RHEL6安装全攻略:VMwareTools与repo配置
"虚拟机环境下安装RHEL6的详细步骤,包括VMware Tools的安装和repo仓库配置。"
本文将详细介绍如何在虚拟机下安装Red Hat Enterprise Linux (RHEL) 6.0,并涵盖VMware Tools的安装以及配置repo仓库的基础知识。RHEL6是一款企业级的操作系统,它的安装过程对于IT专业人员来说是至关重要的技能。
首先,RHEL6的安装选项有四种主要模式:
1. **Install or upgrade an existing system**:全新安装或升级现有的RHEL系统。这是最常见的安装方式,用于从无到有或者更新现有系统。
2. **Install system with basic video driver**:使用基本的显卡驱动安装。选择此选项可能导致较低的屏幕分辨率,但不影响安装流程。
3. **Rescue installed system**:进入救援模式。当系统出现问题时,可以使用此模式尝试修复或恢复。
4. **Boot from local drive**:直接从本地硬盘启动。如果已有系统在硬盘上,可以直接引导。
在安装过程中,如果想使用kickstart文件自动化安装,可以通过在启动菜单中编辑选项,例如输入`linux`进行正常安装,或者输入`rescue`进入救援模式。对于网络引导,还可以输入自定义安装选项。
安装开始时,RHEL6会提示检测安装介质以确保其完好性。选择`Skip`可跳过这个步骤,尤其在网络引导安装中不会出现这个检测。
