CSS盒模型详解:padding、border、outline与margin
需积分: 10 36 浏览量
更新于2024-07-21
2
收藏 10.79MB PDF 举报
"《CSS中的内边距、边框、轮廓与外边距:Eric A. Meyer 2015年版》"
本篇文档详细探讨了在 Cascading Style Sheets (CSS) 中至关重要的四个概念:内边距(Padding)、边框(Borders)、轮廓(Outlines)以及外边距(Margins)。由经验丰富的技术作者 Eric A. Meyer 编写,这本书旨在帮助开发者深入理解这些CSS属性如何塑造网页布局和设计。
CSS盒模型(CSS Box Model)是讨论这些概念的基础,它将HTML元素视为一个矩形盒子,由内容区域(Content)、内边距区域(Padding)、边框区域(Border)和外边距区域(Margin)组成。每个部分都有其特定的作用:
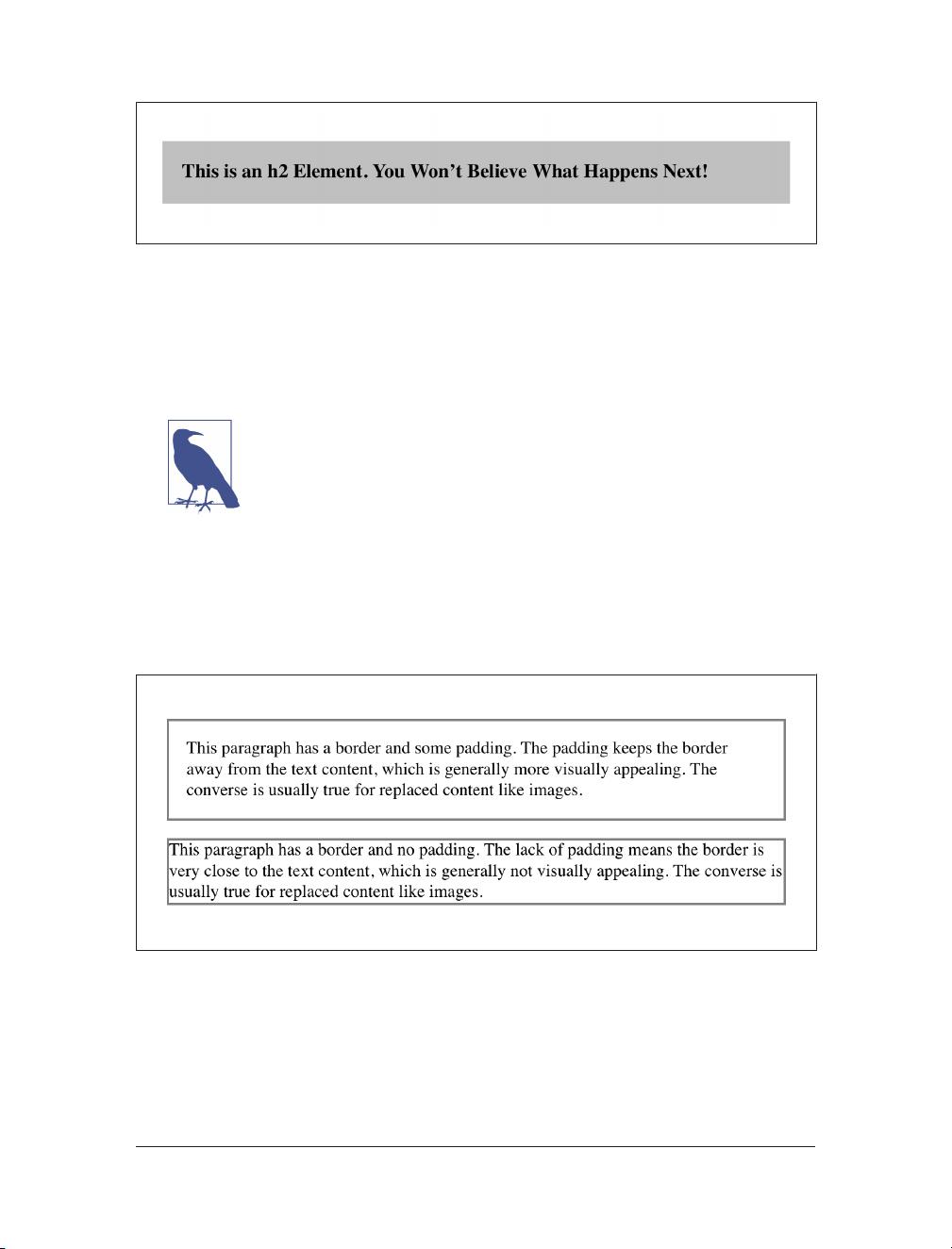
1. 内边距(Padding):位于内容和边框之间,提供元素内部空间,可以调整元素与相邻元素之间的距离,保护内容不受边框的影响。
2. 边框(Borders):围绕着内容和内边距,可以定义元素的视觉边界,包括宽度、样式(如实线、虚线、双线等)和颜色。边框有时也可以设置为透明或填充颜色。
3. 轮廓(Outlines):轮廓线通常用于高亮元素的边界,与边框不同,轮廓不会占用任何空间,它仅显示在元素周围,常用于辅助视觉效果。
4. 外边距(Margins):位于元素与相邻元素之间,控制元素在页面上的间距。外边距可以影响元素的布局,比如实现对齐和间距管理。
本书涵盖了这些概念的理论基础、实际应用示例以及它们在响应式设计和移动设备优化中的考虑。作者还提供了详细的代码示例和最佳实践,帮助读者更好地掌握如何在实践中优雅地运用这些CSS属性来打造现代Web设计。
版权信息表明,此书享有2016年Eric A. Meyer 的独家版权,并且指出在线版本也便于获取。此外,还列出了编辑、生产编辑、校对人员和设计师的名字,以及出版日期和修订历史,以确保信息的准确性和及时更新。
对于任何希望深入了解CSS布局和设计的开发人员来说,《CSS中的内边距、边框、轮廓与外边距》是一本不可或缺的参考资源。通过阅读这本书,读者将能够提升页面的视觉层次感和用户体验,同时增强自己的CSS技能。
115 浏览量
点击了解资源详情
点击了解资源详情
2015-12-15 上传
113 浏览量
423 浏览量
2024-11-20 上传
127 浏览量
173 浏览量
xinconan2
- 粉丝: 269
- 资源: 399
最新资源
- 高质量c++ c编程指南
- WPF技术白皮书 下一代互联网主流开发技术
- 整合Flex和Java--配置篇.pdf
- unix 编程艺术指导
- 词法分析器的设计与实现
- TD7.6管理员指南
- ACE Programming Guide
- 手机游戏门户网站建设方案
- 搜索引擎技术手工索引
- 衡水信息港投资计划书 网站建设方案
- 地方门户网站策划书(转载)
- [计算机科学经典著作].SAMS.-.Tricks.Of.The.Windows.Game.Programming.Gurus.-.Fundamentals.Of.2D.And.3D.Game.Programming.[eMule.ppcn.net].pdf
- Embedded_Linux_on_ARM.pdf
- SQL语言艺术(英文版)
- Windows File Systems _FAT16, FAT32, NTFS_.pdf
- C Programming Language 2nd Edition(K & R).pdf