只用一个RecyclerView实现筛选列表
41 浏览量
更新于2024-09-04
收藏 97KB PDF 举报
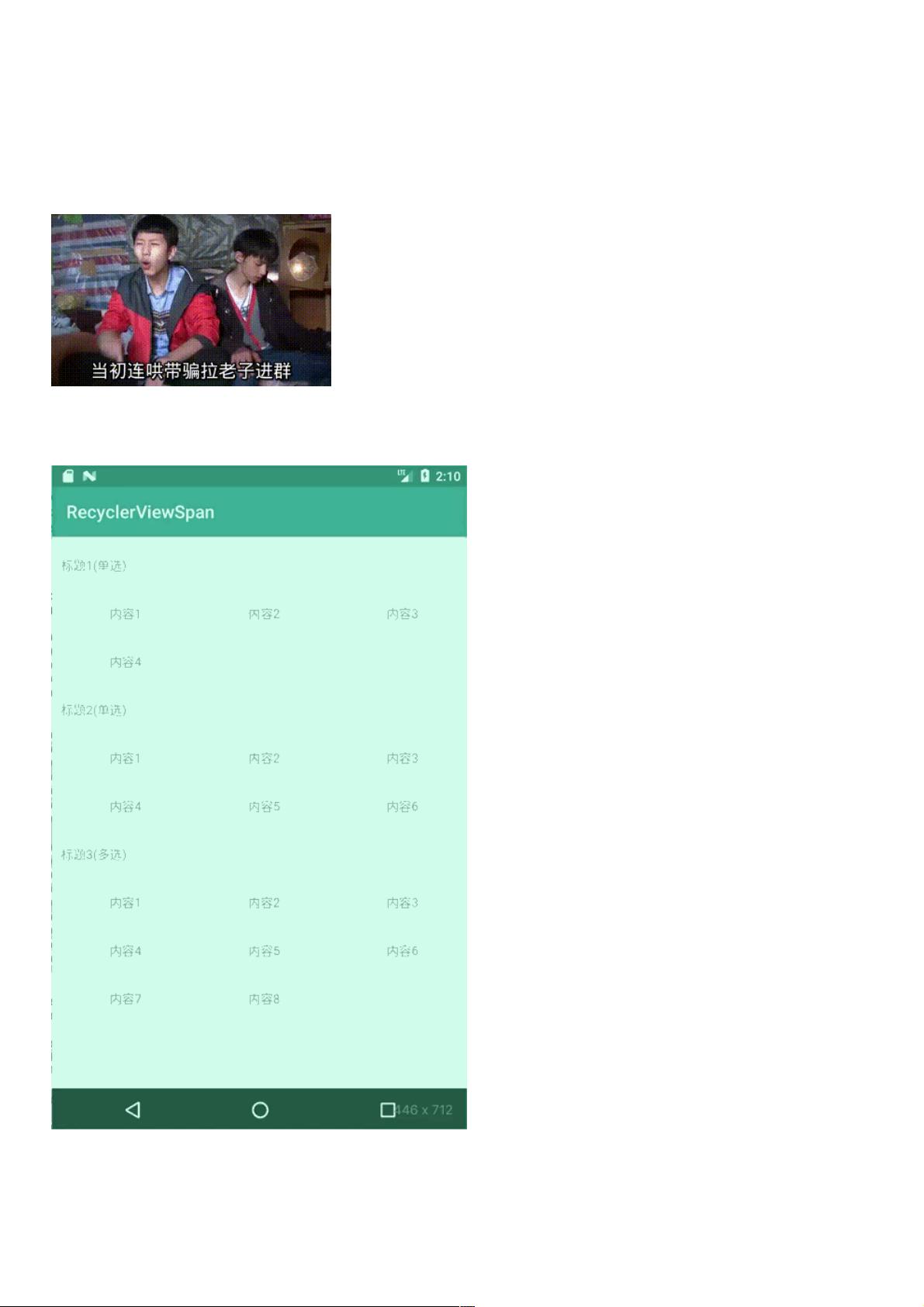
"这篇文章主要介绍了如何使用RecyclerView的高级特性,特别是Span功能,来实现一个复杂的列表布局,其中包含标题和多个子项。通常,这样的布局会涉及到ListView或RecyclerView的嵌套,但作者提出了一种避免嵌套的方法,仅使用一个RecyclerView来完成。通过设置GridLayoutManager的setSpanSizeLookup方法,可以自定义每一行中各条目的跨度,以此来实现标题占据整行,而子项则按照预设数量排列在同一行的效果。文章提供了具体的代码示例和最终实现的截图,但图片未能在摘要中展示。"
在Android开发中,RecyclerView是一种非常强大的视图复用组件,能够高效地处理大量数据的列表展示。在本示例中,作者想要创建一个由标题和相关子项组成的列表,每个标题下跟着几个子项。传统的做法可能会使用RecyclerView嵌套在一个RecyclerView中,或者使用ListView配合GridView。然而,这样做可能导致性能问题,因为嵌套的视图会导致额外的布局计算和绘制。
作者提出了一种简化的方法,即利用RecyclerView和GridLayoutManager的高级特性。首先,创建一个GridLayoutManager实例,传入列数(例如3),这将决定列表的基本网格结构。然后,通过覆盖`setSpanSizeLookup`方法,可以自定义每个条目在网格中的跨度。在这个例子中,标题的跨度被设置为列数(3),这意味着它们将占据整个行。子项的跨度则通常设置为1,以便它们在一行中并排放置。
以下是一个简单的代码实现:
```java
RecyclerView mRecyclerView = findViewById(R.id.mRecyclerView);
GridLayoutManager gridLayoutManager = new GridLayoutManager(this, 3);
// 添加数据到contentBeanList...
// contentBeanList包含标题和内容的Bean对象
mRecyclerView.setLayoutManager(gridLayoutManager);
// 创建并设置Adapter,将数据绑定到RecyclerView
