使用WebUploader实现异步上传与删除房东信息管理
需积分: 10 65 浏览量
更新于2024-07-09
收藏 3.18MB PDF 举报
"该文档主要介绍了使用WebUploader实现多图异步上传以及删除已上传图片的功能,结合 Laravel 框架进行后台操作,包括房东管理系统的数据表设计、CRUD操作以及房源列表的Excel导出。"
在Web开发中,图片上传是一个常见的需求,特别是在房东管理系统这样的应用中,用户可能需要上传身份证照片等重要文件。WebUploader是一款优秀的前端无刷新上传插件,它支持多图上传、预览、断点续传等功能,大大提升了用户体验。
1. **WebUploader异步上传**
- **配置与初始化**:在HTML中引入WebUploader的CSS和JS文件,设置上传区域,并进行初始化配置,如设置服务器URL、选择文件类型、设置上传参数等。
- **事件监听**:监听`onFileQueued`、`onUploadProgress`、`onUploadSuccess`等事件,实现文件添加、上传进度显示和上传成功的处理。
- **文件上传成功后的处理**:在`onUploadSuccess`回调中,通常会返回服务器返回的图片URL,可以将这个URL保存在隐藏字段中,以备后续表单提交使用。
2. **异步删除已上传图片**
- **图片删除接口**:在后端创建一个删除图片的API,接收图片的唯一标识(如ID)作为参数,实现对存储的图片进行删除操作。
- **前端调用**:在前端,用户触发删除操作时,调用这个接口,传入对应的图片ID,同时更新前端显示,删除对应的图片预览。
- **确认提示**:为了防止误操作,通常会在删除前弹出确认框,用户确认后执行删除操作。
3. **Laravel中的数据表设计**
- **房东表结构**:示例代码展示了如何使用Laravel的Schema Builder创建fang_owners表,包含了房东的基本信息,如姓名、性别、年龄、电话、身份证号、地址、邮箱和身份证照片等。
- **软删除**:通过`$table->softDeletes();`启用软删除功能,当删除房东记录时,不实际删除数据,而是设置一个时间戳标记为已删除。
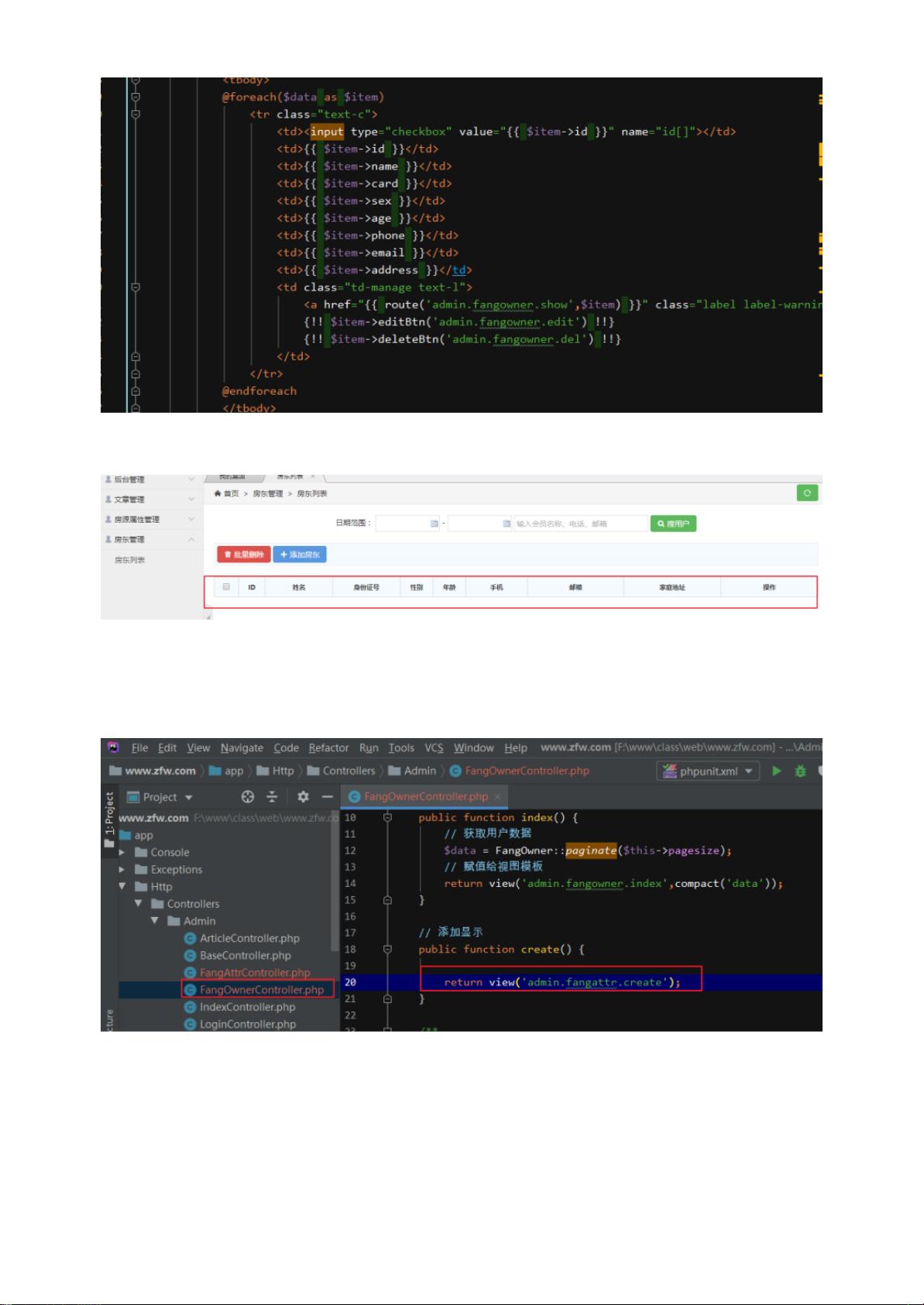
4. **房东管理的CRUD操作**
- **创建**:通过Laravel的控制器和视图,实现房东信息的添加界面,包括前端验证和后端保存数据到数据库。
- **读取**:使用资源控制器实现列表展示,从数据库查询房东信息并展示在页面上。
- **更新和删除**:提供编辑和删除功能,同样通过控制器处理请求,更新或删除指定的房东记录。
5. **图片地址合并**
- **图片字符串处理**:在表单中设置隐藏字段,每次上传成功后将图片URL追加到字符串中,用特定字符(如#)分隔,便于后期解析。
- **表单提交**:提交表单时,后台接收到的是这个包含多个图片URL的字符串,通过分割字符串即可获取所有图片地址。
6. **房源列表导出Excel**
- **使用PHPExcel或laravel-excel库**:在Laravel中,可以借助第三方库如PHPExcel或laravel-excel来生成Excel文件,将房源列表数据转换为Excel格式,供用户下载。
这个文档详细讲解了如何结合WebUploader和Laravel实现一个完整的房东管理系统,涵盖了前端图片上传、删除以及后端的数据操作,同时也展示了如何处理上传图片的路径合并问题和房源列表的Excel导出功能。这些技术点对于构建任何涉及文件上传和管理的应用都极具参考价值。
2019-01-17 上传
2019-12-31 上传
2021-05-16 上传
点击了解资源详情
2023-05-28 上传
2020-12-10 上传
207 浏览量
像是一个傻子
- 粉丝: 7
- 资源: 1