深入解析:Webpack构建工具的编译原理与实践
109 浏览量
更新于2024-08-30
收藏 518KB PDF 举报
Webpack 是一款强大的现代 JavaScript 应用程序的静态模块打包工具,它的核心功能是分析开发时的模块依赖关系,并通过一系列处理,如压缩和合并,将这些模块打包成运行时所需的可执行文件。它支持全局和本地安装,推荐本地安装以避免不同项目版本冲突。
安装 webpack 可以通过 npm 进行,主要有两个相关的包:
1. **webpack**:核心包,提供了构建过程中所需的全部 API,是实现实际编译任务的基础。
2. **webpack-cli**:是一个命令行界面工具,简化了与 webpack 核心包的交互,允许用户通过简单的命令执行构建过程。
在使用 webpack 时,可以根据需求选择不同的模式:
- **开发环境**:`npx webpack --mode=development`,此模式下,webpack 提供实时编译和热更新功能,适合快速迭代开发。
- **生产环境**:`npx webpack --mode=production`,此模式下,webpack 会进行优化,如代码压缩,生成更小、更快的打包文件,适合部署和发布。
在项目中,可以在 `package.json` 的 `scripts` 部分配置打包命令,如:
```json
{
"scripts": {
"build": "webpack --mode=production",
"dev": "webpack --mode=development"
}
}
```
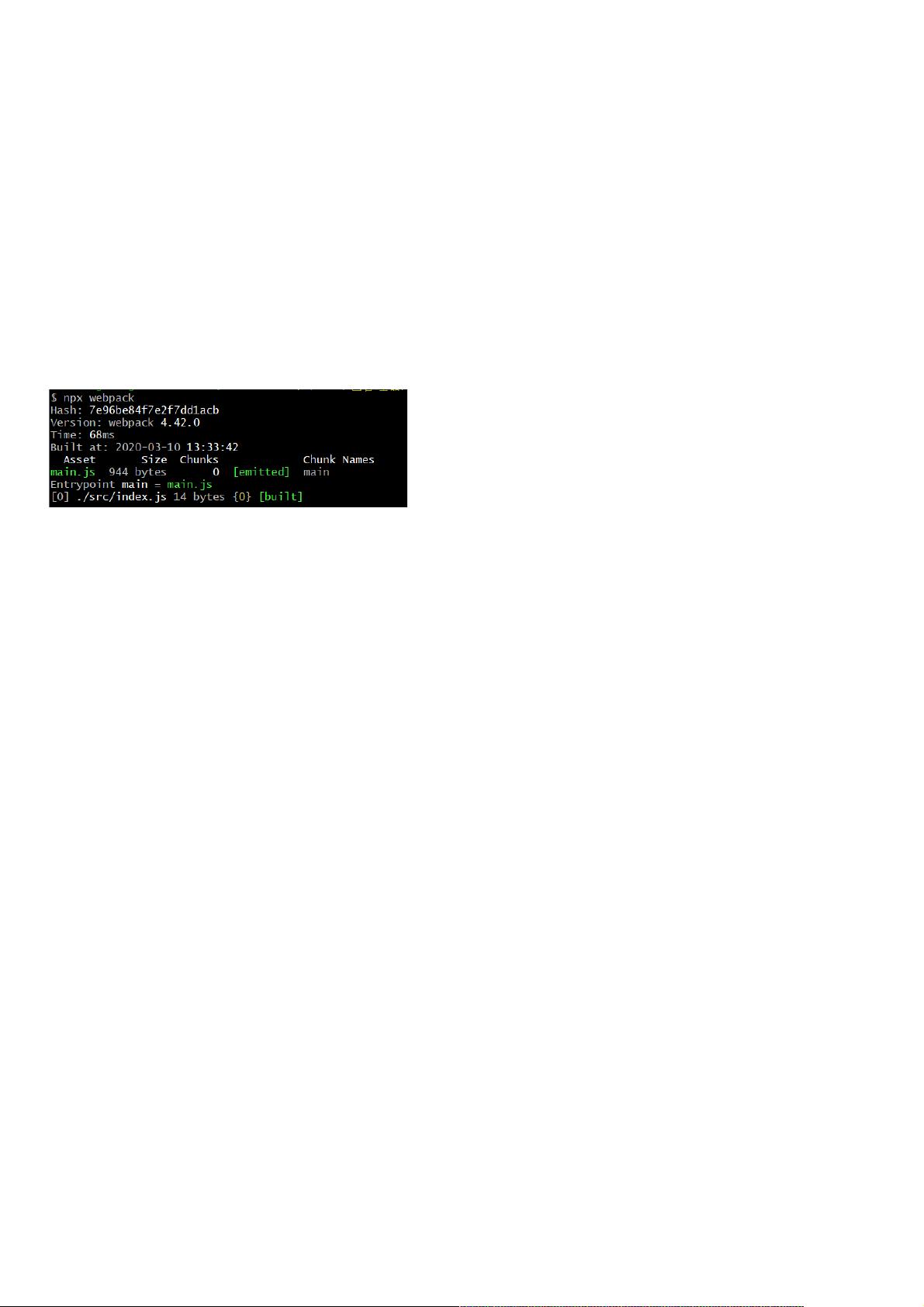
打包时,输出的信息包括哈希值(用于缓存 busting)、webpack 版本、构建时间、打包完成时间、入口文件路径等关键信息。默认情况下,webpack 会查找 `./src/index.js` 作为入口文件,并打包到 `./dist/main.js`。
Webpack 的编译原理涉及模块分析、依赖管理、优化策略和输出配置,是现代前端开发不可或缺的构建工具,理解其工作流程有助于提升项目的构建效率和性能。
2021-04-04 上传
2021-01-31 上传
点击了解资源详情
2021-05-17 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38592643
- 粉丝: 2
- 资源: 908
最新资源
- IEEE 14总线系统Simulink模型开发指南与案例研究
- STLinkV2.J16.S4固件更新与应用指南
- Java并发处理的实用示例分析
- Linux下简化部署与日志查看的Shell脚本工具
- Maven增量编译技术详解及应用示例
- MyEclipse 2021.5.24a最新版本发布
- Indore探索前端代码库使用指南与开发环境搭建
- 电子技术基础数字部分PPT课件第六版康华光
- MySQL 8.0.25版本可视化安装包详细介绍
- 易语言实现主流搜索引擎快速集成
- 使用asyncio-sse包装器实现服务器事件推送简易指南
- Java高级开发工程师面试要点总结
- R语言项目ClearningData-Proj1的数据处理
- VFP成本费用计算系统源码及论文全面解析
- Qt5与C++打造书籍管理系统教程
- React 应用入门:开发、测试及生产部署教程