RecyclerView.Adapter adapter = new CustomAdapter(contentBeanList);
mRecyclerView.setAdapter(adapter);
// 自定义span大小
gridLayoutManager.setSpanSizeLookup(new GridLayoutManager.SpanSizeLookup() {
@Override
public int getSpanSize(int position) {
if (position % 2 == 0) { // 假设偶数位置是标题
return 3; // 占据3个单元格
} else {
return 1; // 占据1个单元格
}
}
});
```
在`getSpanSize`方法中,根据条目的位置(position)判断其类型,如果为标题则返回3,表示占据3个单元格,如果是子项则返回1,占据1个单元格。这样,列表就能呈现出标题和子项的预期布局。
这种方法的优点在于减少了视图层级,提高了性能,并且代码更简洁。同时,通过调整`setSpanSizeLookup`,可以轻松适应不同类型的布局需求,如多列、单列或者混合列宽的布局。通过这种方式,开发者可以灵活地控制RecyclerView的显示效果,实现复杂但高效的列表界面设计。
568 浏览量
2413 浏览量
108 浏览量
点击了解资源详情
221 浏览量
102 浏览量
点击了解资源详情
229 浏览量
115 浏览量
weixin_38737980
- 粉丝: 8
最新资源
- KDevelop简易教程:从零开始编写KDE应用
- ASP.NET 2.0 跨页提交三种方法详解
- 高阶修正的扩展卡尔曼粒子滤波算法
- J2EE入门指南:从Oak到Applets的编程历程
- C++编程实践:利用const与inline替代#define
- C++ Builder 进阶技术探索
- Oracle开发使用手册:数据库与DBMS原理解析
- J2ME游戏开发入门指南
- 简易记事本:功能与改进需求
- YC2440开发指南:WINCE5.0系统搭建与应用
- YC2440-WINCE5.0开发手册:从环境安装到应用运行
- YC2440-WINCE5.0开发手册:从环境安装到应用运行
- 嵌入式Linux开发实战指南
- Cisco IOS Cookbook:配置指南
- Windows CE.NET初级教程:配置与调试全程指南
- Oracle9i安装与卸载指南