利用ESRI JS API构建高性能Web 3D应用教程
需积分: 9 12 浏览量
更新于2024-07-09
收藏 5.63MB PDF 举报
本资源是一篇由刘利平撰写的关于使用JavaScript API创建Web 3D应用的教程,针对的是Esri中国的技术环境。主要内容分为以下几个部分:
1. **JSAPI Web3D开发概述**:
- 提供了对Web3D开发的支持,这意味着开发者可以利用该API在Web浏览器环境中构建三维应用。
- 新版本的API接口进行了统一,使得代码编写更为简洁,提高了开发效率。
- 引入了Promise异步机制,有助于处理复杂的异步操作,确保程序流程的顺畅。
- 虽然与3.x版本API存在兼容性,但重点在于4.x版本,其路线图规划了多个阶段,直到2015年,说明这是一个持续更新的项目。
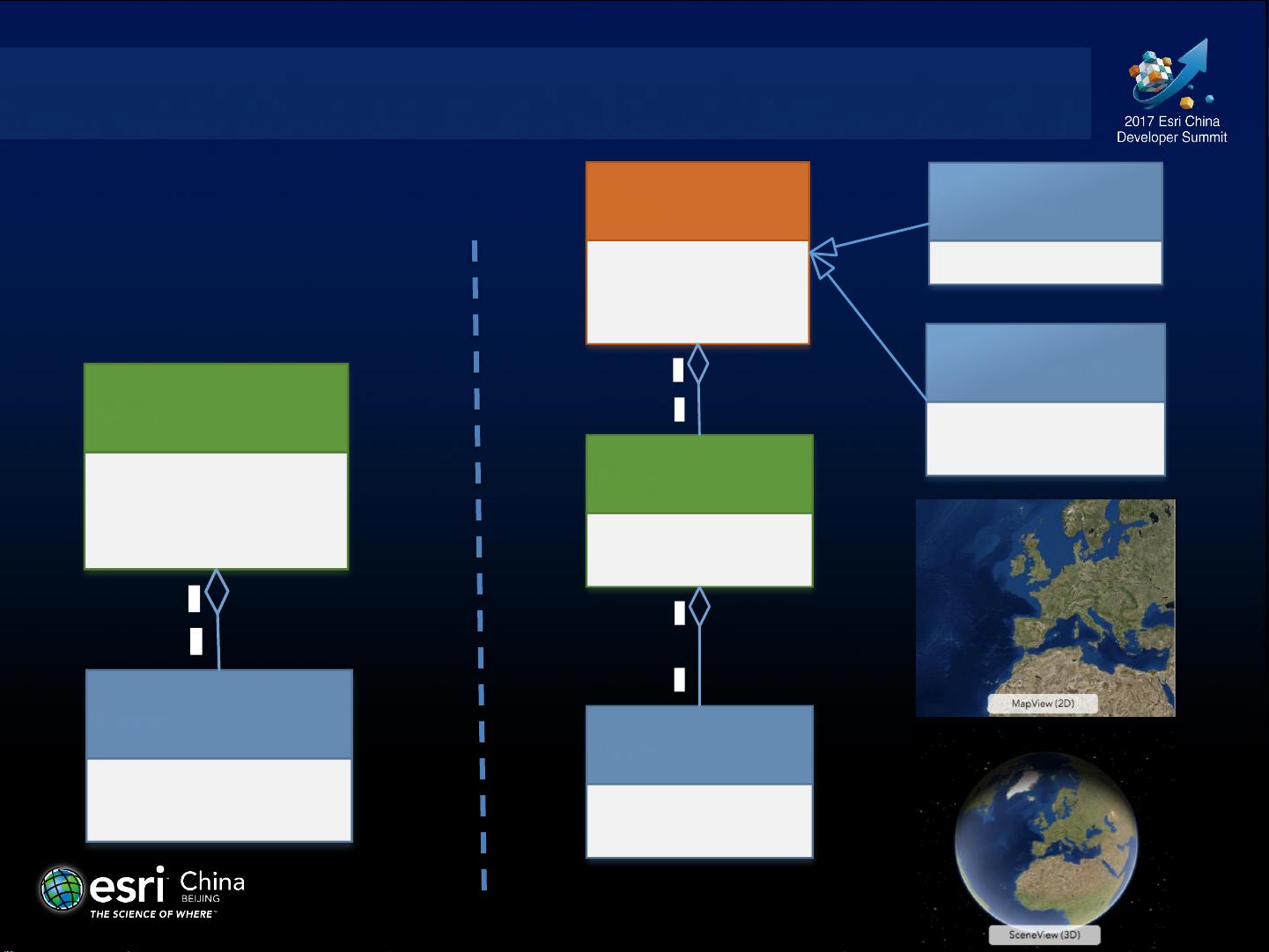
2. **3D场景与图层加载**:
- 开发者需要了解如何加载3D场景,包括地图、图层等地理信息数据,通常通过`View`对象进行操作。
- 加载成功时,会显示视图区域,而浏览器不支持WebGL时则会给出提示并关闭视图。
3. **3D符号化与光照渲染**:
- 介绍如何通过API进行3D元素的视觉表示,如符号化规则,以及如何模拟真实世界的光照效果,增强场景的视觉体验。
4. **3D漫游动画**:
- 这部分可能涵盖了如何创建和控制场景中的动画效果,如相机移动、物体旋转等,以实现动态的用户体验。
5. **3D场景扩展开发**:
- 提供了对场景进一步定制和扩展的能力,开发者可以根据需要添加自定义功能或扩展基础组件。
在开发环境要求方面,由于基于WebGL技术,所以需要浏览器支持,推荐的浏览器包括Chrome 9+、Edge、Firefox 4+、Safari 9+和IE 11+。需要注意的是,这些技术在手机和平板电脑的浏览器上可能不支持3D显示,因此在设计时要考虑跨平台兼容性。
文章的核心是指导开发者利用Esri的JavaScript API开发具有沉浸式体验的Web 3D应用程序,通过一系列的API方法和实例,帮助读者理解如何构建和优化交互式地图应用中的三维视觉体验。
2022-12-22 上传
2024-01-21 上传
2021-11-19 上传
2021-10-13 上传
2024-11-10 上传
2024-11-10 上传
2024-11-10 上传
2024-11-10 上传
2024-11-10 上传
haibalai2009
- 粉丝: 48
- 资源: 56
最新资源
- NIST REFPROP问题反馈与解决方案存储库
- 掌握LeetCode习题的系统开源答案
- ctop:实现汉字按首字母拼音分类排序的PHP工具
- 微信小程序课程学习——投资融资类产品说明
- Matlab犯罪模拟器开发:探索《当蛮力失败》犯罪惩罚模型
- Java网上招聘系统实战项目源码及部署教程
- OneSky APIPHP5库:PHP5.1及以上版本的API集成
- 实时监控MySQL导入进度的bash脚本技巧
- 使用MATLAB开发交流电压脉冲生成控制系统
- ESP32安全OTA更新:原生API与WebSocket加密传输
- Sonic-Sharp: 基于《刺猬索尼克》的开源C#游戏引擎
- Java文章发布系统源码及部署教程
- CQUPT Python课程代码资源完整分享
- 易语言实现获取目录尺寸的Scripting.FileSystemObject对象方法
- Excel宾果卡生成器:自定义和打印多张卡片
- 使用HALCON实现图像二维码自动读取与解码