Vue.js实战:构建可复用的动态分页组件
79 浏览量
更新于2024-08-31
收藏 239KB PDF 举报
"这篇文章主要介绍了如何使用Vue.js框架构建一个可重用的分页组件,以提高Web应用的性能和用户体验。在构建过程中,我们关注的是组件的灵活性和可复用性,确保它能适应各种应用场景,同时避免在组件内部处理API请求。分页组件应具备访问首页、末页、前后翻页以及跳转到指定页的功能。
在设计分页组件的基本结构时,我们需要考虑以下几个关键点:
1. **导航功能**:用户应能轻松地访问第一个和最后一个页面,通过点击“上一页”和“下一页”按钮向前和向后移动。此外,应提供一个方式让用户直接跳转到附近的页面。
2. **API交互**:当用户切换页面时,通常需要调用API获取对应页的数据。然而,为了保持组件的可重用性,这些API请求不应在组件内部进行,而是在父组件或服务层中处理。组件只需要负责传递用户选择的页面号,通过事件触发请求。
3. **API接口**:API可能会返回每页的结果数、总页数和当前页数,这些都是构建分页组件时需要的数据。如果API只提供总记录数,我们可以根据每页显示的结果数来计算总页数。
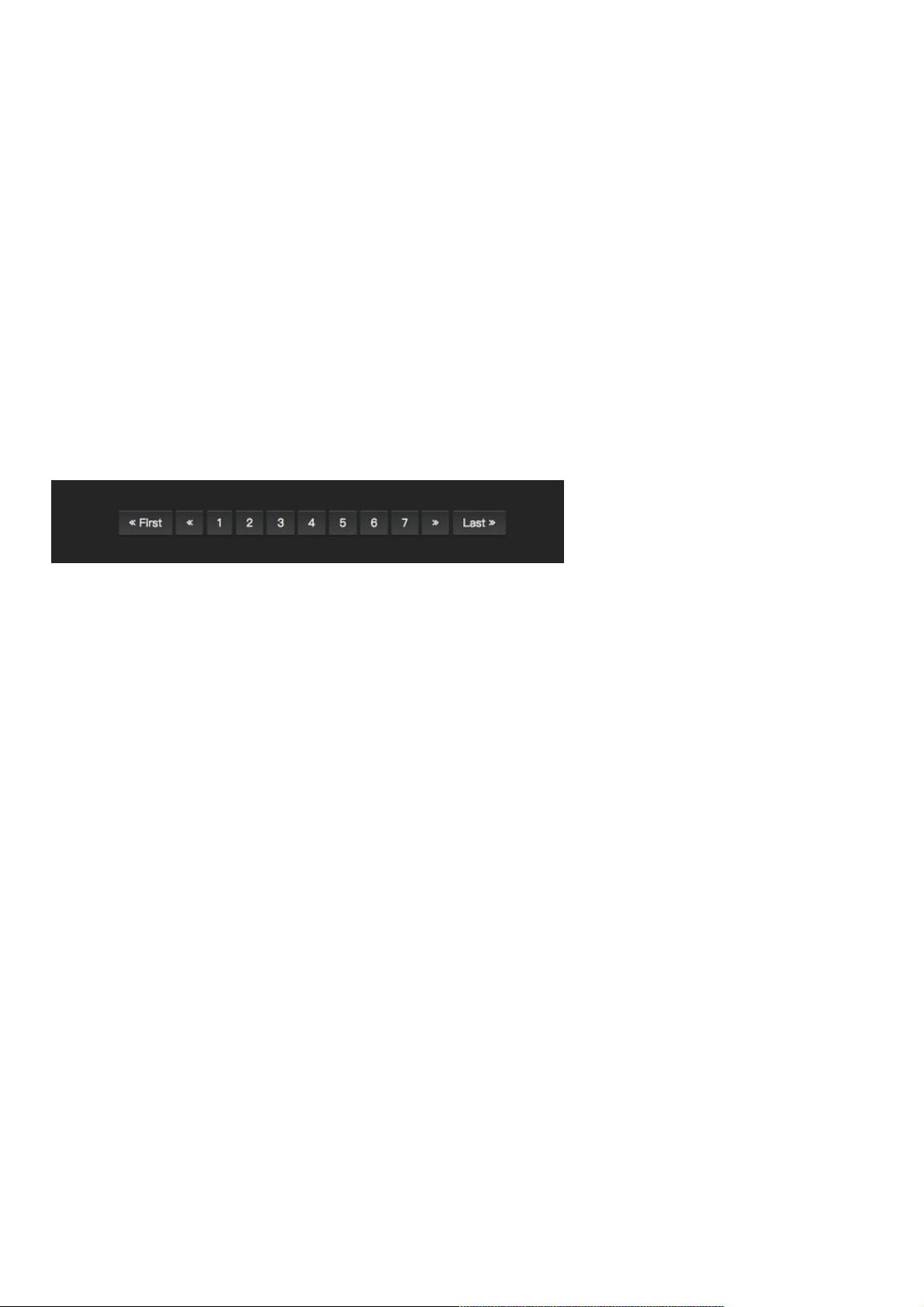
4. **按钮渲染**:理想情况下,分页条会显示“首页”、“上一页”、“下一页”、“末页”的按钮,以及一定数量的页面按钮。为了优化,可以设置一个最大可视按钮数的属性,避免显示过多的页面按钮。
5. **HTML模板**:Vue组件的HTML结构应包含上述的按钮元素,并定义对应的props。例如,`<template>`标签内的代码展示了基础的分页条布局。
在实际编写Vue组件时,我们还需要实现以下功能:
- 根据当前页数和最大可见按钮数,动态计算并渲染页面按钮。
- 添加事件监听器,当用户点击页面按钮时,触发一个自定义事件,携带新的页码,由父组件捕获并处理API请求。
- 为了增加可定制性,可以考虑添加更多的props,如按钮样式、分页样式等。
通过以上步骤,我们可以创建一个功能齐全且灵活的分页组件,它不仅可以适应不同的数据源,还能很好地融入各种UI设计,从而提升Web应用的整体体验。"
2018-05-23 上传
点击了解资源详情
2020-12-09 上传
2020-08-31 上传
点击了解资源详情
2021-04-30 上传
2021-02-15 上传
weixin_38722052
- 粉丝: 4
- 资源: 911
最新资源
- react_station:一个未来的React项目的工作空间
- awesome-tgcalls:精选的电报电话项目清单
- genesys:Genesys是与Visual Studio Code一起使用的原型工具包。 它使设计人员和UI开发人员可以快速创建低保真至高保真原型,甚至是可用于生产的UI。 Genesys为大多数主要设计系统提供支持
- 杭州地区天气预报易语言源码例程.zip易语言项目例子源码下载
- DSI-Modificacion-Practica7
- 生活服务网站模版
- 青春海洋全站程序
- Web
- recipes-gatsby
- 汉字转换拼音.zip易语言项目例子源码下载
- Keystroke-开源
- woocommerce-export-customer-email:WooCommerce 商店从管理面板导出客户账单电子邮件的基本功能
- MacroTracker
- 岳家楼住宅小区8号楼钢筋工程施工方案.zip
- information-management-system
- 实用的IP转向程序