安装程序启动后,会显示欢迎界面并要求选择语言。默认为英文,但可以选择中文(简体)进行全中文界面的安装。接着是键盘布局的选择,一般选择美式QWERTY键盘。
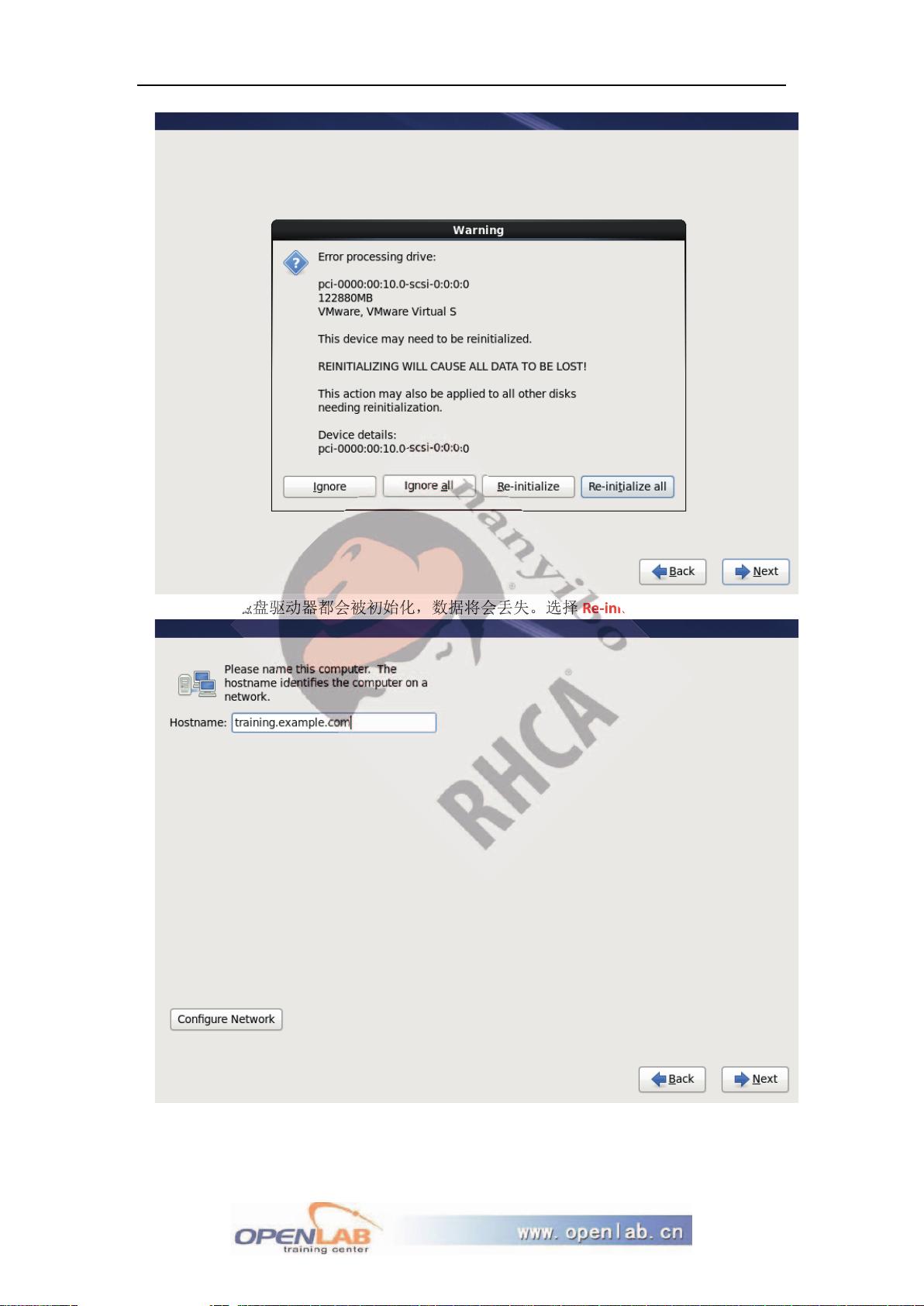
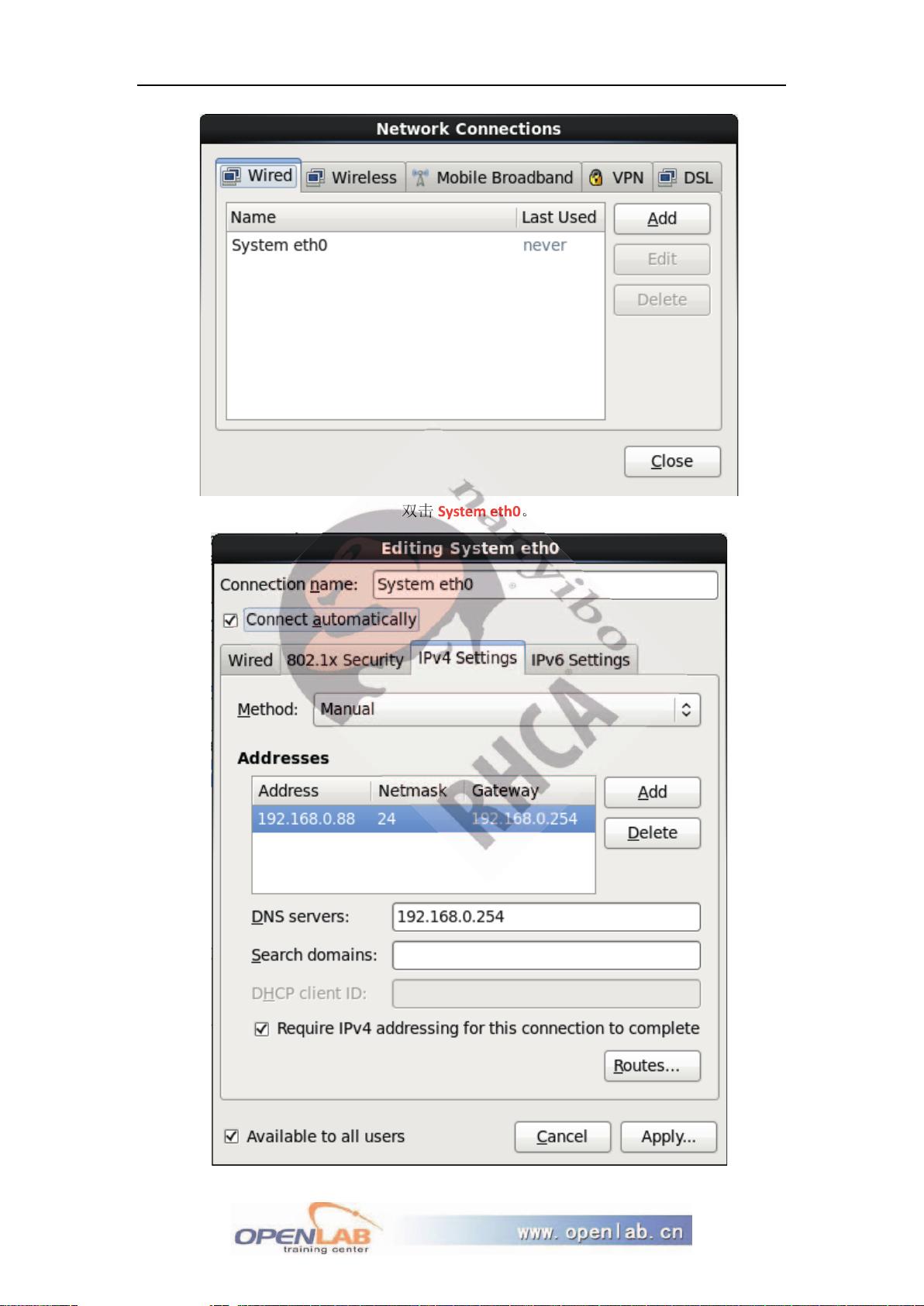
安装过程中,用户需要设置主机名、网络配置、时区、root用户的密码,以及创建普通用户。然后,系统会分区磁盘,可以选择自动分区或手动分区。自动分区适合新手,手动分区则更灵活,适合对系统有特定需求的用户。
安装完成后,重启系统,需要激活新安装的RHEL6系统。这时,VMware Tools的安装变得重要。VMware Tools提供了优化虚拟机性能的驱动和工具,包括增强的图形支持、鼠标集成和时间同步等。在虚拟机的“操作”菜单中选择“安装 VMware Tools”,按照向导指示完成安装。
最后,配置repo仓库是获取软件更新和安装额外软件包的关键。RHEL6默认使用官方的yum仓库,但用户可以添加第三方仓库,比如EPEL(Extra Packages for Enterprise Linux),以获得更多的软件包。在终端中使用`yum`命令添加新的repository配置文件,并更新缓存,例如:
```bash
sudo rpm -Uvh http://dl.fedoraproject.org/pub/epel/6/x86_64/epel-release-6-8.noarch.rpm
sudo yum update
```
以上就是在虚拟机环境下安装RHEL6,安装VMware Tools,以及配置repo仓库的全过程。了解并熟练掌握这些步骤,有助于提升运维和系统管理员的工作效率。
2019-10-11 上传
2009-07-18 上传
2012-11-04 上传
2021-01-10 上传
2012-01-06 上传
youyouyuan_
- 粉丝: 0
- 资源: 5
最新资源
- ember-scrud:通过实践学习 ember.js 和 ember-cli
- curve_fit_plus
- google-books-browser-react-native:教程摘自Manuel Kiessling的《使用React Native开始移动应用程序开发》
- meteor-feed:纯净Meteor代码构建的点餐系统
- 使用OpenCV-CNN在网络摄像头上进行人脸识别:该项目通过使用网络摄像头流式传输实时视频来检测带有或不带有面具的人脸
- Object-Oriented-Programming-Principles-and-Practice:面向对象的编程原理和实践-2018Spring
- 海浪音乐盒网站系统官方版 v3.5
- catalogue_panorama
- tadaaam:视口入口动画库
- MRSS:用于生成 mrss 饲料的样板
- 恒压供水PLC程序aa.rar
- redux-react-tutorial:在这个仓库中,我将通过在React.JS中使用它来教你Redux
- luluordrgen
- Read Body Language-crx插件
- angular-2-and-TypeScript-calculator
- learninggruntplugin-lieaqnes:学习设置 grunt 插件