打造干净网页列表:代码实例与技巧分享
26 浏览量
更新于2024-09-03
收藏 479KB PDF 举报
"这篇网页制作经验分享主要介绍了如何创建干净简洁的网页列表代码,包括了多个实例,如带有动画效果的垂直列表、图文混排、纯图片列表、水平菜单以及以放大数字开头的列表。文章提供了示例代码,并强调这些例子适合初学者学习和熟练者直接应用。"
在网页设计中,创建一个干净简洁的界面是至关重要的,它能够提升用户体验,使用户更容易找到所需信息。本篇文章针对这一目标,提供了几个实用的网页列表代码示例,覆盖了不同的设计需求。
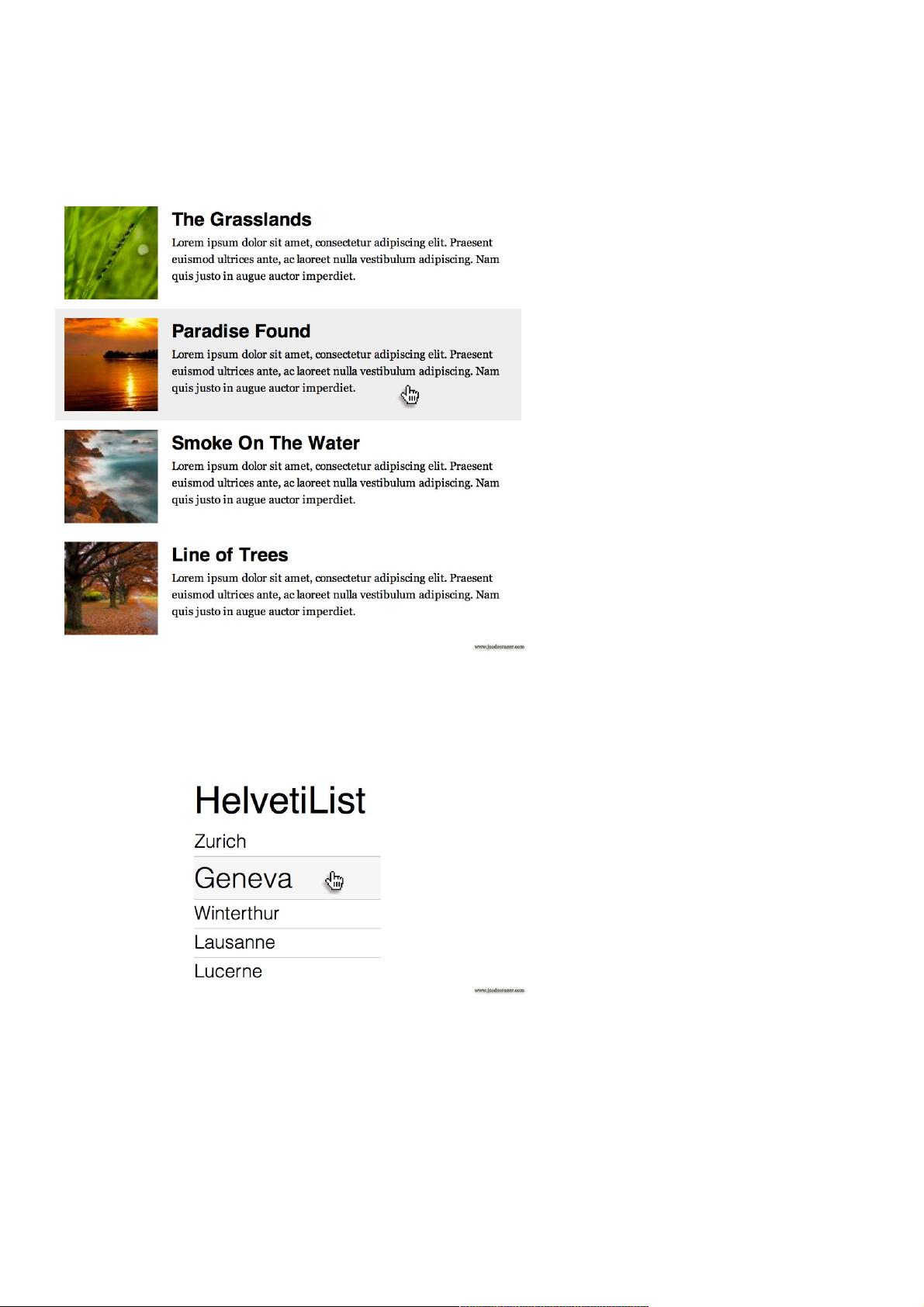
首先,文章提到了一个使用helvetica字体的列表示例,这种列表风格简单而优雅,尤其适合那些追求极简主义的设计师。通过CSS代码我们可以看到,列表项没有多余的装饰,只用了一条简单的底部边框来区分各个条目,而且在鼠标悬停时有字体大小和背景颜色的变化,增加了交互性。HTML结构清晰,CSS样式定义了列表的基本样式,包括无序列表的样式清除、列表项的字体和边框等。
其次,文章提到了一个图文混排的例子,这个设计适用于展示包含图片和文本的列表。通过灵活的布局和适当的间距,可以使信息更加直观且易于阅读。虽然作者个人更喜欢第二个图文混排的例子,但注意到国外用户可能更倾向于第一个设计,这反映出不同文化背景下对设计审美的差异。
此外,文章还介绍了其他类型的列表,如纯图片列表,可能适用于产品展示或图库;水平菜单,通常用于导航,使得网站的层级结构更加清晰;以及以放大数字开头的列表,这种设计可以吸引用户的注意力,常用于统计数据或时间轴展示。
每个示例都提供了HTML和CSS代码,方便读者直接复制并应用到自己的项目中。通过学习这些代码,无论是初学者还是有经验的开发者,都能提升自己的网页制作技能,快速构建出专业且美观的网页列表。同时,CodePen上的源码DEMO地址提供了一个实践和调试的平台,让学习过程更具互动性。
这篇分享提供了丰富的网页列表设计思路和实现方法,帮助设计师和开发者创造出符合现代审美、用户体验良好的网页。通过实际操作这些示例,可以深入理解CSS布局、交互设计和网页元素的美化技巧,从而提升整体的网页设计能力。
2013-12-03 上传
2022-08-10 上传
2021-02-15 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38725260
- 粉丝: 2
- 资源: 909
最新资源
- JavaScript实现的高效pomodoro时钟教程
- CMake 3.25.3版本发布:程序员必备构建工具
- 直流无刷电机控制技术项目源码集合
- Ak Kamal电子安全客户端加载器-CRX插件介绍
- 揭露流氓软件:月息背后的秘密
- 京东自动抢购茅台脚本指南:如何设置eid与fp参数
- 动态格式化Matlab轴刻度标签 - ticklabelformat实用教程
- DSTUHack2021后端接口与Go语言实现解析
- CMake 3.25.2版本Linux软件包发布
- Node.js网络数据抓取技术深入解析
- QRSorteios-crx扩展:优化税务文件扫描流程
- 掌握JavaScript中的算法技巧
- Rails+React打造MF员工租房解决方案
- Utsanjan:自学成才的UI/UX设计师与技术博客作者
- CMake 3.25.2版本发布,支持Windows x86_64架构
- AR_RENTAL平台:HTML技术在增强现实领域的应用