Vue百度地图插件实现方向箭头折线详细教程
版权申诉
"Vue 百度地图(vue-baidu-map)在实际开发中,开发者遇到一个问题,即使用BmPolyline组件无法直接绘制带有箭头的折线。问题的根源在于BmPolyline的官方文档虽然提及了icons属性,但在源代码中并未处理此属性。原本的计划是通过传递IconSequence类的实例来设置箭头,但因为组件不支持,导致该方法失效。为了解决这个问题,开发者采取了一种变通的方法:复制BmPolyline源文件并将其内嵌到一个新的Vue组件(new_polyline.vue)中,然后手动添加对icons的支持。下面将详细阐述这一解决过程。
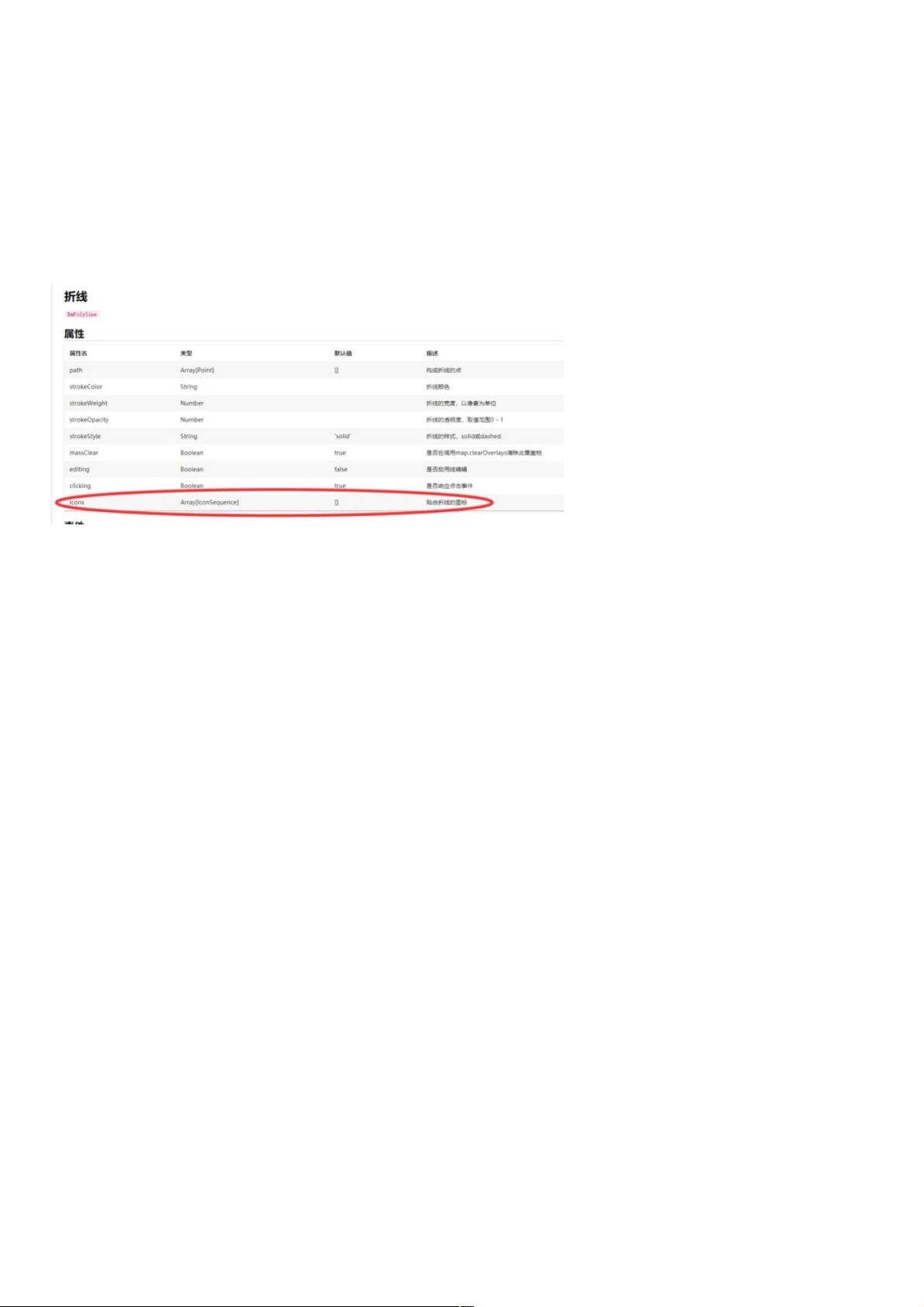
首先,我们理解Vue-Baidu-Map的BmPolyline组件。这是一个用于绘制直线或折线的组件,它接受一个path属性,用于定义线的坐标点。在尝试添加箭头功能时,开发者计划利用icons属性,该属性允许设置线上的图标序列,通常用于指示方向。icons属性需要传递一个IconSequence对象,这个对象是基于BMap库中的Symbol和IconSequence类创建的。
在BaiduMap组件的ready事件中,可以获取到BMap类和地图实例,进而创建IconSequence对象。IconSequence对象可以定义一系列的符号(Symbol),每个符号可以是一个特定的图标,比如箭头。然而,由于BmPolyline组件内部未处理icons属性,因此直接使用这个方法无法达到预期效果。
为了解决这个问题,开发者创建了一个名为new-polyline的新Vue组件。在这个组件中,他们引入了vue-baidu-map的必要模块,并修改了路径引用,以适应自定义组件的环境。此外,他们扩展了commonMixin("overlay"),这是vue-baidu-map中用于基础操作的混入(mixin)。
新组件不仅保留了原有的path属性,还新增了icons属性,以接受用户传入的图标序列数据。这意味着在new-polyline组件内部,开发者可以处理icons属性,并将其与BmPolyline的实例化相结合,从而实现箭头的绘制。
在new-polyline.vue的script部分,开发者需要定义组件的渲染逻辑,同时处理props中的path和icons。当组件被实例化时,它会根据传入的path和icons数据创建一个新的折线,其中icons数据会被用来设置线上的箭头图标。这可能涉及到对BMap库的进一步操作,包括但不限于创建Symbol对象,设置其形状和位置,然后在IconSequence中添加这些Symbol,最后将IconSequence应用到折线的实例上。
通过自定义Vue组件并扩展BmPolyline的功能,开发者成功地克服了vue-baidu-map原生不支持绘制箭头的问题。这种方法展示了在遇到框架或库的限制时,如何通过自定义组件和深入理解底层API来扩展其功能。尽管这种方式增加了代码复杂性,但能够满足项目特定的需求,确保了功能的实现。
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38643307
- 粉丝: 8
- 资源: 925
最新资源
- hfap:Azure黑客马拉松
- video-codecs-node:Medooze rtmp和webrtc媒体服务器的视频编解码器
- local-ifttt:受IFTTT启发而在本地运行的Go程序
- 电子元器件技术文章手机网站模板
- demo_buythisspace:演示如何使用ui-automation
- kld-trivial-dom:一个非常简单的类似 DOM 的节点模块
- c4c-api:客户专用云
- 斗鱼直播H5版扩展-crx插件
- hugomouto.github.io:雨果·穆图(Hugo Mouto)网络作品集
- CustomBanner:自定义ViewGroup轮播图
- theDemo:新技术展示
- 你想知道的前端内容都在这.zip
- 电信设备-基于先验信息的MIMO雷达发射方向图设计方法.zip
- 冰淇淋蛋糕甜点主题网站模板
- othelloAI:带有AI的OthelloReversi游戏,使用带有alpha beta修剪的minimax搜索
- 技能检查7