切换功能虽然没有ViewPager那样灵活,但对于简单的轮播需求,它提供了一种简洁的解决方案。通过理解ImageSwitcher的工作原理和相关API,开发者可以快速地为应用添加这种基本的图片切换功能。
2021-01-04 上传
2021-01-04 上传
2020-08-28 上传
2567 浏览量
2014-07-14 上传
2013-06-05 上传
2015-02-10 上传
2014-07-14 上传
2011-11-30 上传