UGUI技巧:一张Image实现多分割线
需积分: 19 138 浏览量
更新于2024-09-08
收藏 79KB DOCX 举报
"本文介绍了一种使用一个Image生成多个血条格子分割线的技术,以减少Unity中的transform数量和三角形数量,从而提高性能。这种方法适用于制作带有格子的血条,尤其是当需要大量分割线时,如能量条。通过使用UGUI的平铺模式和修改图像像素颜色的方法,可以实现一个Image的动态分割线效果。"
在Unity中创建格子血条时,传统的做法是为每个分割线创建单独的Transform,这会导致大量transform对象的生成,影响性能。特别是在血条下方显示能量条,由于格子数量众多,这样的做法尤为不可取。为了避免这种情况,我们可以利用一个Image对象,结合特定的设置和编程技巧,来生成所需的N个分割线。
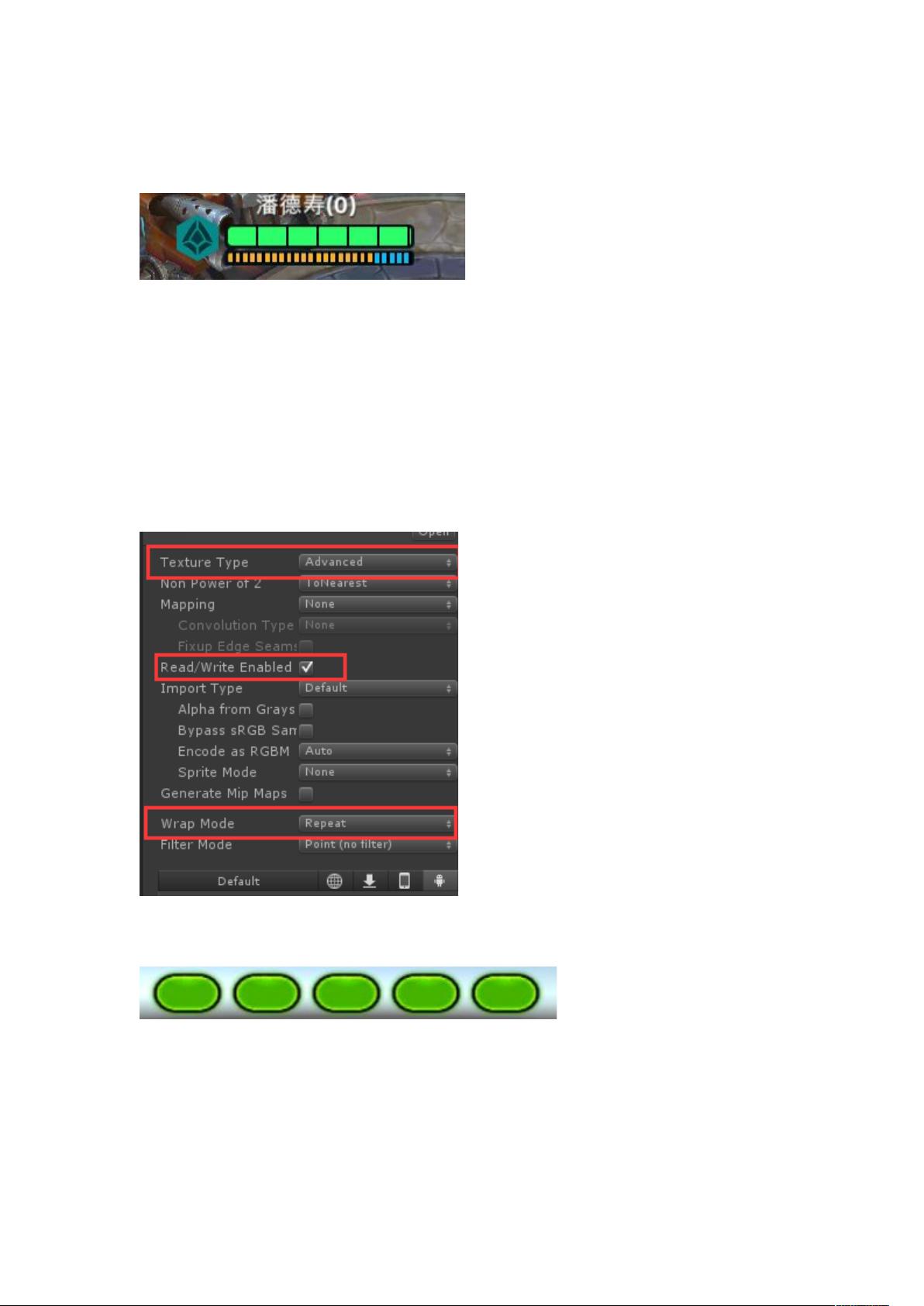
首先,用于制作分割线的Image组件需要设置为RawImage类型,并启用平铺模式。这样,Image会根据RectTransform的大小自动重复自身,形成N个“复制品”。关键在于,创建的图像必须是RawImage,因为只有RawImage支持对像素颜色的动态修改。
接下来,我们利用RawImage的`OnRectTransformDimensionsChange()`函数,在血条尺寸改变时动态调整图像的像素颜色。基本思路是,将图像的最后几列像素设置为黑色(分割线的颜色),其余部分设置为透明,以实现分割线的效果。这里需要编写一段代码,如以下示例所示:
```csharp
public class LifeBarCellCreater : RawImage
{
Texture2D TextureMap;
float mValue = 1;
public float Value
{
set
{
if (mValue != value)
{
mValue = value;
OnRectTransformDimensionsChange();
}
}
get
{
return mValue;
}
}
protected override void Start() { }
void Update() { }
protected override void OnRectTransformDimensionsChange()
{
if (null == this.texture)
{
Logger.LogError("分割线预设丢失");
}
else
{
// 在这里编写修改像素颜色的代码
}
}
}
```
`Value`属性用于设置格子的数量,当`Value`改变时,会触发`OnRectTransformDimensionsChange()`,进而更新图像的像素颜色。具体的像素修改代码没有给出,但基本逻辑是遍历图像的像素,根据格子数量和每个格子的宽度来决定哪些像素应该变为黑色。
通过这种方法,我们只需要维护一个transform和一个Image,就能实现动态的、可扩展的分割线效果,显著提高了效率,尤其适用于需要大量分割线的场景。不过,这只是一个初步的方案,实际应用中可能需要根据项目需求进行优化和调整。如果有更好的实现方式或改进意见,欢迎提出分享。
点击了解资源详情
点击了解资源详情
点击了解资源详情
226 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
哈哈悦
- 粉丝: 2
- 资源: 5
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率