Vue响应式系统深度解析:Observer、Watcher与Dep
25 浏览量
更新于2024-08-30
收藏 102KB PDF 举报
Vue的响应式系统是其实现高效双向数据绑定的关键所在,这一系统主要依赖于`Observer`、`Watcher`和`Dep`这三个核心类。通过深入理解它们的工作原理,开发者可以更好地利用Vue来构建复杂的前端应用。
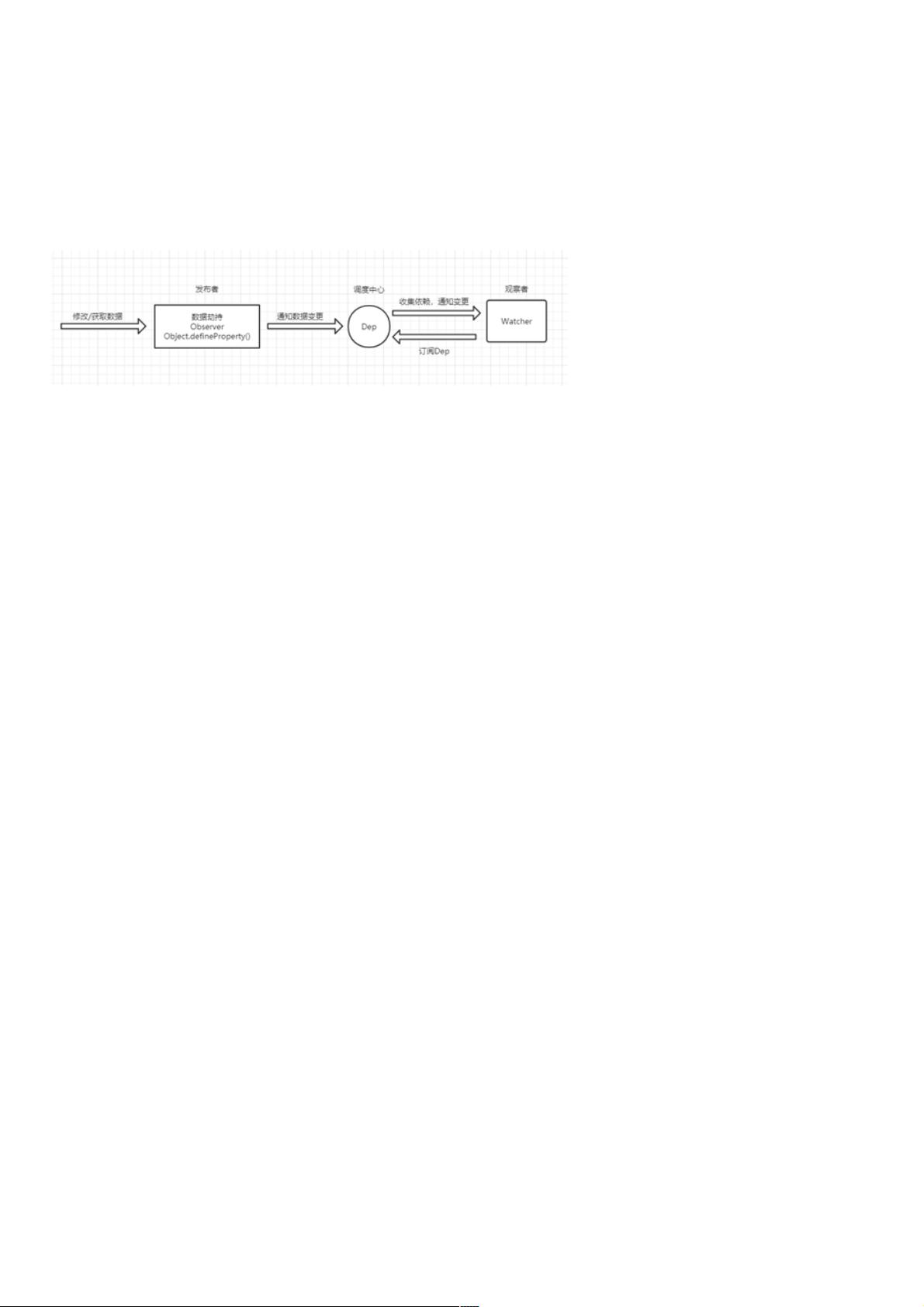
首先,`Observer`类的作用是对数据对象进行深度遍历,对每个属性使用`Object.defineProperty`进行数据劫持。当对象的属性被访问或修改时,`getter`和`setter`会被触发。`getter`通常用于读取数据,而`setter`则在数据变更时发挥作用。在`setter`中,`Observer`会将新添加的`Watcher`对象添加到`Dep`实例中,从而实现依赖收集。这样,当数据变化时,所有依赖这个数据的`Watcher`都能被通知到,进而更新对应的视图。
`Dep`类是响应式系统的调度中心,它负责管理和维护所有`Watcher`对象。每个`Dep`实例都有一个`subs`数组,用于存储订阅者(即`Watcher`)。当数据发生变化时,`Dep`会遍历这个数组并通知每个`Watcher`进行更新。`Dep`类也实现了发布订阅模式,确保数据变化时能有效地通知到所有相关组件。
`Watcher`类则是连接数据和视图的桥梁。每个`Watcher`都对应着一个具体的视图更新任务,当它被创建时,会记录当前`Dep.target`,即正在访问数据的上下文。在`getter`中,`Watcher`会进行依赖收集,把自己添加到目标属性的`Dep`实例中。而在`setter`触发时,`Watcher`会执行更新视图的操作。
Vue的响应式系统工作流程大致如下:
1. 创建一个新的Vue实例时,它的数据对象会被`Observer`遍历并转化,使得每个属性都是响应式的。
2. 当模板编译时,每个数据绑定都会创建一个对应的`Watcher`实例。
3. 在访问数据时,`Watcher`通过`getter`进行依赖收集,将其自身加入到`Dep`中。
4. 修改数据时,`setter`被触发,`Dep`将通知所有相关的`Watcher`更新视图。
这种设计使得Vue能够高效地追踪数据变化,自动更新视图,而无需开发者手动操作DOM。这极大地简化了状态管理,并提升了开发效率。通过深入源码,开发者可以更深入地理解Vue的响应式机制,以便在实际项目中更加灵活地运用。
382 浏览量
点击了解资源详情
点击了解资源详情
997 浏览量
343 浏览量
485 浏览量
2021-01-21 上传
123 浏览量
104 浏览量
weixin_38734993
- 粉丝: 3
最新资源
- Premiere Pro CS6视频编辑项目教程微课版教案
- SSM+Lucene+Redis搜索引擎缓存实例解析
- 全栈打字稿应用:演示项目实践与探索
- 仿Windows风格的AJAX无限级树形菜单实现教程
- 乐华2025L驱动板通用升级解决方案
- Java通过jcraft实现SFTP文件上传下载教程
- TTT素材-制造1资源包介绍与记录
- 深入C语言编程技巧与实践指南
- Oracle数据自动导出并转换为Excel工具使用教程
- Ubuntu下Deepin-Wine容器的使用与管理
- C语言网络聊天室功能详解:禁言、踢人与群聊
- AndriodSituationClick事件:详解按钮点击响应机制
- 探索Android-NetworkCue库:高效的网络监听解决方案
- 电子通信毕业设计:简易电感线圈制作方法
- 兼容性数据库Compat DB 4.2.52-5.1版本发布
- Android平台部署GNU Linux的新方案:dogeland体验