jQuery实现手风琴图片展示效果:示例与代码
127 浏览量
更新于2024-08-30
收藏 78KB PDF 举报
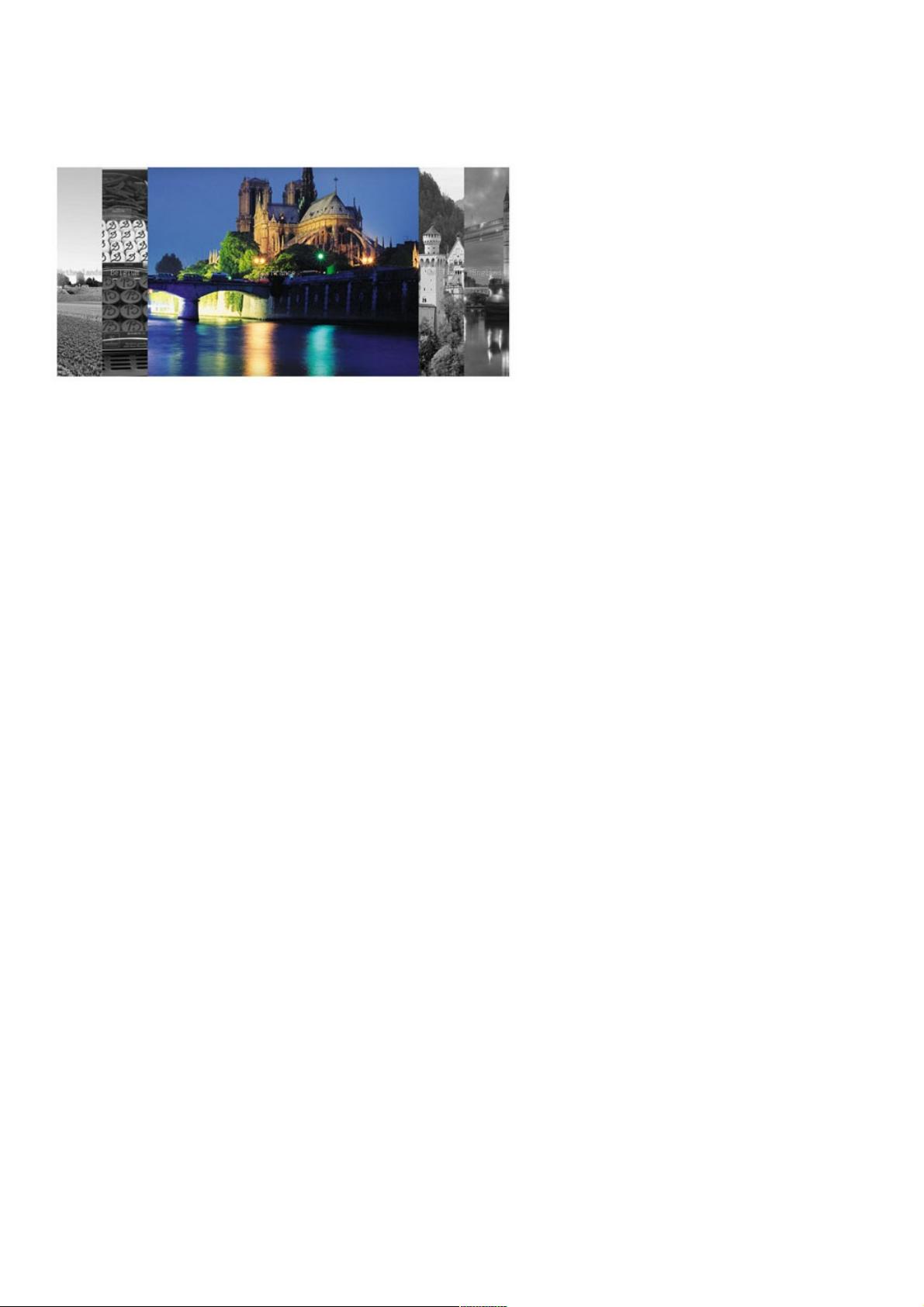
本文主要介绍了如何使用jQuery实现一个手风琴式图片展示效果。在现代Web开发中,利用JavaScript库如jQuery可以轻松地创建交互式的用户体验。在这个例子中,开发者展示了如何在HTML、CSS和jQuery的配合下,构建一个当用户点击切换时,图片会折叠或展开(类似于常见的网页导航中的折叠菜单)。
首先,HTML结构中定义了一个`<html>`元素以及`.page-container`类,这是整个页面的基础容器,设置了高度100%和隐藏滚动条。`.page-container`初始时有一个80像素的内边距,当它处于“打开”状态(`.opened`类被添加)时,内边距将消失。对于小屏幕设备(宽度小于900px),`.flex-container`的`flex-direction`会被改为`column`,以适应不同的屏幕尺寸。
CSS部分着重于布局和过渡效果。`.page-container.opened`的子元素会设置为透明度为0,以实现隐藏效果。`-webkit-filter:grayscale(0%)!important; filter:grayscale(0%)!important;`这一行确保了当`.active`类激活时,图片颜色保持正常显示,不受灰度处理影响。
在jQuery部分,虽然这部分代码没有直接给出,但可以推测它会监听某个元素(如`.flex-container`的子元素)的点击事件。当点击触发时,可能会使用`.toggleClass()`或者`.toggleClass('opened')`来切换`.opened`类,从而控制`.page-container`的内边距变化,同时可能通过`.animate()`或`.css()`方法来平滑地改变子元素的透明度和其他样式属性,以达到图片的折叠和展开效果。
总结来说,这个基于jQuery的手风琴图片展示效果是通过结合HTML结构、CSS样式和JavaScript逻辑来实现的。用户可以通过交互式地切换元素状态,动态控制图片的可见性,从而提供一种吸引人的内容呈现方式。这对于网站设计者来说,是提升用户体验和页面互动性的一种实用技术。
238 浏览量
2022-11-01 上传
118 浏览量
2021-04-25 上传
2023-10-14 上传
2022-11-10 上传
151 浏览量
2023-10-01 上传
weixin_38690522
- 粉丝: 4
最新资源
- Linux快速部署Web环境详细教程(版本1.4.1)
- Leaf浏览器:Python PyQt5打造的网络新体验
- Alpha版本发布: dgraph-io图形数据库的Go实现
- 深入探究React Native桥:监控与调试技术
- 灰色背景5W管理法则商务PPT模板
- 一键获取多风格QQ头像:QQ头像资源获取软件v1.3
- 掌握贝塞尔曲线在动画与图片处理中的应用
- KerasMetrics库发布:Python深度学习性能监控
- 基于jQuery的通用表单验证功能解析
- 宏观经济学III建模模拟代码共享平台介绍
- D3D技术中的.X模型与特效文件解析
- SINAMICS S120同步内装式电机1FE2安装手册
- STM32F413实现MMA8452Q加速度传感器角度测量
- Windows下TCP端口延迟测试工具tcping使用指南
- 本地离线OCR技术实现:PaddleOCR的高效应用
- 西门子自动化技术文档201303版下载