iOS开发:利用shape实现微信风格标签功能
194 浏览量
更新于2024-08-29
1
收藏 120KB PDF 举报
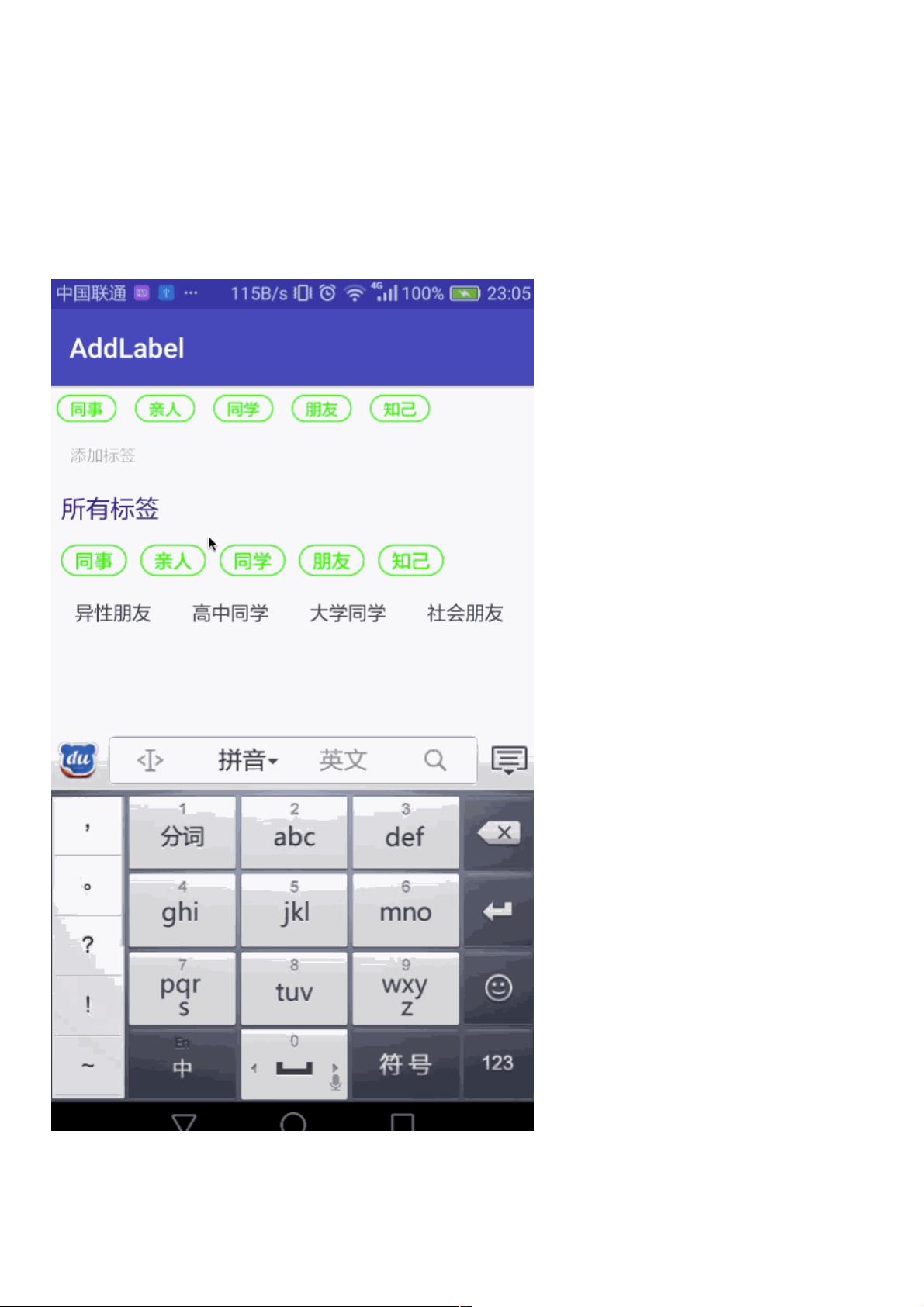
"这篇教程介绍了如何在iOS应用中模仿微信的标签添加功能,利用shape属性来实现。开发者将结合之前学到的shape知识,以及翔哥的FlowLayout和TagFlowLayout布局来创建类似的效果。教程中展示了标签的添加和删除两种shape的定义,通过设置矩形边角半径、描边宽度和颜色等属性来定制标签的视觉样式。"
在iOS开发中,为了提供优秀的用户体验,经常会参考其他成功应用的设计,如微信。微信因其简洁易用的界面和功能而广受好评,其标签功能是提升用户交互性的一个重要元素。在本文中,我们将探讨如何利用shape来模仿微信的标签添加功能。首先,我们需要回顾shape在Android开发中的应用,shape是一个允许开发者自定义图形形状的XML元素,常用于创建按钮、背景等视图的样式。
在实现微信标签效果的过程中,我们首先定义了一个矩形shape,设置了四个角的圆角半径(如`android:bottomLeftRadius`、`android:bottomRightRadius`等),这样可以让标签看起来更加柔和,符合微信标签的设计风格。接着,我们为shape添加了描边(`<stroke>`),通过`android:dashWidth`和`android:dashGap`设置虚线效果,`android:width`控制描边的宽度,`android:color`定义颜色,这里选择的是淡灰色,以增加层次感。为了进一步定制标签,我们还设置了内边距(`padding`),确保文字与边框之间有一定的空间。
此外,文章提到了使用翔哥的FlowLayout和TagFlowLayout,这两个是自定义布局,它们可能用于动态管理标签的排列方式,如水平或垂直分布,以及自动换行等,以达到类似微信标签流的效果。
删除标签的shape定义与添加标签相似,但可能需要调整颜色、描边样式或者添加额外的标记以指示可删除状态,例如,可以添加一个可点击的删除图标。
这篇教程通过结合shape、自定义布局和适当的样式调整,向开发者展示了如何在iOS应用中实现微信式的标签功能。开发者可以通过自定义shape来创建独特的标签样式,并利用特定布局管理器来优化标签的显示和交互。这是一个提升应用界面美观度和用户友好性的实用技巧。
点击了解资源详情
2018-05-30 上传
2020-09-01 上传
2018-02-22 上传
2015-06-29 上传
752 浏览量
2017-06-21 上传
weixin_38749305
- 粉丝: 0
- 资源: 932
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明